ReactJS中预期是赋值或函数调用,而实际上却看到了一个表达式
在React.js中,我们创建组件,组件内部有我们导出的函数,并通过导入的方式在另一个组件中使用它。有时当你尝试渲染该组件或将该组件作为标签放在另一个组件中时,会报错”React:预期是赋值或函数调用,而实际上却看到了一个表达式”。
让我们通过创建一个简单的React应用程序来看一个示例,该应用程序会抛出相同的错误。
创建一个简单的React应用程序,只显示标题”Geeks For Geeks”的步骤:
步骤1: 打开终端并输入以下命令创建一个React应用。
npx create-react-app <folder-name>
将<folder-name>更改为您想要的名称,然后按回车。
步骤2: 在代码编辑器中打开文件夹,并删除“src”文件夹中除了index.js文件以外的所有文件。
步骤3: 删除public文件夹中的所有文件。不用担心,我们稍后会根据需要创建这些文件。
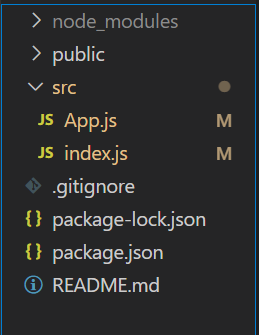
项目结构: 我们有一个简单的项目结构,我们有一个package.json和package-lock.json文件,其中包含了该项目中安装的模块的详细信息。然后我们有一个包含实际模块的node_modules文件夹,以及一个位于“src”文件夹中的“index.js”文件,即我们的主服务器文件。
步骤3: 在“public”文件夹内创建一个名为“index.html”的文件,并写入以下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
这是一个基本的HTML代码,其中我们有一个“id”根,当您打开“index.js”文件时,您会看到React将所有内容都挂载到此id上,我们在组件内部做的所有操作都将显示在此处。
