React MUI警报反馈
React MUI 是一个UI库,提供了完整的组件,将自己的设计系统带到了我们准备就绪的组件中。MUI是一个用户界面库,为更快捷和轻松的Web开发提供了预定义和可定制的React组件,这些Material-UI组件是基于Google的Material Design的。
在本文中,我们将讨论React MUI警报反馈。警报组件用于显示短而重要的消息,吸引用户的注意,而不中断用户。
警报反馈变体:
- 基本警报: 基本的警报反馈变体提供了四个严重性级别,设置了一个特殊的图标和颜色。
- 描述: 在这个变种中,我们使用AlertTitle组件在警报组件的内容上方显示一个格式化的标题。
- 操作: 警报组件包含一个动作,例如关闭或撤销操作,通常在消息之后,在警报的末尾呈现。
- 图标: icon属性允许用户通过覆盖默认图标,在警报组件的开头添加一个图标。
- 变种: 有两种变种:outlined和filled。
- 提示: 还可以使用toast组件,借助snackbar的帮助。
- 颜色: color属性允许用户通过覆盖指定严重性的默认颜色来更改警报颜色。
- API: API包括:
<Alert /><AlertTitle />
语法:
<Alert>...</Alert>
创建React项目:
步骤1: 通过npm命令安装React模块以创建React应用。
npm create-react-app project name
步骤2: 在创建React项目后,进入文件夹执行不同操作。
cd project name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用的步骤:
打开终端并输入以下命令。
npm start
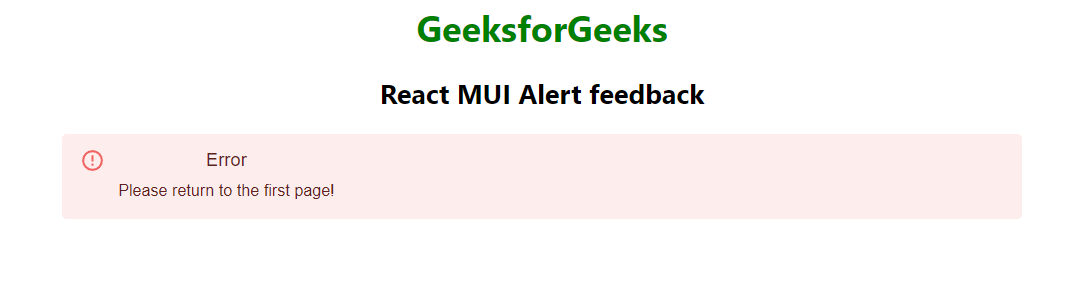
示例1: 下面的示例演示了带有描述的React MUI警告反馈组件。
import { Alert, AlertTitle } from "@mui/material";
import * as React from "react";
function App() {
return (
<center>
<div>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Alert feedback</h2>
</div>
<div style={{ width: '50%' }}>
<Alert severity="error">
<AlertTitle>Error</AlertTitle>
Please return to the first page!
</Alert>
</div>
</center>
);
}
export default App;
输出:

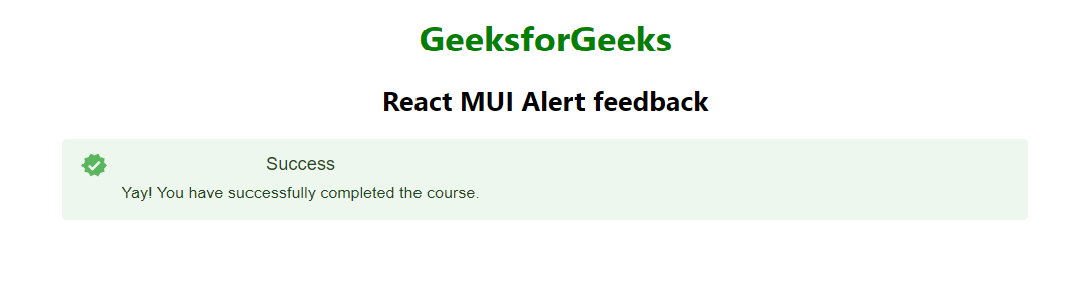
示例2: 下面的示例演示了带有图标的React MUI警告组件。
import { Alert, AlertTitle } from "@mui/material";
import * as React from "react";
import VerifiedIcon from '@mui/icons-material/Verified';
function App() {
return (
<center>
<div>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Alert feedback</h2>
</div>
<div style={{ width: '50%' }}>
<Alert severity="success" icon={<VerifiedIcon />}>
<AlertTitle>Success</AlertTitle>
Yay! You have successfully completed the course.
</Alert>
</div>
</center>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/react-alert/
 极客教程
极客教程