React MUI 表面组件
React Material-UI (MUI) 是一个受欢迎的库,提供了一组可重用的组件,用于构建 React 应用程序的用户界面。这些组件基于 Material Design,这是一个由 Google 开发的设计系统,它提供了创建视觉上吸引人、用户友好的界面的指南。
表面组件 是一种提供其他 UI 元素容器的组件类型。
MUI 提供了各种类型的表面组件:
| 组件 | 描述 |
|---|---|
| 手风琴 | 该组件用于创建可展开和折叠的部分,一次只能打开一个部分。 |
| 应用 导航栏 | 该组件提供了一种在应用程序中创建顶部导航栏的方式,可以进行品牌定制、导航和操作选项。 |
| 卡片 | 该组件提供了一种以紧凑而吸引人的格式显示内容的方式,包括媒体、操作和文本选项。 |
| 纸张 | 该组件提供了类似纸张的背景,可用于包装内容并提供深度和阴影效果。 |
创建一个React应用项目:
步骤1: 通过npm命令安装react模块来创建一个react应用。
npm create-react-app project name
步骤2: 创建完你的react项目后,进入文件夹执行不同的操作。
cd project name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
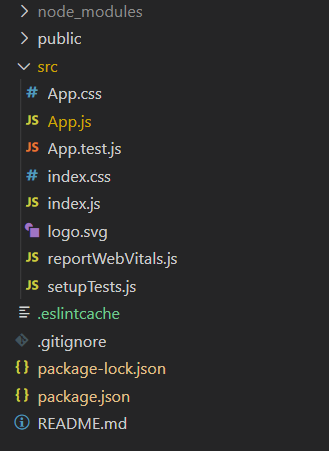
项目结构:

运行应用程序的步骤:
npm start
示例1:
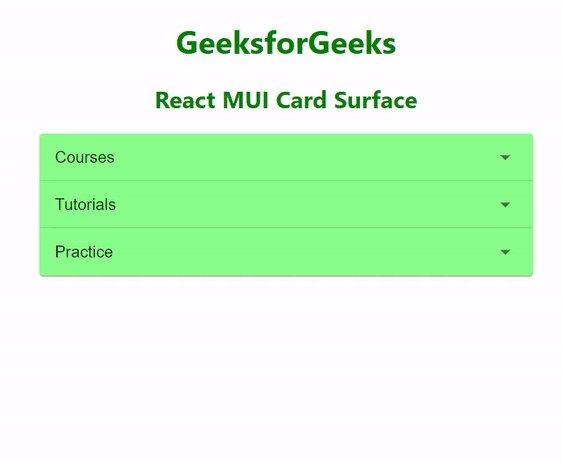
下面的示例演示了React MUI基本手风琴表面组件。
文件名:App.js
import React from "react";
import Accordion from "@mui/material/Accordion";
import AccordionSummary from "@mui/material/AccordionSummary";
import AccordionDetails from "@mui/material/AccordionDetails";
import Typography from "@mui/material/Typography";
import ArrowDropDownIcon from '@mui/icons-material/ArrowDropDown';
function App() {
return (
<div>
<div style={{ textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>React MUI Card Surface</h2>
</div>
<center>
<div style={{ width: 500 }}>
<Accordion style={{ backgroundColor: '#8AFF89' }}>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}>
<Typography>Courses</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</Typography>
</AccordionDetails>
</Accordion>
<Accordion style={{ backgroundColor: '#8AFF89' }}>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}>
<Typography>Tutorials</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
<li>DSA</li>
<li>Algorithms</li>
<li>Web Development</li>
</Typography>
</AccordionDetails>
</Accordion>
<Accordion style={{ backgroundColor: '#8AFF89' }}>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}>
<Typography>Practice</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
<li>Problem of the Day</li>
<li>All DSA Problems</li>
</Typography>
</AccordionDetails>
</Accordion>
</div>
</center>
</div>
);
}
export default App;
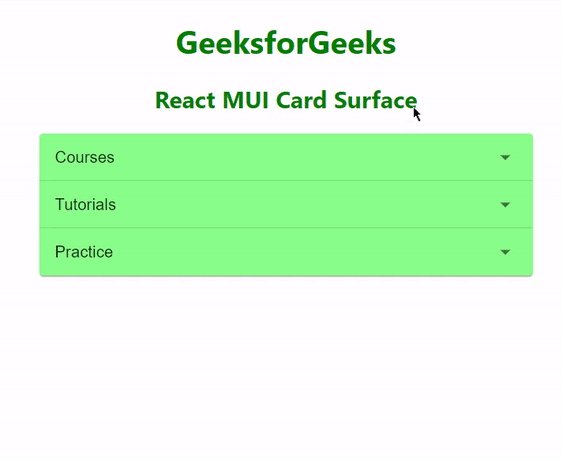
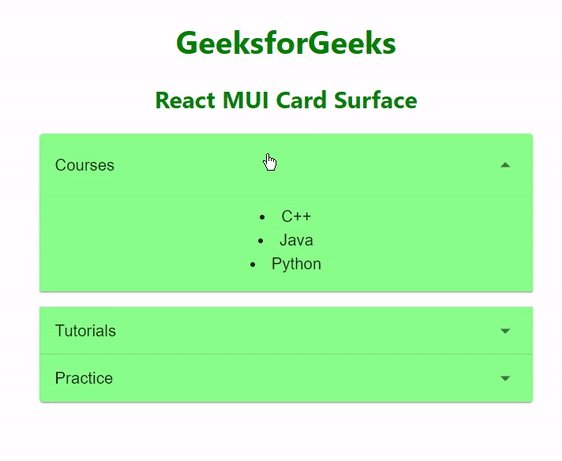
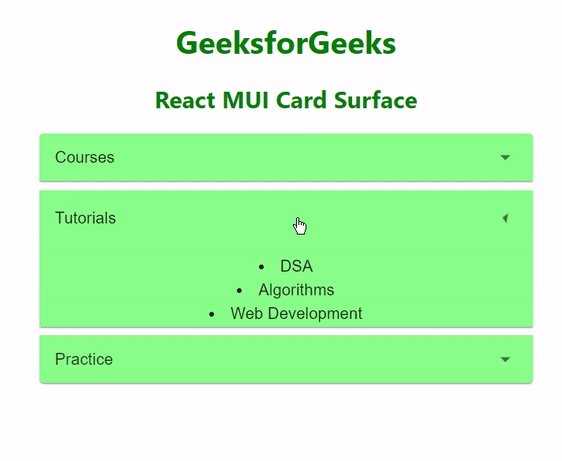
输出:

 极客教程
极客教程