ReactJS 使用回调引用和findDOMNode()哪个选项更好
回调引用 和 findDOMNode() 是ReactJS中常用的两个概念,用于DOM操作。它们用于访问DOM元素,然后我们可以对DOM进行任何想做的更改,比如隐藏或显示元素,更改任何元素的样式,或者聚焦于任何元素等。
但我们应该仅在紧急情况下使用它们。React建议尽量减少对DOM的操作次数。只有在不能继续进行而没有DOM操作的情况下,我们才应该操作DOM。
现在,我们将详细了解回调引用和findDOMNode(),以了解它们如何操作DOM。
创建React应用: 在使用回调引用和findDOMNode()之前,我们需要创建和启动React应用。
步骤1: 使用以下命令创建一个React应用:
npx create-react-app gfg-project
步骤2: 创建您的项目文件夹,例如 gfg-project,并使用以下命令进入该文件夹:
cd gfg-project
项目结构 :它会像下面这样。

运行应用程序的步骤: 之后,使用以下命令运行您的应用程序:
npm start
findDOMNode(): findDOMNode()在基于类的组件中返回任何元素的DOM非常流行。但是在React v16.3之后,它被不推荐使用,但是到目前为止,它仍然用于特定的用例。但是有可能在未来的React版本中将其移除。
如果组件呈现null值,则在这种情况下返回null值;如果组件呈现字符串值,则在这种情况下返回该值。
语法:
ReactDOM.findDOMNode(Instance of the component);
在下面提到的步骤中,我已经解释了与下面给出的代码示例相关的步骤。 使用findDOMNode()的步骤:
- 在src文件夹中创建一个js文件,命名为“Gfg.js”。
- 创建一个类组件“Gfg”并导出它。
- 然后将该组件导入到我们的App.js中,并在那里使用它。
- 现在,在我们的Gfg组件中创建一个元素,比如一个带有一些文本和一个id的div。
- 然后在Gfg.js中从“react-dom”导入“ReactDOM”。
- 在该类组件中创建一个方法,比如我们创建了manDOM()方法。
- 在该方法中,通过“getElementById”选择该元素,然后通过ReactDOM.findDOMNode()选择该元素。
