什么是React Native中的可触摸交互
在使用React Native构建移动应用时,提供一个响应式和交互式的用户界面非常重要。一种实现方式是通过使用可触摸交互。
React Native中的可触摸交互是指在用户交互时提供可触摸反馈的组件。这些组件可以用于在React Native应用中创建交互式和响应式的用户界面。可触摸交互的示例包括按钮、可触摸高亮和可触摸不透明度。
关键点:
- 可触摸交互提供响应式和交互式的用户界面
- 可触摸交互使用React Native组件实现
- 可触摸交互的示例包括按钮、可触摸高亮和可触摸不透明度
安装:
这里我们将使用Expo CLI版本,它会更顺畅地运行你的React Native应用程序。按照以下步骤一步一步设置你的React Native环境。
步骤1:打开你的终端并运行以下命令。
npm install -g expo-cli
步骤2: 现在expo-cli已经全局安装好了,所以您可以通过运行以下命令来创建项目文件夹。
expo init "projectName"
步骤3: 现在进入创建的文件夹,并使用以下命令启动服务器。
cd "projectName"
npm start web
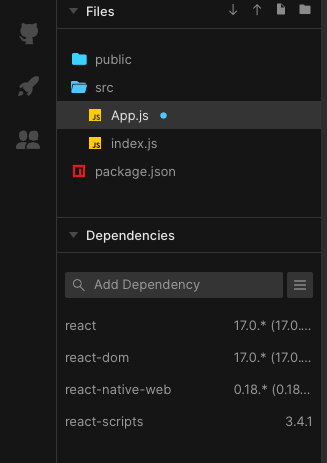
项目结构:

示例1: 这个示例将演示使用TouchableOpacity进行可触摸交互的示例:
import React, { useState } from 'react';
import { View, Text, TouchableOpacity, StyleSheet } from 'react-native';
const App = () => {
const [count, setCount] = useState(0);
return (
<View style={styles.container}>
<TouchableOpacity
style={styles.button}
onPress={() => setCount(count + 1)}>
<Text style={styles.text}>Click me</Text>
</TouchableOpacity>
<Text style={styles.text}>Count: {count}</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
button: {
backgroundColor: 'blue',
padding: 10,
borderRadius: 5,
},
text: {
color: 'white',
fontWeight: 'bold',
},
});
export default App;
输出:

解释: TouchableOpacity组件用于创建一个在按下时增加count变量值的按钮。该组件被赋予一个样式和一个onPress函数来更新count变量。Text组件嵌套在TouchableOpacity组件内部,并显示当前的count值。
示例2: 这个示例将演示使用TouchableHighlight进行可点击交互操作。
import React, { useState } from 'react';
import { View, Text, TouchableHighlight, StyleSheet } from 'react-native';
const App = () => {
const [isPressed, setIsPressed] = useState(false);
return (
<View style={styles.container}>
<TouchableHighlight
style={styles.button}
onPress={() => setIsPressed(true)}
onHideUnderlay={() => setIsPressed(false)}>
<Text style={styles.text}>
{isPressed ? 'Button Pressed' : 'Press me'}
</Text>
</TouchableHighlight>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
button: {
backgroundColor: 'blue',
padding: 10,
borderRadius: 5,
},
text: {
color: 'white',
fontWeight: 'bold',
},
});
export default App;
输出:

解释: TouchableHighlight 组件用于创建一个可以在按下时更改显示文本的按钮。该组件被赋予了一个样式,并且onPress和onHideUnderlay函数会更新isPressed状态变量。Text组件嵌套在TouchableHighlight组件中,并根据isPressed状态显示按钮是否被按下。
参考: https://reactnative.dev/docs/handling-touches
 极客教程
极客教程