React MUI Tabs 导航
React MUI 是一个提供全功能组件的 UI 库,将我们自己的设计系统引入我们生产就绪的组件中。MUI 是一个用户界面库,提供预定义和可自定义的 React 组件,用于更快速、更轻松的网页开发,这些 Material-UI 组件基于 Google 的 Material Design。
在 React MUI Tabs 导航 中,我们使用选项卡在不同的屏幕或页面之间进行导航等等。不仅如此,它还可以组织并允许在具有相同层次结构或关联的一组内容之间进行导航。
选项卡导航的变体:
- 基本选项卡: 它是一个带有面板的基本选项卡。它以默认样式运行选项卡导航。
- 自动换行标签: 如果标签对于选项卡来说太长,它将自动换行。
- 彩色选项卡: 这些是带有面板的彩色选项卡。它具有不同的变体,如次要、错误、信息等。
- 禁用选项卡: 使用这个
disabled属性来禁用选项卡。在此情况下,禁用的选项卡不起作用。 - 固定选项卡: 包含有限数量的选项卡,一致的放置将有助于肌肉记忆。
- 可滚动选项卡: 这些包含可滚动的选项卡。有三种变种:自动滚动按钮、强制滚动按钮和禁止滚动按钮。
- 自定义: 使用自定义样式来自定义面包屑。
- 垂直选项卡: 选项卡可以垂直对齐。要做到这一点,使用
orientation="vertical"。 - 导航选项卡: 用于添加自定义选项卡组件。默认情况下,选项卡使用按钮元素,我们也可以使用自定义标签或组件。
- 图标选项卡: 它具有带有图标的选项卡标签。选项卡标签可以包含全部图标或全部文本。
- 图标位置: 有四个不同的位置:顶部、底部、开始和结束。
- 第三方路由库: 面包屑还可以与 react-router 一起使用。
- 可访问性: 为了更好的可访问性,请确保添加
aria-label描述,并使用键盘导航。 - 未样式化: React MUI Base 提供 React Tabs 组件的未样式化版本。
- API: 用于渲染选项卡导航的 API 包括
<Tab />、<TabContext />、<TabList />、<TabPanel />、<TabPanelUnstyled />、<TabScrollButton />、<TabUnstyled />、<Tabs />、<TabsListUnstyled />、<TabsUnstyled />。
语法:
<Tabs>
<Tab label="one" />
<Tab label="two" />
</Tabs>
<TabPanel value={value}>...</TabPanel>
<TabPanel value={value}>...</TabPanel>
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npm命令安装React模块。
npm create-react-app project name
步骤2: 创建完你的React项目后,进入文件夹执行不同的操作。
cd project name
步骤3: 创建ReactJS应用后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用程序的步骤: 打开终端并输入以下命令。
npm start
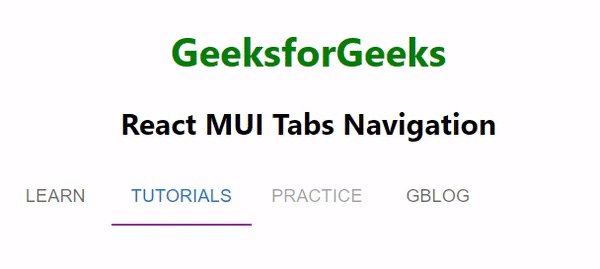
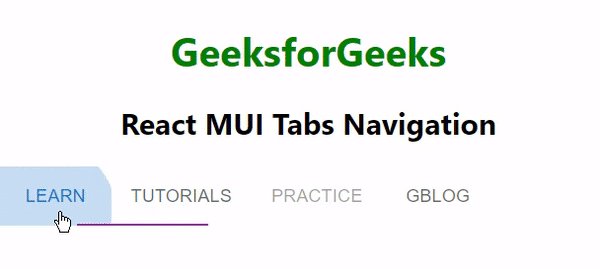
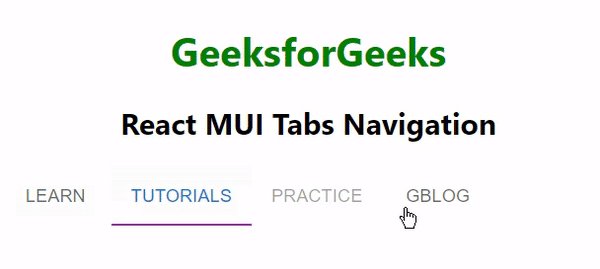
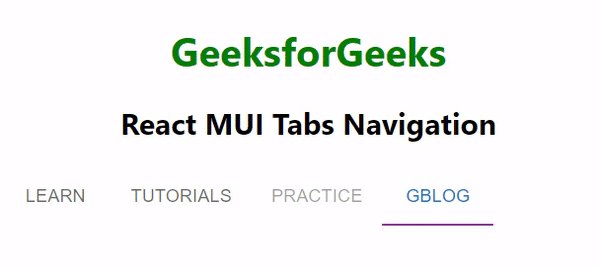
示例1: 下面的示例演示了具有一些禁用选项卡的React MUI有色选项卡。
- App.js
import { Box, Tab, Tabs } from "@mui/material";
import React, { useState } from "react";
