React.js蓝图表功能-列加载状态
React.js蓝图 是一款前端UI工具包。它在构建复杂数据密集的桌面应用程序界面方面非常优化和流行。
表格组件允许用户显示数据行。我们可以在ReactJS中使用以下方法来使用ReactJS蓝图表格组件。
ColumnComponent的 **** loadingOptions属性设置组件中的加载状态。它接受一个列表作为输入,可以设置列标题或单元格的加载状态。 ColumnLoadingOption . HEADER **** 将列的标题设置为加载状态,而ColumnLoadingOption单元格将状态设置为加载状态。
表格属性:
- numRows(行数): 用于设置行数。
- cellRenderer(单元格渲染器): 用于定义数据的显示方式,可以在每个列组件上设置。
语法:
loadingOptions={{]}
前提条件:
- 介绍和安装reactJS
- React.js蓝图表组件
创建React应用并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 创建项目文件夹,例如foldername,然后使用以下命令进入该文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @blueprintjs/core
npm install --save @blueprintjs/table
项目结构: 下面是它的样子。

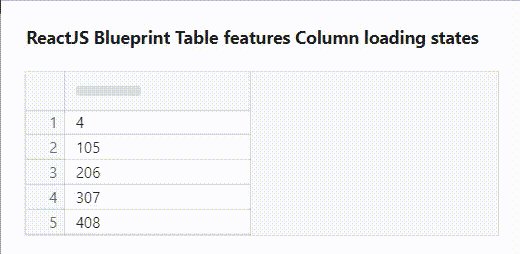
示例1: 从@blueprintjs/table中导入 { Column, Table, ColumnLoadingOption, Cell }。为了应用组件的默认样式,我们导入了@blueprintjs/core/lib/css/blueprint.css和@blueprintjs/table/lib/css/table.css。我们创建了一个名为sampleData的自定义函数,它返回一个单元格来显示示例编号。对于Column组件,我们传递了name属性来显示列的名称,cellRenderer,并将loadingOptions传递给ColumnLoadingOption.HEADER。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import '@blueprintjs/table/lib/css/table.css';
import { Column, Table, ColumnLoadingOption, Cell }
from "@blueprintjs/table";
function App() {
const sampleData = (idx) => {
return <Cell>{idx * 100 + 4 + idx}</Cell>
};
return (
<div style={{ margin: 20 }}>
<h4>
ReactJS Blueprint Table features Column loading states
</h4>
<Table numRows={5}>
<Column
loadingOptions={[ColumnLoadingOption.HEADER]}
name=" Numbers"
cellRenderer={sampleData} />
</Table>
</div>
);
}
export default App;
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
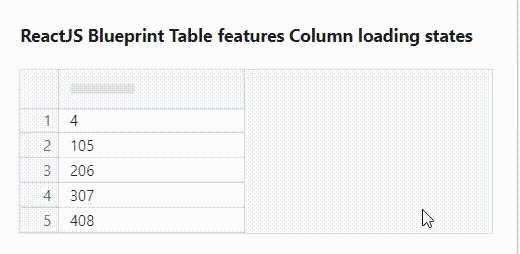
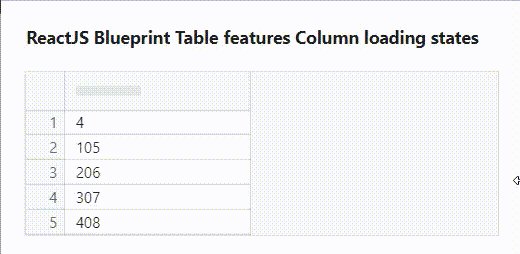
输出: 现在打开你的浏览器,并输入 http://localhost:3000/ ,你会看到如下的输出。

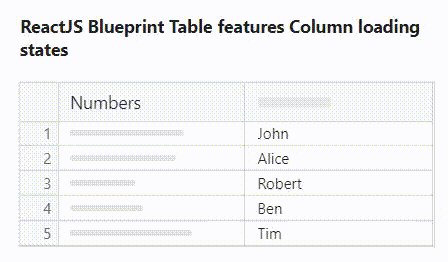
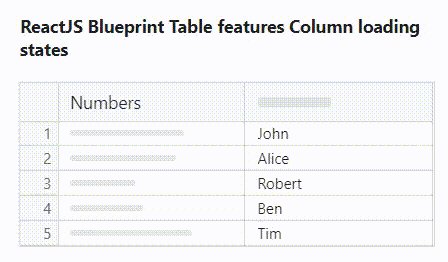
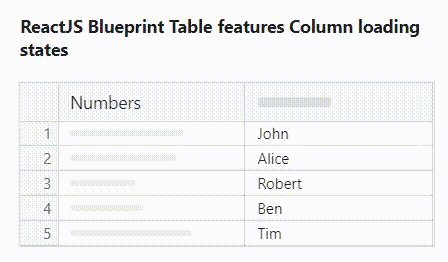
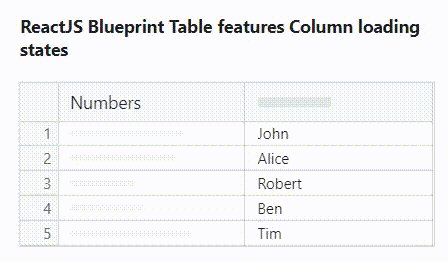
示例2: 在这个示例中,我们添加了一个列出名称的列表,第一个自定义函数 sampleDataOne 返回一个数字,第二个自定义函数 sampleDataTwo 返回列表中的一个名称。我们添加了两个 Column 组件,在第一个组件中,我们将 loadingOptions 设置为 ColumnLoadingOption.CELLS,在第二个组件中,我们将 loadingOptions 设置为 ColumnLoadingOption.Header。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import '@blueprintjs/table/lib/css/table.css';
import { Column, Table, ColumnLoadingOption, Cell }
from "@blueprintjs/table";
function App() {
const names = ["John", "Alice", "Robert", "Ben", "Tim"];
const sampleDataOne = (idx) => {
return <Cell>{idx * 100 + 4 + idx}</Cell>
};
const sampleDataTwo = (idx) => {
return <Cell>{names[idx]}</Cell>
};
return (
<div style={{ margin: 20 }}>
<h4>
ReactJS Blueprint Table features
Column loading states
</h4>
<Table numRows={5}>
<Column
loadingOptions={[ColumnLoadingOption.CELLS]}
name=" Numbers"
cellRenderer={sampleDataOne} />
<Column
loadingOptions={[ColumnLoadingOption.HEADER]}
name="Names"
cellRenderer={sampleDataTwo} />
</Table>
</div>
);
}
export default App;
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
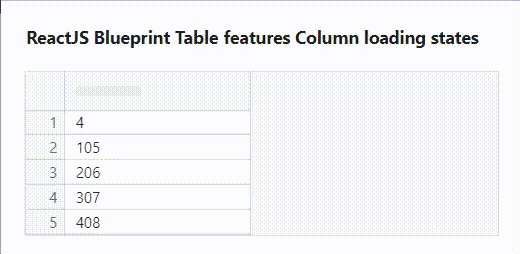
输出: 现在打开你的浏览器,进入以下网址: http://localhost:3000/ ,你将看到以下输出。

参考: https://blueprintjs.com/docs/#table/features.column-loading-states
 极客教程
极客教程