在ReactJS中实现搜索过滤功能的方法
搜索过滤器在各种项目中被使用,通常返回您输入的名称的所有匹配产品,可以在许多不同的地方使用,其逻辑保持不变。因此,如果您想要在React.js中创建一个搜索过滤器,请按照下面的步骤进行。
创建React应用程序并设置项目模块: 进入您想要初始化项目的文件夹,然后:
步骤1: 使用以下命令创建React应用程序:
npx create-react-app project_name
步骤2: 创建项目文件夹,即项目名称,通过编写以下命令进入其中:
cd project_name
步骤3: 此后,通过执行以下命令将React图标添加到项目中:
npm install react-icons --save
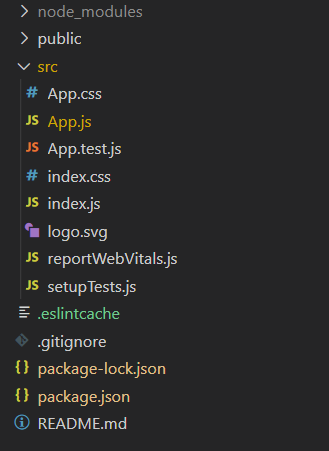
项目结构: 此后,您的项目结构将如下所示,

步骤4: 打开 App.js 文件,复制并粘贴下面的代码。
import React, { useState } from 'react'
import './App.css';
import { BsSearch } from 'react-icons/bs';
function App() {
const productList = ["blue pant"
, "black pant"
, "blue shirt"
, "black shoes"
, "brown shoes"
, "white pant"
, "white shoes"
, "red shirt"
, "gray pant"
, "white shirt"
, "golden shoes"
, "dark pant"
, "pink shirt"
, "yellow pant"];
const [products, setProducts] = useState(productList);
const [searchVal, setSearchVal] = useState("");
