如何检查React Native的版本
React Native是一个构建基于JavaScript的本地渲染应用程序的移动应用框架。要知道React Native(RN)的版本,我们可以使用一些简单的方法。
在本文中,我们将介绍四种简单的查找React Native版本的方法:
- 使用终端
- 使用npx
- 使用package.json
- 使用info选项
在此之前,让我们为演示启动一个新项目。
react-native init NewProject
使用终端:
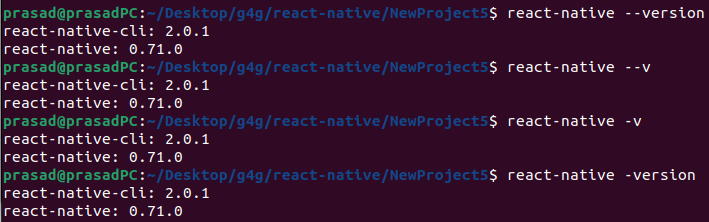
在终端/命令行中,进入React Native项目目录。我们可以使用以下任意命令了解React Native版本,并且它们会给出相同的输出:
react-native --version
react-native --v
react-native -v
react-native -version

注意: 它输出两个东西,一个是 react-native-cli 的版本,一个是 react-native 的版本。
使用 npx: NPX 是一个 npm 包运行器,不需要安装,可以执行来自 npm 注册表的任何包。
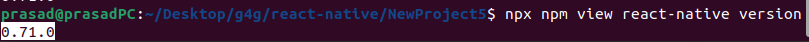
前往终端中的 React Native 项目目录,并运行:
npx npm view react-native version
直接显示当前项目的React Native版本:

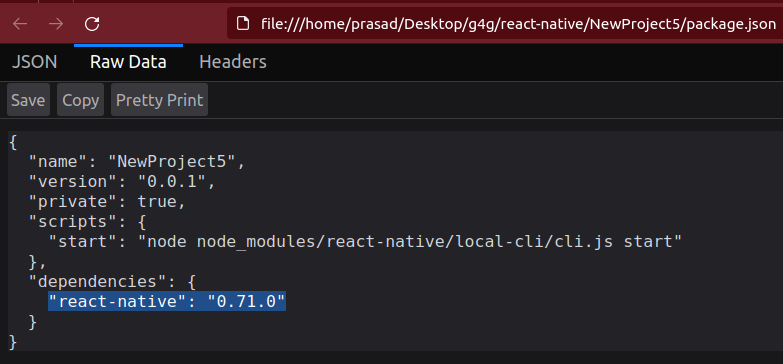
使用 package.json: 项目包含的数据会自动存储在项目文件夹中的 package.json 文件中。打开这个文件,我们可以看到 react-native 的版本。

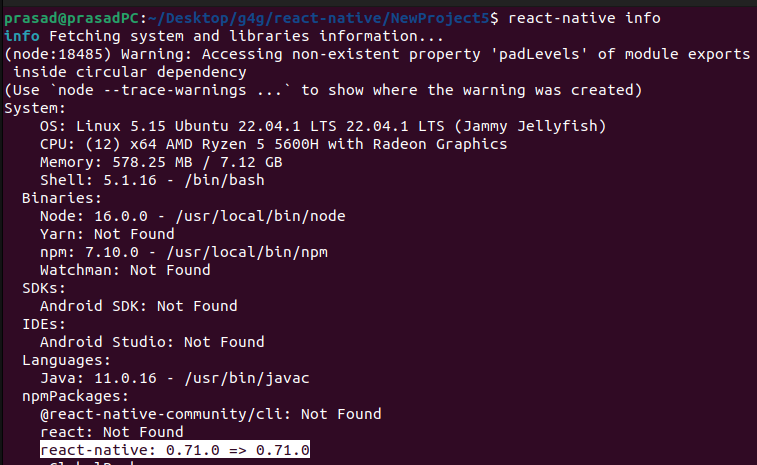
使用 info 选项: info 选项提供了关于 React Native 环境和系统的信息,包括 React Native 版本在内的库的信息。要查看信息,请在项目文件夹的终端中使用以下命令。
react-native info

 极客教程
极客教程