React MUI 分页导航
React MUI 是一个提供完全加载的组件的 UI 库,将我们自己的设计系统引入到我们可用于生产的组件中。MUI 是一个用户界面库,为快速和简单的 Web 开发提供了预定义和可定制的 React 组件,这些 Material-UI 组件基于谷歌的 Material Design。
在本文中,我们将讨论 React MUI 分页导航。Pagination 组件允许用户从可用页面范围中选择特定页面。
分页导航变体:
- 基本分页: 这是分页导航组件的默认变体,包含了所有基本功能。
- 带边框的分页: 在这个变体中,分页按钮是带有不同颜色边框的。
- 圆角分页: 在这个变体中,分页按钮是圆角的。
- 分页大小: 分页组件包含三种不同的大小:默认大小、小号和大号。
- 按钮: 为了更方便用户改变页面,我们可以启用第一页和最后一页按钮,或者禁用上一页和下一页按钮。
- 自定义图标: 在分页组件中,图标可以被定制。
- 分页范围: 我们可以使用 siblingRange 属性来指定当前页面两侧显示的数字数量,使用 boundaryRange 属性来指定起始页和结束页号旁边的数字数量。
- 受控分页: 分页可以被控制以执行任何特定任务。
- 路由集成: React 路由器可以与分页组件集成以改变页面。
- usePagination: 借助于 usePagination() hook,它几乎可以接受与 Pagination 组件相同的选项,减去了与 JSX 渲染相关的所有属性。
- 表格分页: TablePagination 组件用于以表格形式显示数据。
- 可访问性: 使用 getItemAriaLabel 属性,我们可以覆盖“导航”角色和“分页导航”的 aria-label。
- API: API 列表如下:
<Pagination /><PaginationItem />
语法:
<Pagination count={...} />
创建React项目:
步骤1: 通过npm命令安装React模块以创建React应用程序。
npm create-react-app project name
步骤2: 创建了你的React项目之后,进入文件夹执行不同的操作。
cd project name
步骤3: 创建 ReactJS 应用后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用程序的步骤:
在终端中打开并输入以下命令。
npm start
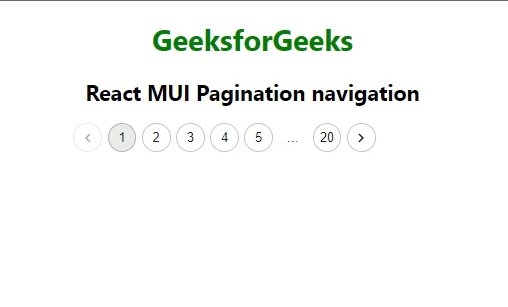
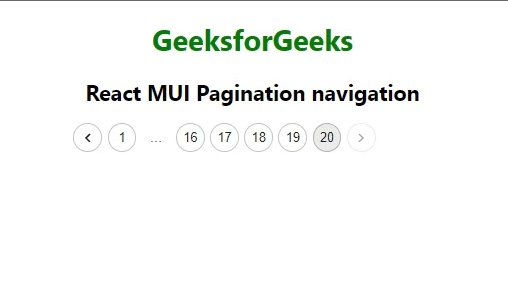
示例1: 下面的示例演示了React MUI的轮廓分页导航。
import { Pagination } from "@mui/material";
