如何在ReactJS中简化错误回调
在本文中,我们将看到 如何在React中简化错误回调。 在React应用程序中,您可能会遇到一个问题,即尝试执行易出错的操作,例如发出HTTP请求或解释JSON数据。默认情况下,错误将被记录在控制台中,并且应用程序将继续运行。然而,处理错误并向用户提供用户友好的消息可能是有益的。这样可以提供更好的用户体验,并有助于避免混淆。
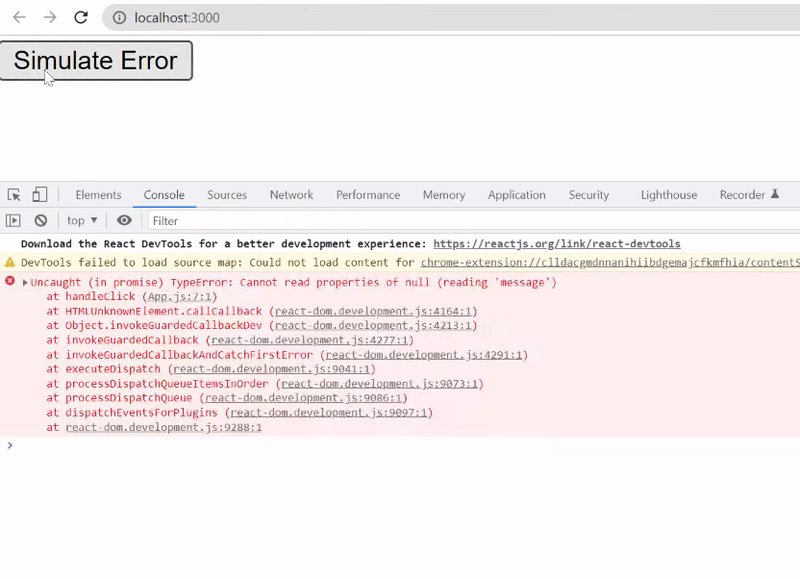
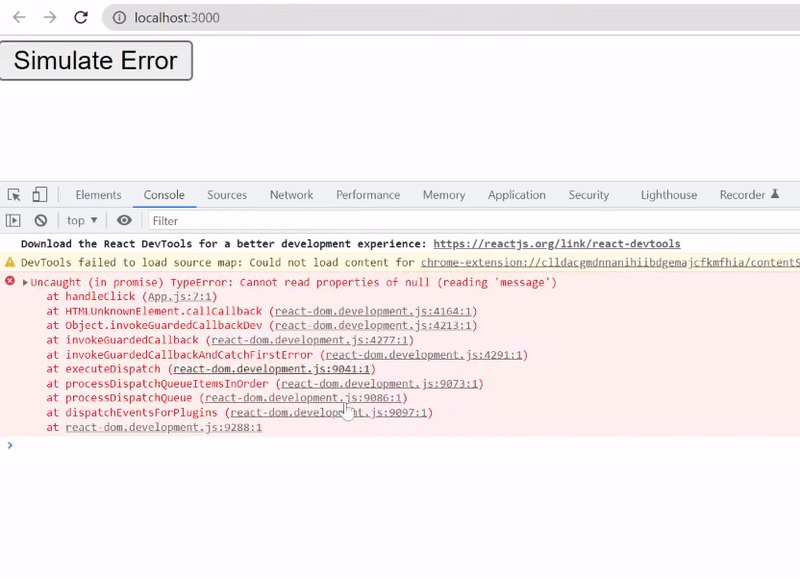
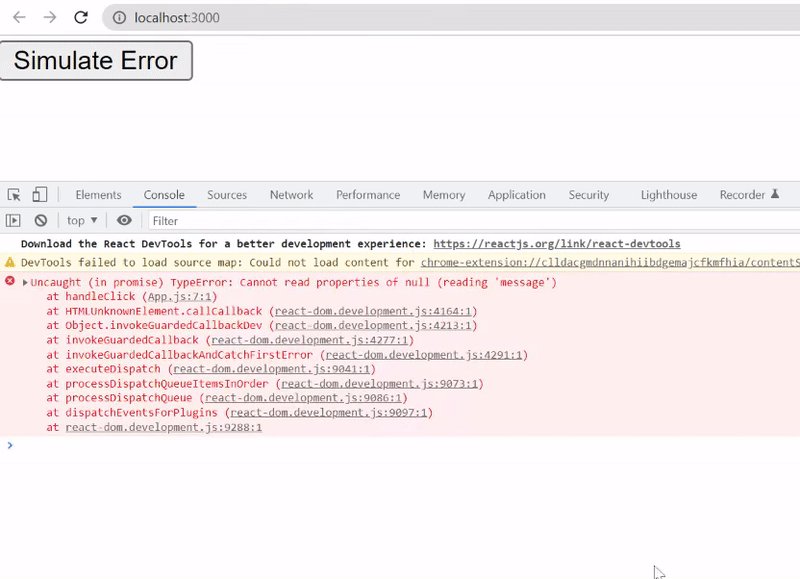
示例1:不简化错误回调: 这是一个组件的示例,其中发生错误,只有一个按钮且错误在控制台中记录。假设我们的代码在点击“ 模拟错误” 按钮后失败。
import React, { useState } from 'react';
function ErrorHandlingExample() {
const [error, setError] = useState(null);
const handleClick = async () => {
console.log(error.message);
};
return (
<div>
<button onClick={handleClick}>
Simulate Error
</button>
</div>
);
}
export default ErrorHandlingExample;
输出:

如果应用程序中存在错误,错误将被记录到控制台,并且用户不会知道的情况下继续运行UI 或应用程序。我们的目标是以正确的方式简化错误回调,以便用户能够理解错误。为此,我们需要在屏幕上呈现错误。这使应用程序更加用户友好,并简化了对错误类型的理解。
解决方案: 为解决这个问题,我们可以简单地使用以下3种流行方法之一:
- 使用 Promise 构造函数 和 then 和 catch 方法
- 使用 async-await 语法
- 使用 UseEffect 和 async-await
我们将研究在 react 中实现错误回调的最简单方法,即使用 async-await 语法
使用 async-await 语法: 在 React 中使用 async-await 语法处理错误回调是管理异步操作的一种简单且有效的方法。async-await 语法允许我们编写看起来和行为类似于同步代码的异步代码,使其更容易理解和调试。使用 async-await,我们可以在 try-catch 块中包装一个异步操作,如果发生错误,它将被捕获并可以进行适当处理。这使得编写更干净、更可读的代码变得更加容易,同时简化了错误回调过程。
语法:
const handler_name = async () => {
try {
//...
} catch (e) {
//...
}
};
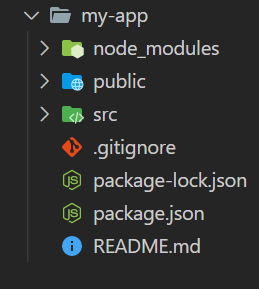
创建项目和安装所需模块的步骤:
步骤1: 首先,让我们创建一个React应用程序(使用npx)(按照以下说明创建React应用程序)。在您使用的代码编辑器的终端中输入以下命令,如VS Code。
npx create-react-app my-app
步骤2: 默认情况下,我们将位于应用程序外部。所以我们使用cd命令进入应用程序,cd表示change directory(改变目录)。
cd my-app
项目结构: 默认情况下,项目的结构应该如下所示:

步骤3: 将 src/App.js 的内容替换为以下示例中的代码。
要启动开发服务器,我们在终端输入以下命令。
npm start
在浏览器中打开应用程序,端口为3000。
http://localhost:3000
示例2: 让我们看一个使用异步等待语法的错误回调的工作示例。我们将不是进行网络请求,而是使用一个简单的setTimeout函数来表示可能失败的异步操作。一个简单的按钮用于渲染错误信息。
import React, { useState } from 'react';
function ErrorHandlingExample() {
const [error, setError] = useState(null);
const handleClick = async () => {
try {
await new Promise(
resolve => setTimeout(resolve, 2000));
setError("Something went wrong!");
} catch (e) {
console.error(e);
}
};
return (
<div>
<button onClick={handleClick}>
Simulate Error
</button>
{error && <p style={{ color: "red" }}>{error}</p>}
</div>
);
}
export default ErrorHandlingExample;
在函数声明之前,关键字 async 表示该函数包含 异步 代码。在 promise-based 函数调用之前使用关键字 await 。它告诉JavaScript在继续执行函数之前等待promise被解决。如果promise被解决,函数将继续执行解决的值。如果promise被拒绝,函数将继续执行拒绝的值并抛出错误,这可以使用try-catch块来捕获。setTimeout函数将在2000ms后在屏幕上呈现错误。错误将具有开发人员指定的样式。
输出:

点击“ 模拟错误 ”按钮,可以在屏幕上显示错误信息。
总之,在React中简化错误回调函数和改进用户体验有多种方法。在这篇文章中,我们介绍了如何使用useState和简单的async-await语法以及try-catch块来简化React中的错误回调。这些技术使得代码更加简洁易读,还可以向用户显示有意义的错误信息。通过采用这些方法,开发人员可以确保他们的应用程序强大而用户友好。这个示例演示了处理React应用程序中错误的基本方法,并可以轻松修改以满足您的特定需求。
 极客教程
极客教程