function handleSearchClick() {
if (searchVal === "") { setProducts(productList); return; }
const filterBySearch = productList.filter((item) => {
if (item.toLowerCase()
.includes(searchVal.toLowerCase())) { return item; }
})
setProducts(filterBySearch);
}
const mystyle = {
marginLeft: "600px",
marginTop: "20px",
fontWeight: "700"
};
return (
<div>
<div style={mystyle}>
<input onChange={e => setSearchVal(e.target.value)}>
</input>
<BsSearch onClick={handleSearchClick} />
</div>
<div>
{products.map((product) => {
return (
<div style={mystyle}>{product}</div>
)
})
}
</div>
</div>
);
}
export default App;
运行开发服务器,请输入以下命令:
npm start
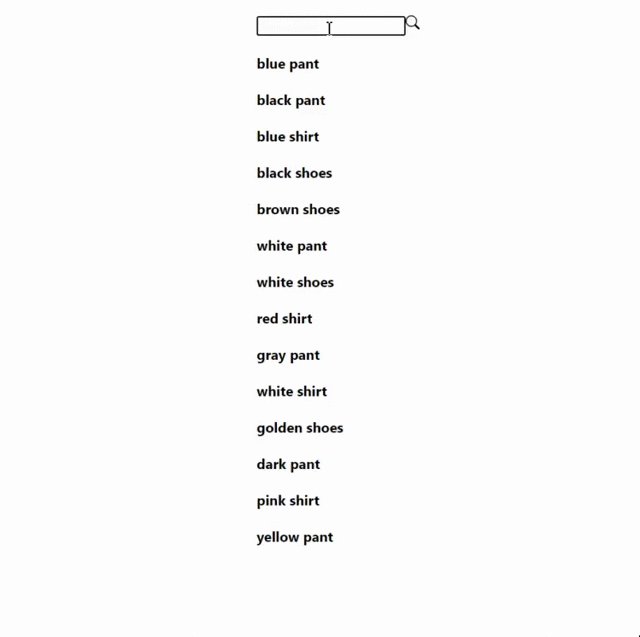
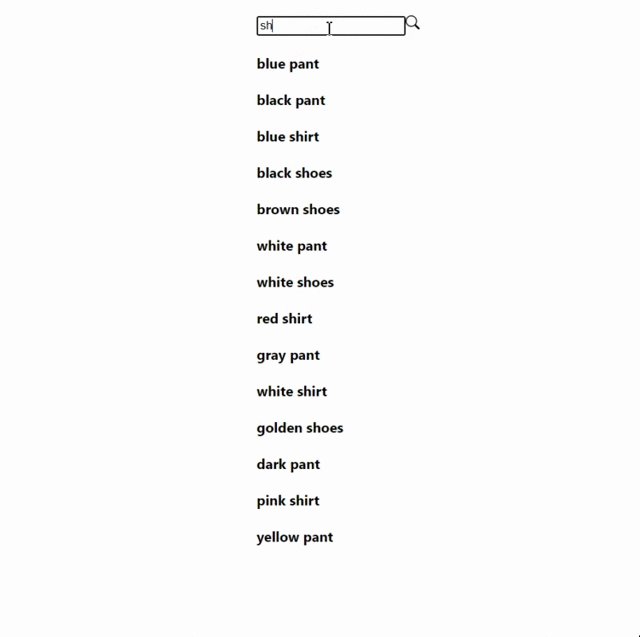
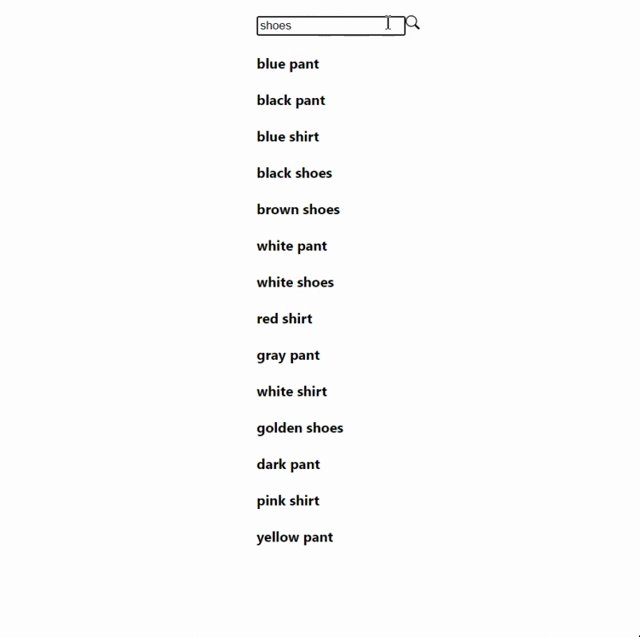
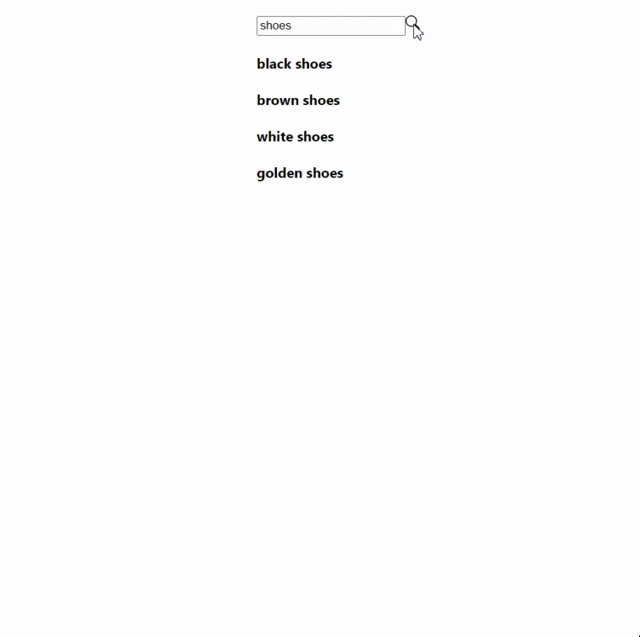
输出:

从众多可用产品中,我们输入鞋子,然后点击搜索图标,接着与鞋子匹配的产品被过滤并显示在屏幕上。
 极客教程
极客教程