确保您的“index.js”文件看起来像这样:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
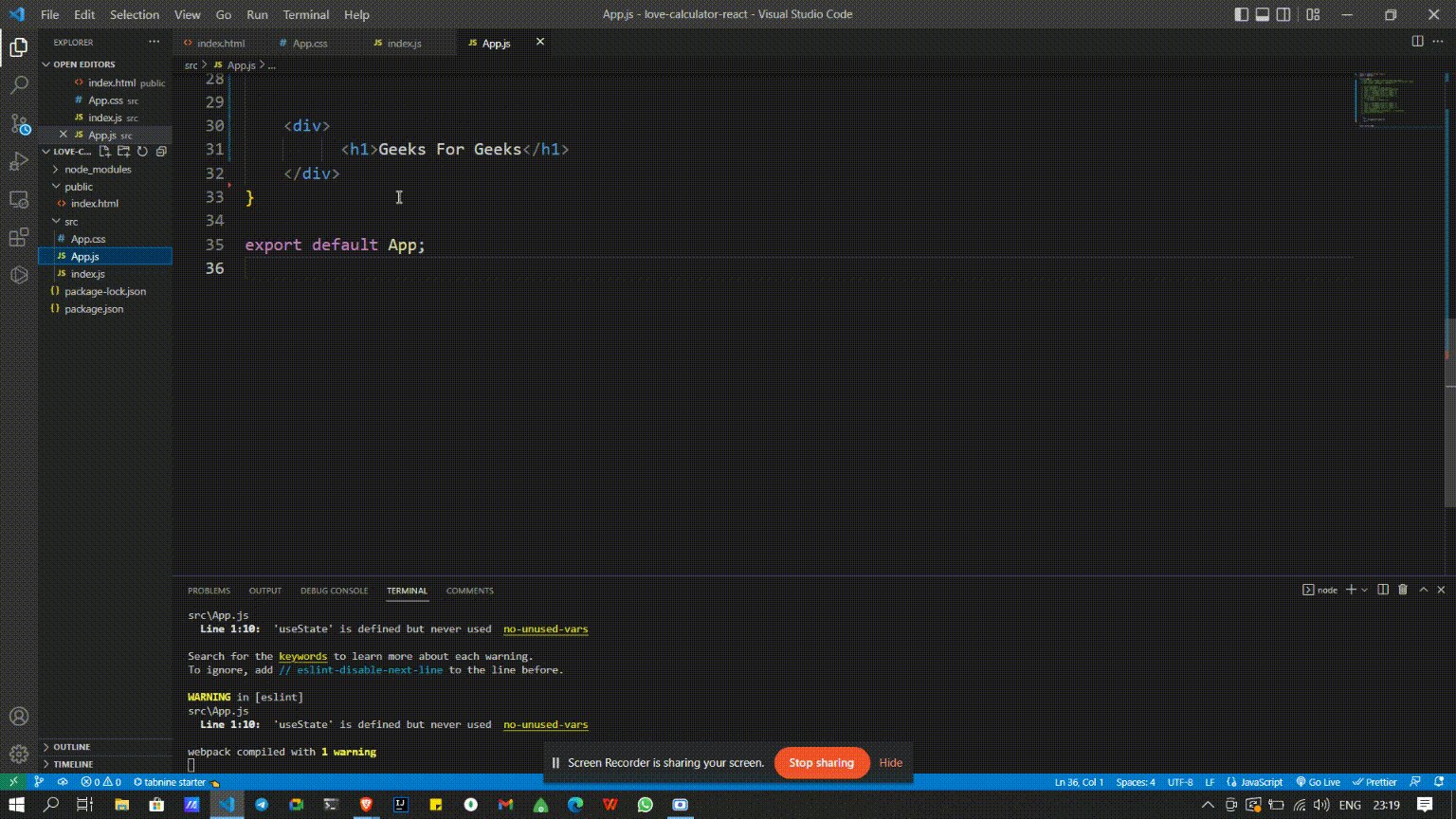
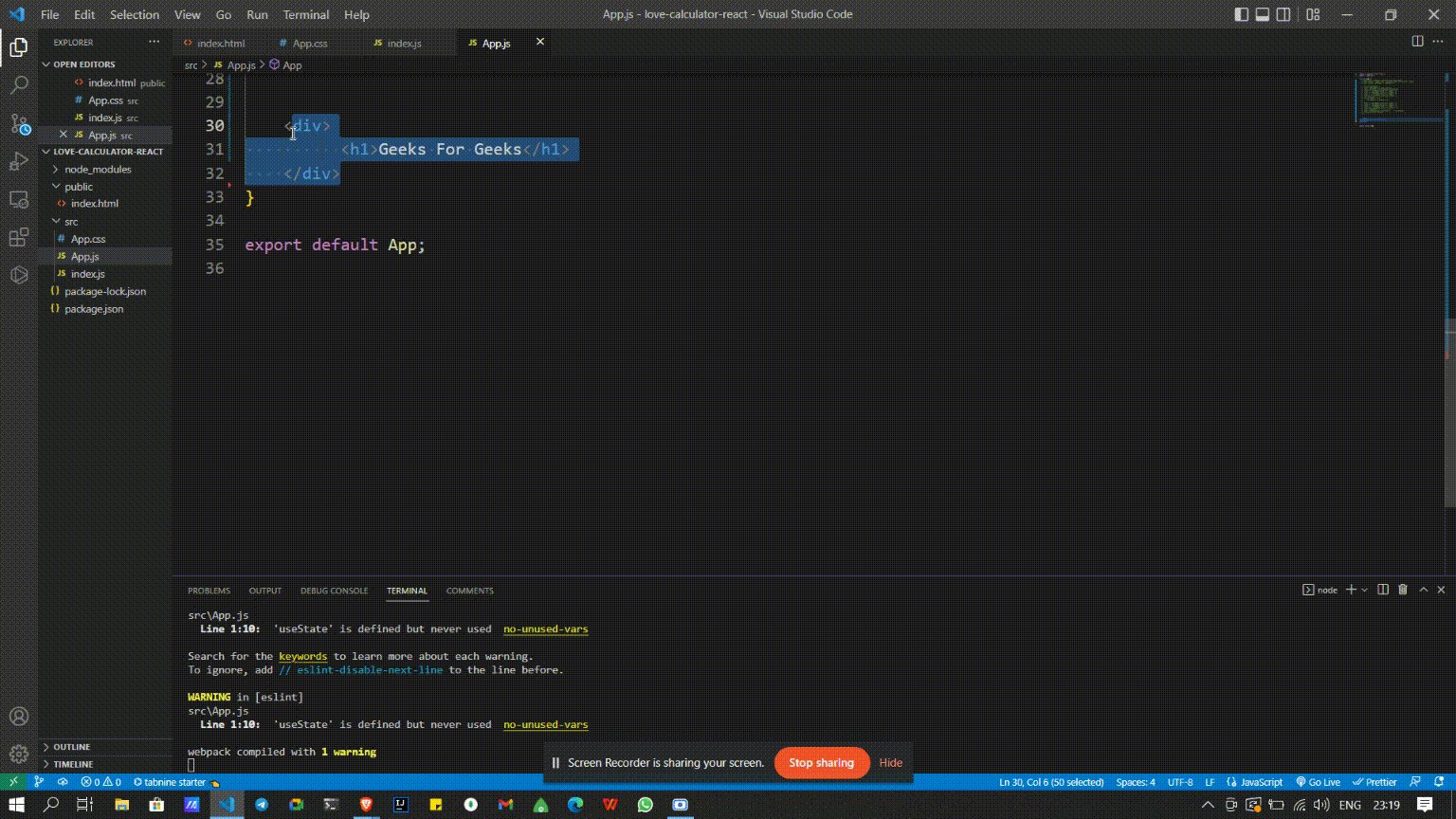
步骤4: 默认情况下,“index.js”挂载了我们刚刚删除的“App.js”组件,因此让我们创建“App.js”组件。React.js中的组件只是返回HTML标签的函数。让我们创建一个包含标题的函数。
function App() {
<div>
<h1>Geeks For Geeks</h1>
</div>
}
export default App;
输出:

在React组件中,实际上就是一个包含函数的Javascript文件,在函数内部,我们可以编写HTML代码。但是在React.js中,函数必须返回一个值,所以我们必须使用return语句。但是在Javascript中,return语句只能有一个单行语句,而在我们的示例中,我们传递了多个语句。
<div>
<h1>Geeks For Geeks</h1>
</div>
React希望它是一个有效的Javascript函数,如果不是的话,对于React来说它就不是一个函数,所以它会报“React: 期望一个赋值或函数调用,而看到的是一个表达式”的错,因为它期望一个函数调用,而只返回无值的函数对于它来说只是一个表达式。
解决方案是使用return关键字,将所有语句包裹在括号中,这样它们就变成了Javascript中的一行语句。
(
<div>
<h1>Geeks For Geeks</h1>
</div>
)
完整代码:
- src/App.js
function App() {
return (
<div>
<h1>Geeks For Geeks</h1>
</div>
})
export default App;
输出:

 极客教程
极客教程