- 然后对这个元素的DOM进行任何您想要应用的更改。
- 因此,我们在点击按钮时通过调用该方法将该元素的背景色设置为“yellow”。
示例:
App.js
import React from "react";
import ReactDOM from "react-dom";
class Gfg extends React.Component {
manDOM = () => {
var ele = document.getElementById("mydiv");
var a = ReactDOM.findDOMNode(ele);
a.style.backgroundColor = "yellow";
};
render() {
return (
<>
<h1 className="gfg">GeeksforGeeks</h1>
<h3 className="gfgdom">findDOMNode() in React</h3>
<div id="mydiv">Testing</div>
<button onClick={this.manDOM}>Change</button>
</>
);
}
}
export default Gfg;
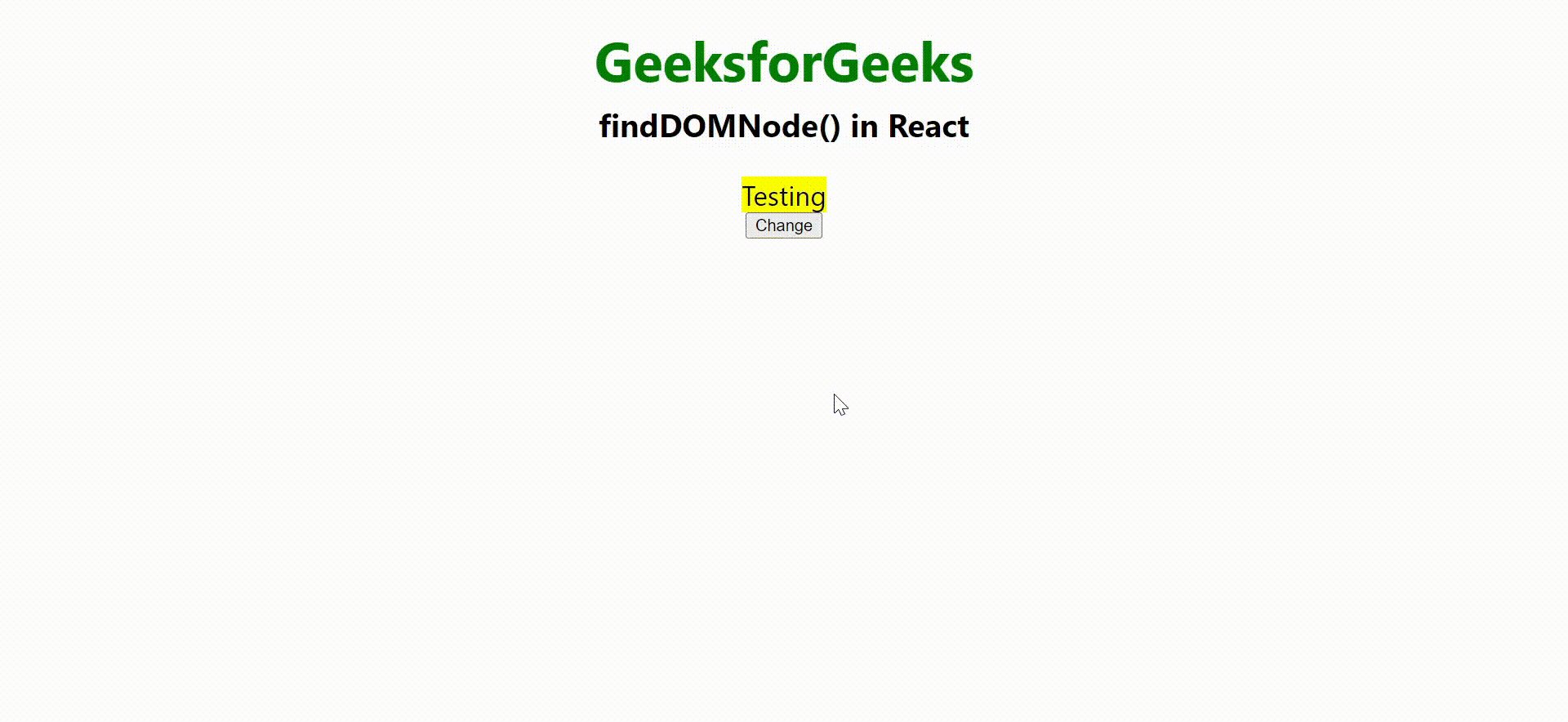
输出:

回调引用: 回调引用是我们用于DOM操作的另一个重要概念。在通过引用操作DOM时,我们只需将通过“React.createRef”创建的引用(在类组件中)或“useRef”(在函数组件中)传递给要获取的元素。
但在这里,我们不是传递引用,而是传递一个回调函数,该函数以元素作为参数。在获取该元素后,我们可以做出任何必要的更改。
下面的步骤中,我已经根据下面给出的代码示例来解释了每个步骤。
使用回调引用的步骤:
- 在src文件夹中创建一个js文件,例如“Gfg.js”
- 创建一个类组件“Gfg”并导出。
- 然后将该组件导入我们的App.js,并在那里使用它。
- 在我们的Gfg组件中创建一个元素,比如一个带有一些文本的div。
- 创建一个属性,并将其赋值为null。假设我们创建了“inRef”并将其赋值为null。
- 创建一个作为回调函数传递给该元素的方法/函数。
- 在该方法/函数中,我们将选择该元素并将其存入我们创建的属性中,即inRef。
- 然后,在此之后,我们可以对该元素的DOM应用任何必要的更改。
