React Suite 分页组件
React Suite 是一个为中台和后端产品设计的前端库。React Suite 分页组件允许用户在多个页面中选择特定的页面。该组件还允许我们自定义组件,我们可以使用 layout 属性来实现。layout 属性接受一个数组。数组中的值可以是 ‘total’ | ‘-‘ | ‘pager’ | ‘|’ | ‘limit’ | ‘skip’。
语法:
<Pagination layout={[]} />
准备条件:
- ReactJS的介绍和安装
- React Suite Pagination组件
创建React应用程序和模块安装:
步骤1: 创建React项目文件夹,打开终端,并输入命令npm create-react-app文件夹名称,如果你已经全局安装了create-react-app。如果没有安装,可以使用以下命令全局安装create-react-app npm -g create-react-app 或者本地安装 npm i create-react-app 。
npm create-react-app project
步骤2: 在创建您的项目文件夹(即project)之后,使用以下命令进入它。
cd project
步骤3: 现在使用以下命令安装依赖关系:
npm install rsuite
项目结构:

示例1: 我们从“rsuite”中导入Pagination组件,并导入“rsuite/dist/rsuite.min.css”以应用组件的默认样式。
我们使用react hook useState创建一个名为currPage的状态,用于显示当前页码。对于Pagination组件,我们传递了属性prev、last、first、next、total、activePage和layout。对于layout属性,我们传递了total和pager。
App.js
import React from 'react'
import 'rsuite/dist/rsuite.min.css';
import { Pagination } from 'rsuite'
export default function App() {
const total = 100
const [currPage, setCurrPage] = React.useState(1);
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h4>React Suite Pagination Advanced</h4>
<Pagination
prev
last
next
first
size="md"
onSelect={setCurrPage}
layout={['total', 'pager']}
total={total}
activePage={currPage}
/>
</div>
);
}
运行应用程序的步骤: 从项目的根目录中使用以下命令来运行应用程序。
npm start
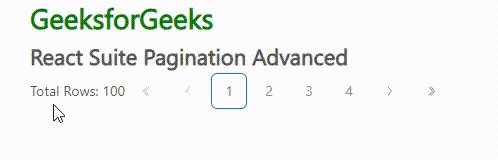
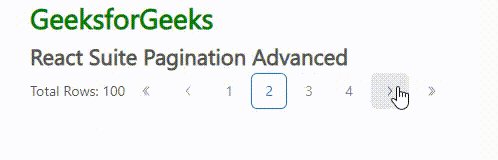
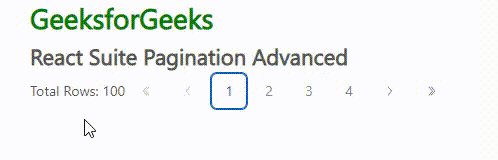
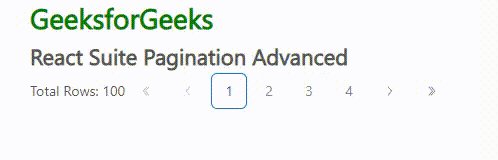
输出:

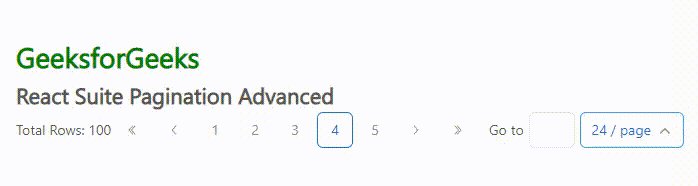
示例2: 现在我们添加了一个onSelect函数,它将在选择时更改currPage和布局,我们传入了包含值‘total’、‘pager’、‘skip’和‘limit’的数组,还添加了limitOptions属性。
App.js
import React from 'react'
import 'rsuite/dist/rsuite.min.css';
import { Pagination } from 'rsuite'
export default function App() {
const total = 100
const [currPage, setCurrPage] = React.useState(1);
return (
<div style={{
display: 'block', margin: 100
}}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h4>React Suite Pagination Advanced</h4>
<Pagination
prev
last
next
first
size="md"
onSelect={setCurrPage}
layout={['total', 'pager', 'skip', 'limit']}
total={total}
activePage={currPage}
limitOptions={[24, 30, 60]}
/>
</div>
);
}
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
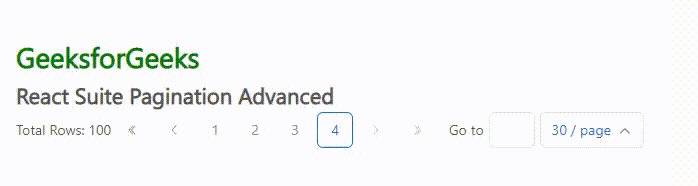
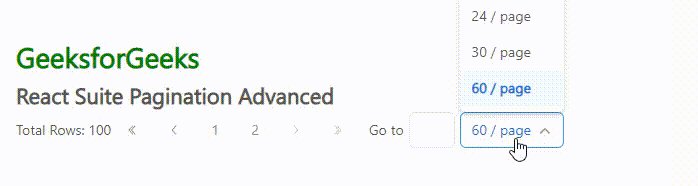
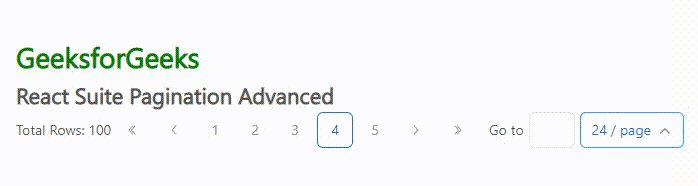
输出:

参考: https://rsuitejs.com/components/pagination/#advanced
 极客教程
极客教程