function App() {
const [val, setVal] = useState('two');
const handleTab = (e, newVal) => {
setVal(newVal);
};
return (
<center>
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h2>React MUI Tabs Navigation</h2>
</div>
<div>
<Box>
<Tabs
value={val}
onChange={handleTab}
textColor="primary"
indicatorColor="secondary"
>
<Tab value="one" label="Learn" />
<Tab value="two" label="Tutorials" />
<Tab value="three" label="Practice"
disabled />
<Tab value="four" label="GBlog" />
</Tabs>
</Box>
</div>
</center>
);
}
export default App;
输出:

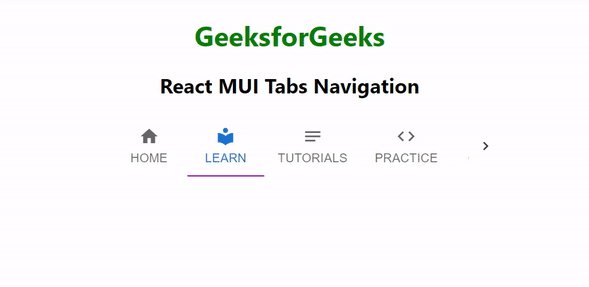
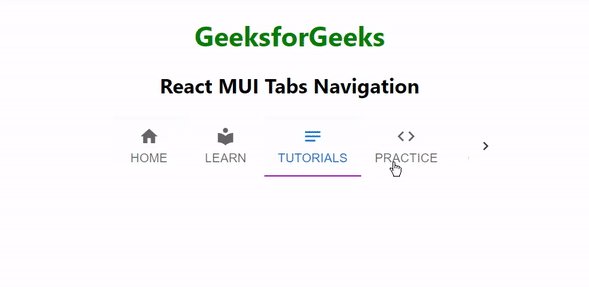
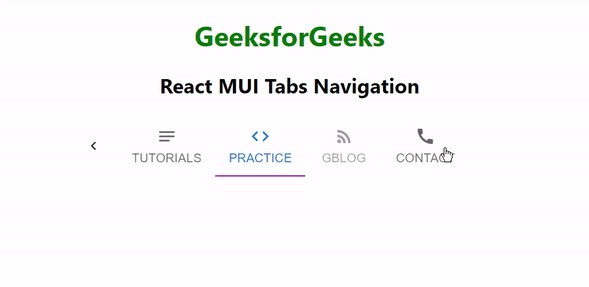
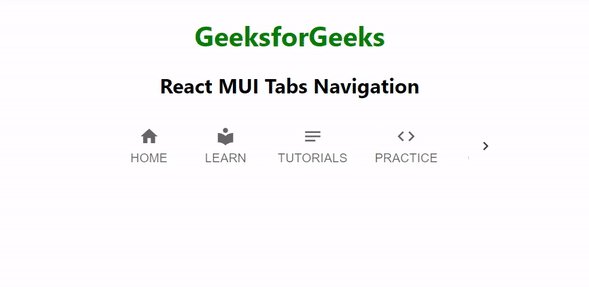
示例2: 下面的示例演示了带有图标的React MUI可滚动标签。
- App.js
import { Box, Tab, Tabs } from "@mui/material";
import React, { useState } from "react";
import { Home, Code, Notes, Call, LocalLibrary, RssFeed }
from "@mui/icons-material";
function App() {
const [val, setVal] = useState('two');
const handleTab = (e, newVal) => {
setVal(newVal);
};
return (
<center>
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h2>React MUI Tabs Navigation</h2>
</div>
<div>
<Box sx={{ maxWidth: 500 }}>
<Tabs
value={val}
onChange={handleTab}
textColor="primary"
indicatorColor="secondary"
variant="scrollable"
>
<Tab icon={<Home />}
value="one" label="Home" />
<Tab icon={<LocalLibrary />}
value="two" label="Learn" />
<Tab icon={<Notes />}
value="three" label="Tutorials" />
<Tab icon={<Code />}
value="four" label="Practice" />
<Tab icon={<RssFeed />}
value="five" label="GBlog"
disabled />
<Tab icon={<Call />}
value="six" label="Contact" />
</Tabs>
</Box>
</div>
</center>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/react-tabs/
 极客教程
极客教程