React MUI单选框输入
React MUI 是一个UI库,提供了装载完整的组件,引入我们自己的设计系统到我们准备好的组件中。MUI是一个用户界面库,为更快捷、更容易的Web开发提供了预定义和可定制的React组件,这些Material-UI组件基于Google的Material Design。
React MUI单选组输入 是一个组单选按钮,允许用户从一组选项中选择一个选项。它必须包含默认选择的最常用选项。
单选输入变体:
- 单选组: 它是一个包装器,用于将多个单选组件分组。
- 独立单选按钮: 可以单独使用单选按钮,而不需要RadioGroup包装器。
- 大小: 大小属性用于控制单选按钮的大小。
- 颜色: 颜色属性用于添加单选按钮的颜色,如次要,成功和默认。
- 标签位置: 可以使用FormControlLabel组件的labelPlacement属性来更改标签位置。
- 显示错误: 如果在提交表单时未选择任何值,将显示错误。
- 自定义: 可以使用自定义样式来自定义单选按钮。
- useRadioGroup: 高级定制使用useRadioGroup()钩子。
- 可访问性: 要使其可访问,确保具有所有表单控件,如标签等。
- API: 使用
<FormControl />,<FormControlLabel />,<FormLabel />,<Radio />,和<RadioGroup />这些API。
语法:
<FormControl>
<FormLabel>Label</FormLabel>
<RadioGroup>
<FormControlLabel control={<Radio />}
label="option1" />
<FormControlLabel control={<Radio />}
label="option2" />
</RadioGroup>
</FormControl>
创建React项目:
步骤1: 要创建一个React应用,你需要通过npm命令安装React模块。
npm create-react-app project name
步骤2: 创建完React项目后,进入文件夹执行不同操作。
cd project name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用的步骤:
npm start
示例1:
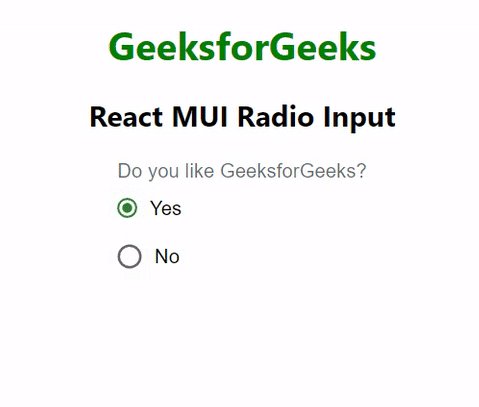
下面的示例演示了React MUI基本的不同大小和颜色的单选按钮输入。
import React from "react";
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import FormControl from '@mui/material/FormControl';
import FormLabel from '@mui/material/FormLabel';
function App() {
return (
<center>
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h2>React MUI Radio Input</h2>
</div>
<FormControl>
<FormLabel>Do you like GeeksforGeeks?</FormLabel>
<RadioGroup
defaultValue="yes"
name="radio-buttons-group"
>
