React MUI Fade API
React MUI 或 Material-UI 是一个提供预定义鲁棒和可自定义组件的UI库,用于简化React的Web开发。MUI设计基于Google的Material Design。
在本文中,我们将讨论React MUI Fade API。Fade API可以帮助显示渐变过渡效果。
import语句:
import Fade from '@mui/material/Fade';
// or
import { Fade } from '@mui/material';
Fade API 属性:
- children: 代表组件的内容。
- appear: 它是一个布尔值,确定在首次挂载时是否执行进入过渡。默认为 true。
- in: 它是一个布尔值,确定组件是否显示过渡。默认为 false。
- easing: 过渡的时间函数。
- addEndListener: 这个函数允许添加自定义的过渡结束触发器。
- timeout: 它指的是过渡的持续时间。
语法:
<Fade></Fade>
创建 React 应用并安装模块:
步骤1: 使用以下命令创建一个 React 应用:
npx create-react-app foldername
步骤2: 创建您的项目文件夹(即文件夹名称)后,使用以下命令切换到该文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material
npm install @emotion/react
npm install @emotion/styled
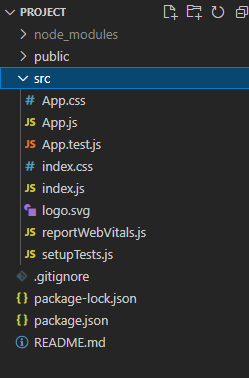
项目结构: 它将如下所示。

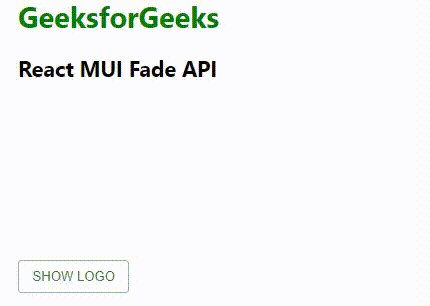
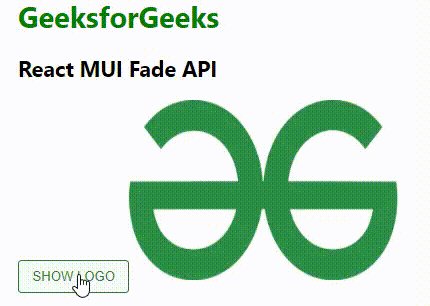
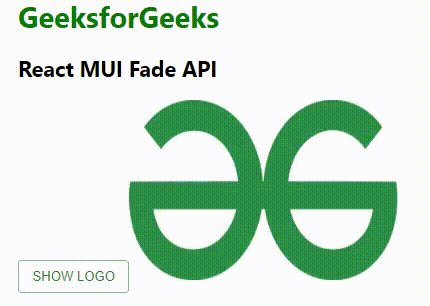
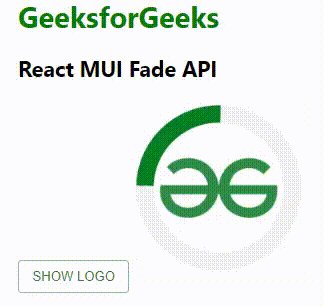
示例1: 我们使用React的useState钩子创建了一个名为show的状态,初始值设为false。我们添加了Fade组件,显示一张图片,并且添加了一个名为“SHOW LOGO”的按钮,点击按钮会调用onClickHandler函数来改变状态。
App.js
import { Fade, Button } from '@mui/material';
import React, { useState } from 'react'
export default function App() {
const [show, setShow] = useState(false)
const onClickHandler = () => {
setShow(!show);
}
return (
<div style={{ margin: 30 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Fade API</h2>
<Button variant="outlined"
onClick={onClickHandler}
color="success">Show Logo</Button>
<Fade in={show} >
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20221224111258/Output.gif"
height={200}
width={200}
/>
</Fade>
</div>
);
}
运行应用程序的步骤: 从项目的根目录运行以下命令来运行应用程序。
npm start
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你将看到下面的输出。

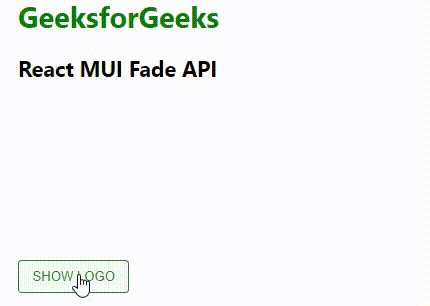
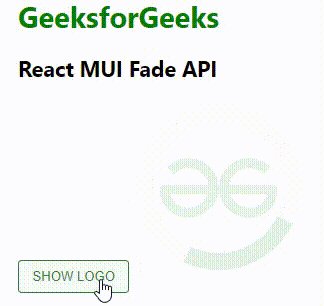
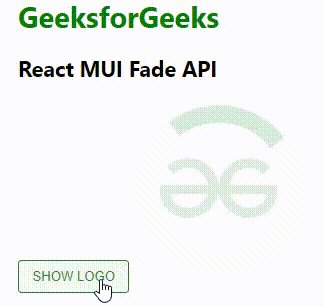
示例2: 对于上面的代码,对于Fade组件,我们进一步传递了timeout属性设置为1200,并将appear属性设置为false。
App.js
import { Fade, Button } from '@mui/material';
import React, { useState } from 'react'
export default function App() {
const [show, setShow] = useState(false)
const onClickHandler = () => {
setShow(!show);
}
return (
<div style={{ margin: 30 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Fade API</h2>
<Button variant="outlined"
onClick={onClickHandler}
color="success">Show Logo</Button>
<Fade in={show} appear='false' timeout={1200}>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210608021423/Output.gif"
height={200}
width={200}
/>
</Fade>
</div>
);
}
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你将看到以下输出。

参考: https://mui.com/material-ui/api/fade/
 极客教程
极客教程