- 所以我们创建了一个方法/函数,并在其中编写了将该元素的背景颜色更改为黄色的代码。
- 然后在按钮点击时调用该函数。
示例:
App.js
import React from "react";
class Gfg extends React.Component {
constructor() {
super();
this.inRef = null;
}
setCallbackRef = (node) => {
this.inRef = node;
};
manDOM = () => {
this.inRef.style.backgroundColor = "yellow";
};
render() {
return (
<>
<h1 className="gfg">GeeksforGeeks</h1>
<h3 className="gfgdom">callback ref in React</h3>
<div ref={this.setCallbackRef}>Testing</div>
<button onClick={this.manDOM}>Change</button>
</>
);
}
}
export default Gfg;
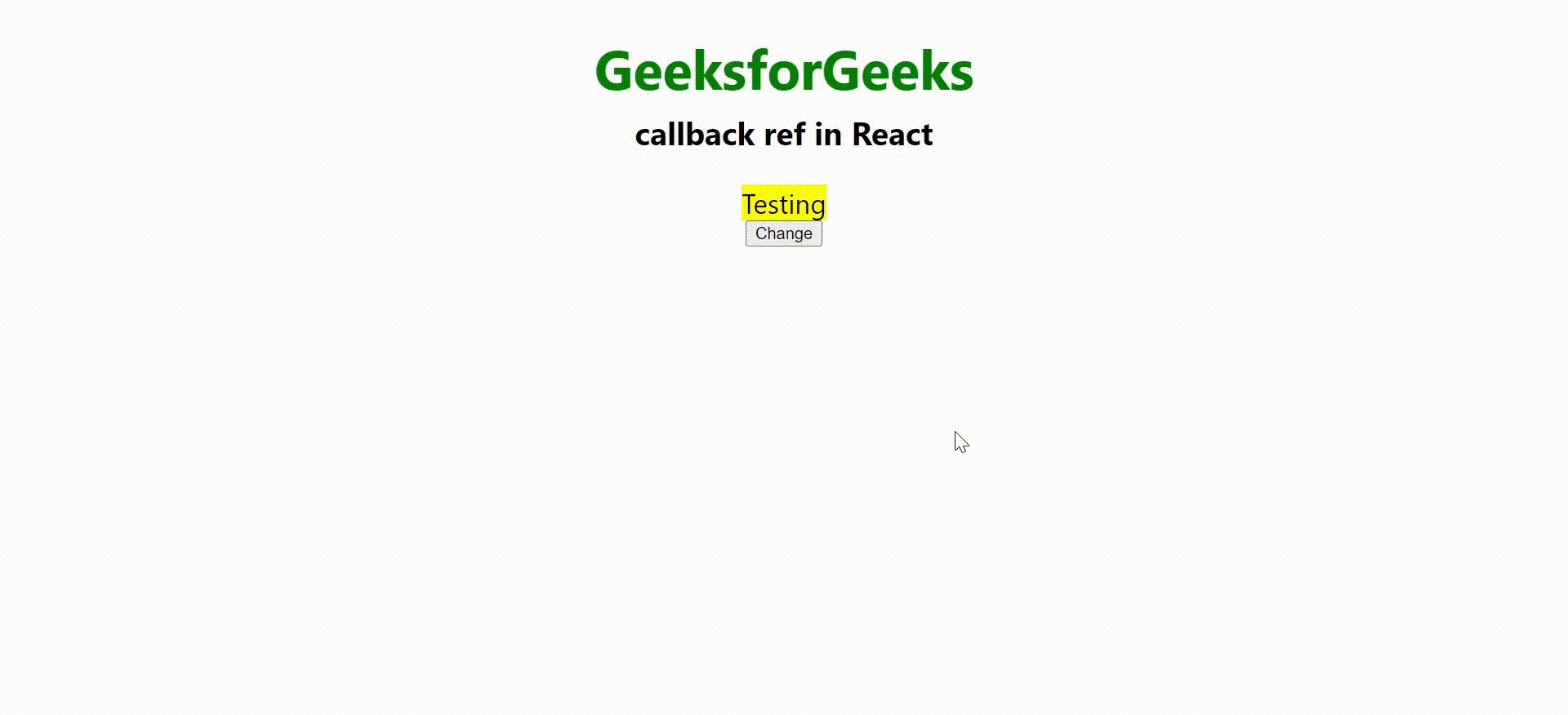
输出:

现在在了解了findDOMNode()和回调引用之后,我们的目标是理解哪个是首选选项。所以简单的答案可以是 “我们应该选择回调引用而不是findDOMNode” 。
现在我们将深入理解为什么首选回调引用而不是findDOMNode():
1. findDOMNode()在StrictMode中已被弃用。它可能会在未来的更新中从react中删除。因此,如果我们仍然想要使用findDOMNode(),则不应将我们的App组件放置在index.js中的“React.StrictMode”中。
我们不应该使用findDOMNode(),因为如果它在react的将来版本中被弃用,那么我们将不得不再用refs/回调引用来替换它,这将需要额外的努力。因此,最好的选择是一开始就使用refs/回调引用,而不是findDOMNode()
2. 根据React文档,findDOMNode()只接受类组件的实例。这就是为什么它不能与功能组件一起使用。另一方面,我们可以在类组件和功能组件中使用回调引用。
 极客教程
极客教程