import * as React from "react";
function App() {
return (
<center>
<div>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h2>React MUI Pagination navigation</h2>
</div>
<div style={{ width: "50%" }}>
<Pagination count={20} variant="outlined"
color="standard" />
</div>
</center>
);
}
export default App;
输出:

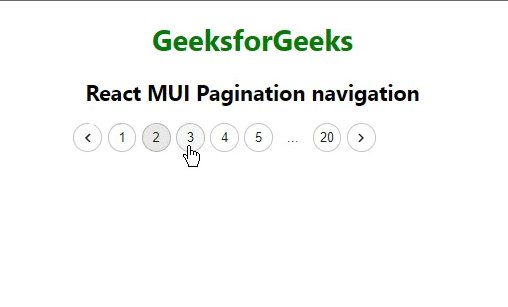
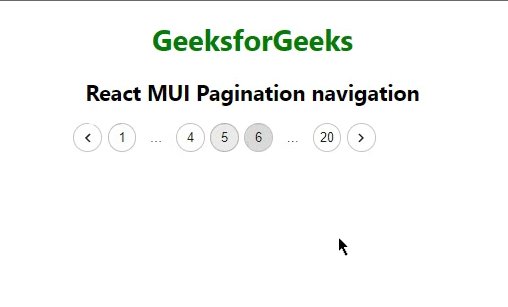
示例2:
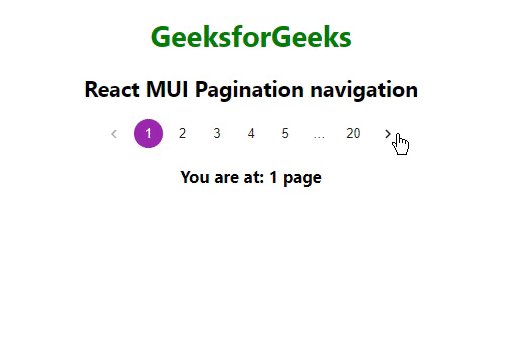
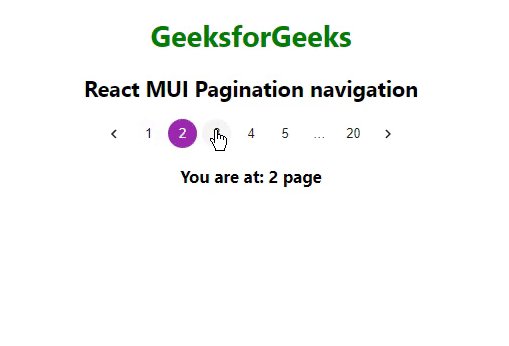
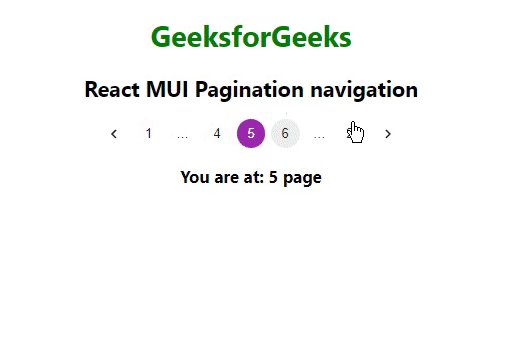
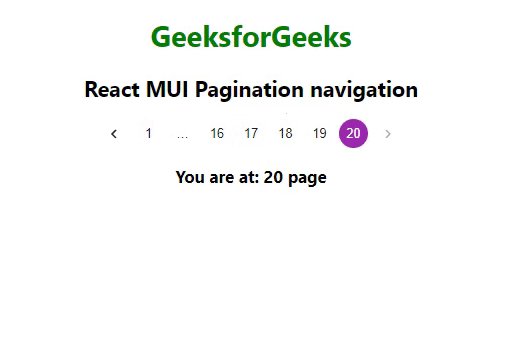
以下示例演示了React MUI受控分页导航功能。
import { Pagination } from "@mui/material";
import * as React from "react";
function App() {
const [page, setPage] = React.useState(1);
const handlePageChange = (e, value) => {
setPage(value);
};
return (
<center>
<div>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h2>React MUI Pagination navigation</h2>
</div>
<div style={{
display: 'flex',
flexDirection: 'column-reverse',
justifyContent: 'center',
alignItems: 'center'
}}>
<h3>You are at: {page} page</h3>
<Pagination count={20} color="secondary"
onChange={handlePageChange} />
</div>
</center>
);
}
export default App;
输出:

参考资料: https://mui.com/material-ui/react-pagination/
 极客教程
极客教程