<FormControlLabel value="yes"
control={<Radio size="small"
color="success" />} label="Yes" />
<FormControlLabel
value="no"
control={<Radio color="secondary" />}
label="No" />
</RadioGroup>
</FormControl>
</center>
);
}
export default App;
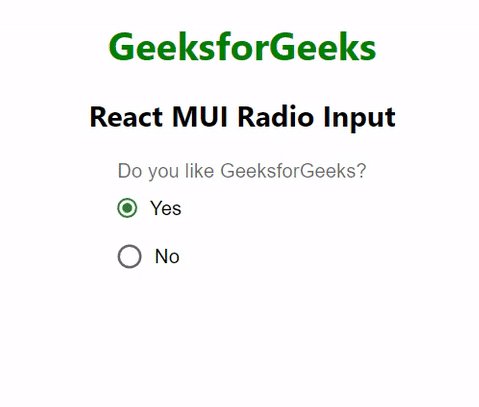
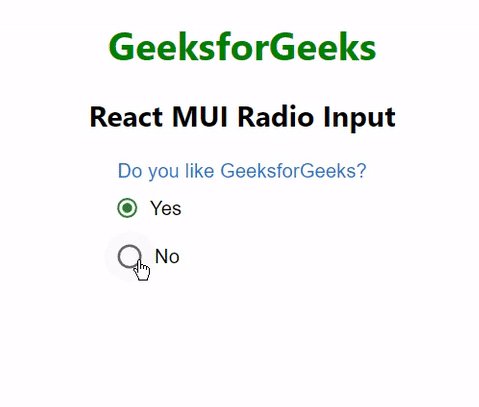
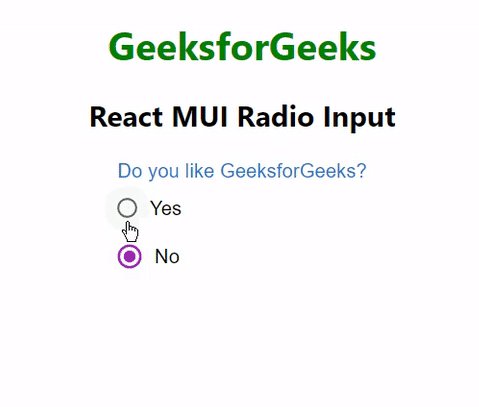
输出:

示例2:
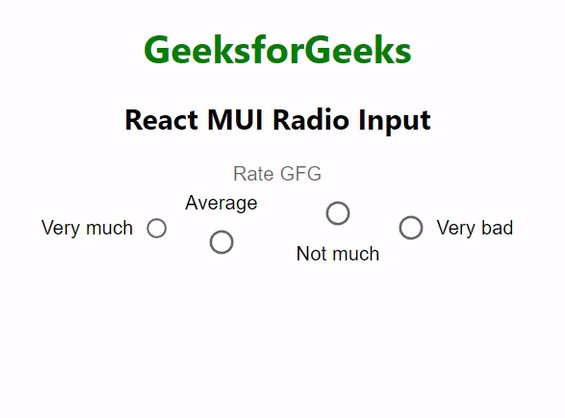
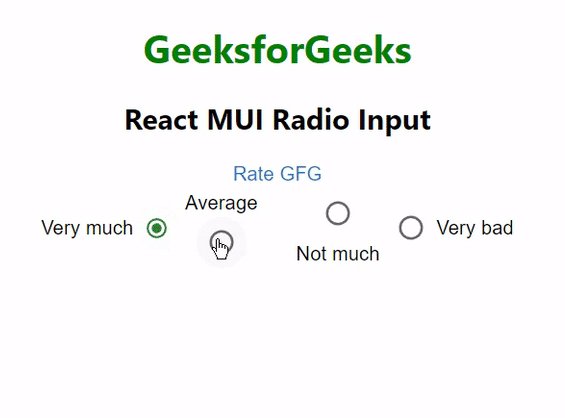
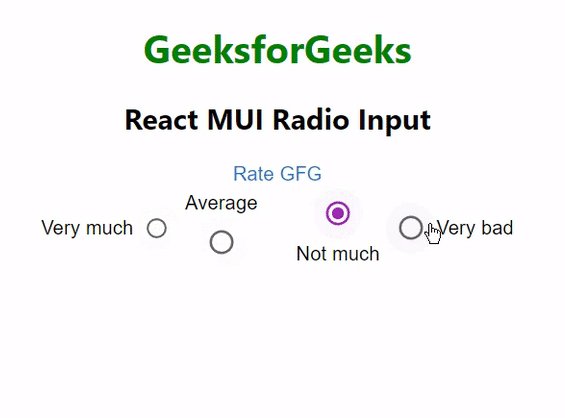
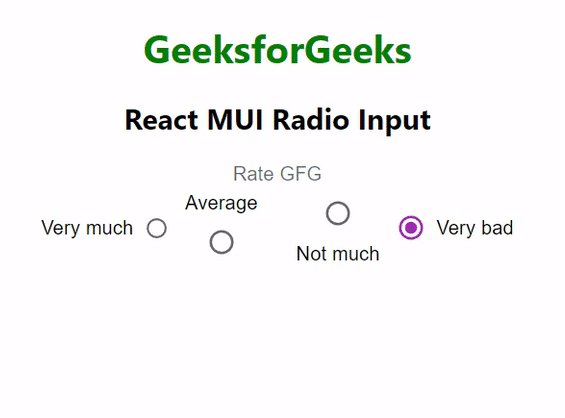
下面的示例演示了具有不同标签放置方式的React MUI单选按钮。
import React from "react";
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import FormControl from '@mui/material/FormControl';
import FormLabel from '@mui/material/FormLabel';
function App() {
return (
<center>
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h2>React MUI Radio Input</h2>
</div>
<FormControl>
<FormLabel>Rate GFG</FormLabel>
<RadioGroup
row
defaultValue="vm"
name="radio-buttons-group"
>
<FormControlLabel labelPlacement="start"
value="vm" control={<Radio size="small"
color="success" />} label="Very much" />
<FormControlLabel labelPlacement="top"
value="av" control={<Radio color="secondary" />}
label="Average" />
<FormControlLabel labelPlacement="bottom"
value="no" control={<Radio color="secondary" />}
label="Not much" />
<FormControlLabel labelPlacement="end"
value="vb" control={<Radio color="secondary" />}
label="Very bad" />
</RadioGroup>
</FormControl>
</center>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/react-radio-button/
 极客教程
极客教程