React MUI评分输入
React MUI是一个UI库,提供了完全加载的组件,将我们自己的设计系统带到生产就绪的组件中。MUI是一个用户界面库,为快速和简单的Web开发提供了预定义和可自定义的React组件,这些Material-UI组件基于Google的Material Design。
在本文中,我们将讨论 React MUI评分输入 。评分输入提供了对他人意见的见解,也可以允许用户提交自己选择的评分。
评分输入变体:
- 基本评分: 基本评分输入变体提供了四种类型:受控的、只读的、禁用的和无值的。
- 评分精度: 通过使用精度属性,我们可以定义评分输入中允许的最小增量值的变化。
- 悬停反馈: 我们可以在悬停时显示一个标签,帮助用户选择正确的评分值。
- 大小: 可以使用大小属性将评分输入更改为小型或大型评分输入。
- 自定义: 可以通过更改评分图标、颜色等来自定义评分输入。
- 单选组: 评分是通过一个单选组来实现的,设置highlightSelectedOnly来恢复自然行为。
- 可访问性: 为了更易于访问,使用单选组时提供一个name属性,使用标签,并使用不同的颜色和图标形状来区分多个评分。
- API: API是:
<Rating />
语法:
<Rating />
创建React项目:
步骤1: 创建一个React应用程序,通过npm命令安装React模块。
npm create-react-app project name
步骤2 :在创建了React项目之后,进入文件夹执行不同操作。
cd project name
步骤3 :创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用步骤: 在终端中输入以下命令。
npm start
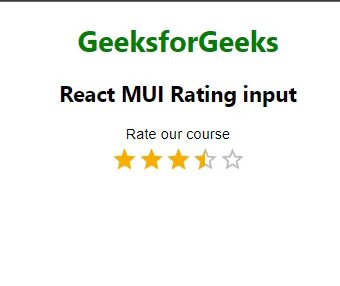
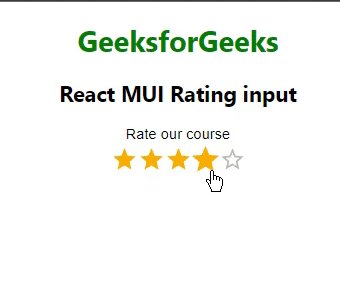
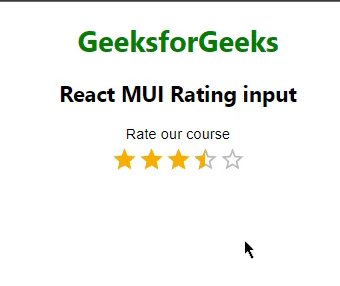
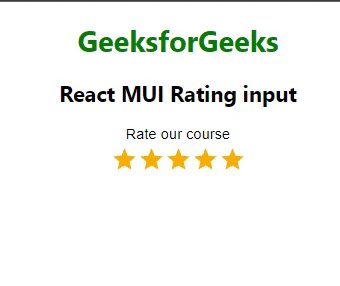
示例1: 下面的示例演示了React MUI评分输入控件的精度。
import { Rating, Typography } from "@mui/material";
import * as React from "react";
function App() {
return (
<center>
<div>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Rating input</h2>
</div>
<div style={{ width: "50%" }}>
<Typography>Rate our course</Typography>
<Rating name="half" defaultValue={3.5}
precision={0.5} size="large" />
</div>
</center>
);
}
export default App;
输出:

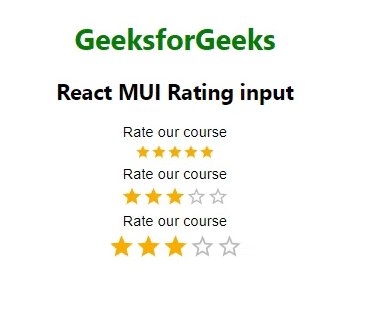
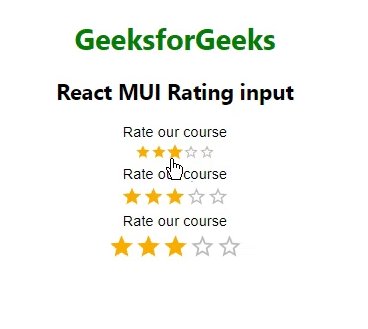
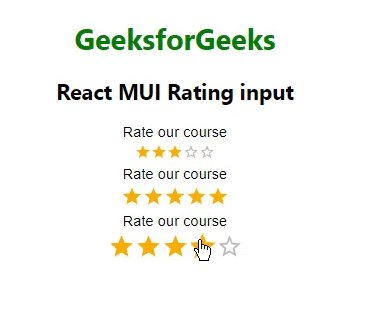
示例2: 下面的示例演示了具有不同大小的React MUI评分输入。
import { Rating, Typography } from "@mui/material";
import * as React from "react";
function App() {
return (
<center>
<div>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Rating input</h2>
</div>
<div style={{ width: "50%" }}>
<Typography>Rate our course</Typography>
<Rating name="rate" defaultValue={3} size="small" />
<Typography>Rate our course</Typography>
<Rating name="rate" defaultValue={3} />
<Typography>Rate our course</Typography>
<Rating name="rate" defaultValue={3} size="large" />
</div>
</center>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/react-rating/
 极客教程
极客教程