React MUI FormControlUnstyled API
MUI或Material-UI是一个提供预定义的强大且可定制的React组件库,用于更轻松地进行网页开发。MUI的设计基于Google的Material Design。
在本文中,我们将讨论React MUI FormControlUnstyled API。FormControlUnstyled可以帮助为表单输入提供上下文,例如已填充、聚焦、错误或必填。
导入FormControlUnstyled API:
import FormControlUnstyled from '@mui/base/FormControlUnstyled';
// or
import { FormControlUnstyled } from '@mui/base';
FormControlUnstyled 属性:
- children: 表示组件的内容。
- classes: 帮助覆盖应用于组件的样式。
- component: 用于根节点的组件。可以是字符串以使用HTML元素或组件。
- disabled: 布尔值。确定标签、输入和帮助文本是否应该显示为禁用状态。默认为false。
- error: 布尔值。确定标签是否应该显示为错误状态。默认为false。
- required: 布尔值。确定标签是否应该使用required类键。默认为false。
- slotProps: 在FormControl内部每个插槽中使用的props。
- slots: 用于FormControl内每个插槽的字符串或组件。
语法:
<FormControlUnstyled ></FormControlUnstyled>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2: 创建您的项目文件夹,例如文件夹名称,然后使用以下命令进入该文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material
npm install @emotion/react
npm install @emotion/styled
项目结构: 它将如下所示。

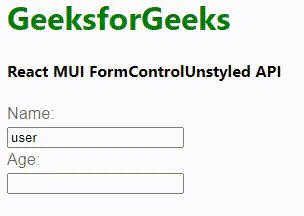
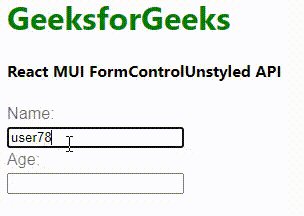
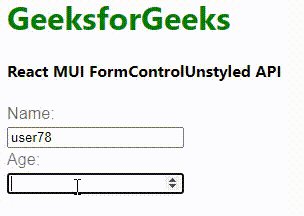
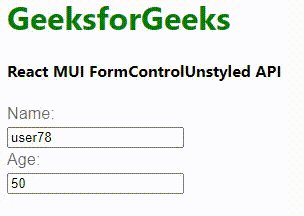
示例1: 在这个示例中,我们在两个FormControlUnstyled组件中添加了两个输入字段。
App.js
import { InputLabel } from '@mui/material';
import { FormControlUnstyled, InputUnstyled } from '@mui/base';
export default function App() {
return (
<div style={{ margin: 10 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h4>React MUI FormControlUnstyled API</h4>
<FormControlUnstyled defaultValue={"user"} >
<InputLabel>Name:</InputLabel>
<InputUnstyled id="name" />
</FormControlUnstyled>
<FormControlUnstyled>
<InputLabel>Age: </InputLabel>
<InputUnstyled id="age" type="number" />
</FormControlUnstyled>
</div>
);
}
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
输出: 现在打开你的浏览器,访问 http://localhost:3000/ ,你将看到以下输出。

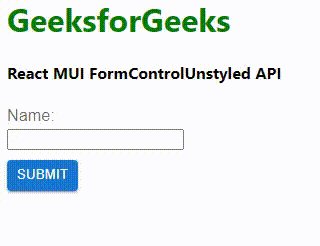
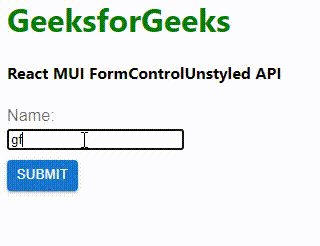
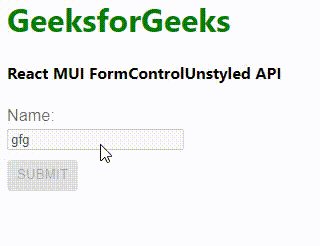
示例2: 在这个示例中,我们使用React Hook useState创建了一个名为selectBool的状态。我们添加了一个名为onClickHandler的函数,将selectBool设置为true。将selectBool传递给FormControl组件的disabled属性。当我们点击提交按钮触发onClickHandler时,输入字段将被禁用。
App.js
import { Button, InputLabel } from '@mui/material';
import { FormControlUnstyled, InputUnstyled } from '@mui/base';
import { useState } from 'react';
export default function App() {
const [selectBool, setSelectBool] = useState(false)
const onClickHandler = () => {
setSelectBool(true)
}
return (
<div style={{ margin: 10 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h4>React MUI FormControlUnstyled API</h4>
<FormControlUnstyled disabled={selectBool}>
<InputLabel>Name: </InputLabel>
<InputUnstyled id="my-input" />
</FormControlUnstyled>
<Button variant="contained"
disabled={selectBool} size='small'
onClick={onClickHandler}
style={{ marginTop: 10 }}>submit
</Button>
</div>
);
}
运行应用程序的步骤: 从项目的根目录使用以下命令运行应用程序。
npm start
输出: 现在打开您的浏览器并转到 http://localhost:3000/ ,您将看到以下输出。

参考: https://mui.com/base/api/form-control-unstyled/
 极客教程
极客教程