如何在JSX回调中绑定事件处理程序
ReactJS 是用于构建用户界面的JavaScript库。 JSX回调 是一种将事件处理程序绑定到React组件的JSX代码中的方法。事件处理程序是在触发事件时调用的函数,例如按钮点击或表单提交。在React中,您可以绑定事件处理程序来处理用户交互,如点击、鼠标事件、键盘事件等。在JSX中,可以使用 on 语法绑定事件处理程序到元素上,例如 onClick 用于点击事件,然后分配一个回调函数,在事件发生时调用该函数。回调函数通常使用 bind() 或 箭头函数 来定义。
语法:
<element onEvent={this.eventHandler} />
其中element是你想要绑定事件的React组件,eventHandler是事件发生时将被调用的回调函数。
创建React应用程序并安装模块:
- 步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app "foldername"
- 步骤2: 创建项目文件夹,即文件夹名称后,使用以下命令进行切换:
cd foldername
- 步骤3: 在您的系统上设置好React环境后,我们可以通过创建一个App.js文件并创建一个名为components的目录来开始,我们将在其中编写我们想要的函数。
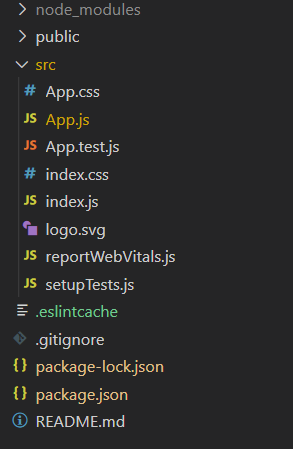
项目结构: 它将如下所示。

运行应用程序的步骤: 打开终端并键入以下命令。
npm start
在JSX中将点击事件处理程序绑定到按钮:
示例1: 在这个示例中,我们定义了一个 handleClick 方法,当按钮被点击时,它将在控制台中输出一条消息。然后,我们将handleClick方法作为回调函数传递给按钮的 onClick 事件。
App.js
import React from "react";
class App extends React.Component {
handleClick() {
console.log("Button clicked");
}
render() {
return (
<div>
<h1
style={{
color: "green",
fontSize: "3rem",
fontWeight: "bold",
}}
>
GeekforGeeks
</h1>
<button
style={{
fontSize: "3rem",
fontWeight: "bold",
border: "2px solid black",
}}
onClick={this.handleClick}
>
Click Me!
</button>
</div>
);
}
}
export default App;
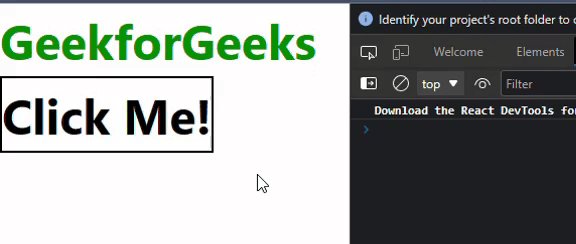
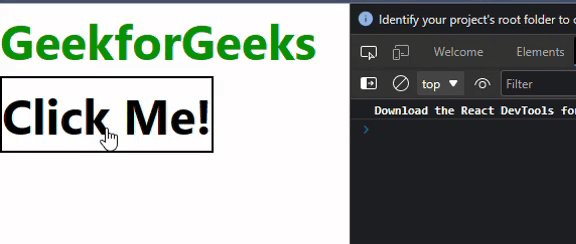
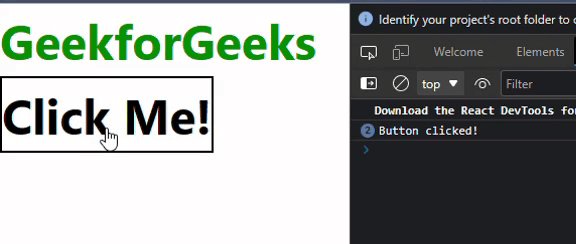
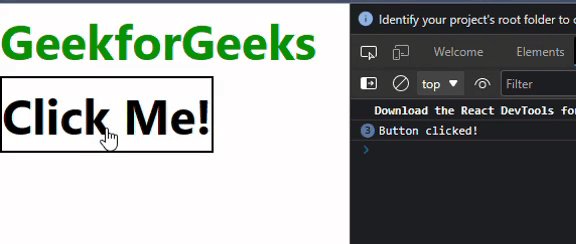
输出:

重要的是将 this 关键字绑定到组件实例,这样事件处理函数就可以访问组件的props和state。为了做到这一点,您可以在类组件中使用 constructor 方法和 bind 方法,或者可以使用 箭头函数 作为事件处理程序,它会自动将 this 绑定到组件实例。
示例2: 使用构造函数和绑定方法。
import React from "react";
class App extends React.Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
console.log("Button clicked");
}
render() {
return (
<div>
<h1
style={{
color: "green",
fontSize: "3rem",
fontWeight: "bold",
}}
>
GeekforGeeks
</h1>
<button
style={{
fontSize: "3rem",
fontWeight: "bold",
border: "2px solid black",
}}
onClick={this.handleClick}
>
Click Me!
</button>
</div>
);
}
}
export default App;
输出:

示例3: 使用箭头函数:
import React from "react";
class App extends React.Component {
handleClick = () => {
console.log("Button clicked");
};
render() {
return (
<div>
<h1
style={{
color: "green",
fontSize: "3rem",
fontWeight: "bold",
}}
>
GeekforGeeks
</h1>
<button
style={{
fontSize: "3rem",
fontWeight: "bold",
border: "2px solid black",
}}
onClick={this.handleClick}
>
Click Me!
</button>
</div>
);
}
}
export default App;
输出:

重要的是注意,当您将事件处理程序绑定到一个组件时,每次组件重新渲染时都会重新创建该事件处理程序,如果在render方法中绑定事件处理程序,可能会导致性能问题。为了避免这种情况,您可以在constructor方法中绑定事件处理程序,或使用arrow function语法将事件处理程序定义为类属性。
结论: 在ReactJS中使用JSX绑定事件处理程序是构建React用户界面的关键方面。通过使用constructor方法和bind方法或箭头函数,您可以将this关键字绑定到组件实例,确保事件处理程序函数可以访问组件的props和state。
 极客教程
极客教程