React MUI MobileDateTimePicker API
React MUI 是一个UI库,提供了功能齐全的组件,将我们自己的设计系统带到了我们的生产就绪组件中。MUI是一个用户界面库,提供了预定义和可定制的React组件,用于更快、更简便的Web开发,这些Material-UI组件基于Google的Material Design。
MobileDateTimePicker API是React的Material-UI库的一部分。它提供了在移动设备上选择日期和时间的方式,具有直观和用户友好的界面。该API提供了多种自定义选项和与其他Material-UI组件的集成。
Props List:
- onChange: 这是当所选日期改变时触发的回调函数。
- renderInput: 此属性允许我们自定义渲染的输入框。这是一个函数。
- acceptRegex: 这是用于检测“接受”的符号的正则表达式。
- className: 这是应用于根组件的类名。此属性的类型为字符串。
- closeOnSelect: 这是一个布尔属性。如果设置为true,则在提交完整日期后立即关闭弹出窗口或对话框。
- components: 这些是可重写的组件。此属性的类型为对象。默认值为空对象,即{}。
- componentsProps: 这些是每个组件槽位所使用的props。此属性的类型是一个对象。默认值是一个空对象,即{}。
- dayOfWeekFormatter: 这是一个用于格式化日历标题中显示的星期几的函数。此函数的默认值为 (day) => day.charAt(0).toUpperCase()。
- defaultCalendarMonth: 当值等于null时,用于显示默认的日历月份。
- DialogProps: 这些是应用于对话框组件的props。此属性的类型是任意类型。
- disabled: 这是一个布尔型的props。如果此属性的值设置为true,则选择器和文本字段都将被禁用。此属性的默认值为false。
- disableFuture: 这是一个布尔属性。如果将其设置为true,则禁用将来的日期。此属性的默认值为false。
- disableHighlightToday: 这是一个布尔属性。如果将其设置为true,则不使用圆圈突出显示今天的日期。此属性的默认值为false。
- disableMaskedInput: 这是一个布尔属性。如果将其设置为true,则禁用键盘上的掩码。这个很少用到。您必须为您的格式传递正确的掩码。此属性的默认值为false。
- disableOpenPicker: 这是一个布尔属性。如果将其设置为true,则不渲染打开选择器按钮。此属性的默认值为false。
- disablePast: 这是一个布尔属性。如果设置为true,则禁用过去的日期。此属性的默认值为false。
- displayWeekNumber: 这是一个布尔属性。如果设置为true,则在日历中显示周数。默认值为false。
- fixedWeekNumber: 为了匹配此值,日历将显示更多周。此属性的类型为数字,且默认值为undefined。
- format: 这是日期在输入框中显示的格式。此属性的类型为字符串。
- inputRef: 将一个ref传递给输入框元素。此属性的类型为函数。
- label:
- localeText: 这是用于组件文本的本地化。这允许覆盖来自LocalizationProvider和theme的文本。此prop的类型是一个object对象。
- loading: 这是一个布尔属性。如果设置为true,则在日历视图中呈现LoadingComponent而不是列表视图。可以用于预加载信息并在日历中显示该信息。此prop的默认值为false。
- maxDate: 这是可选择的最大日期。无法选择大于maxDate的日期。
- minDate: 这是可选择的最小日期。无法选择小于minDate的日期。
- onAccept: 这是当日期被接受时触发的回调函数。
- onClose: 这是弹出窗口请求关闭时触发的回调函数。它应该在受控模式下使用。
- onError: 这是当输入值或新值属性验证返回新的验证错误时触发的回调函数。
- onMonthChange: 这是当检测到月份变化时触发的回调函数。
- onOpen: 这是弹出窗口请求打开时触发的回调函数。它应该在受控模式下使用。
- onViewChange: 这是当检测到视图变化时触发的回调函数。
- onYearChange: 这是一个回调函数,用于在检测到年份更改时触发。
- shouldDisableDate: 这是一个函数,用于禁用特定日期。
- shouldDisableMonth: 这是一个函数,用于禁用特定月份。
- shouldDisableYear: 这是一个函数,用于禁用特定年份。
- showDaysOutsideCurrentMonth: 这是一个布尔属性。如果设置为true,则显示outsideCurrentMonth={true}的日期。默认值为false。
- ampm: 这是一个布尔属性。12小时/24小时视图用于选择小时的时钟。默认值为12小时制。
- ampmInClock: 这是一个布尔属性。用于在时钟下方显示上午下午控制按钮。默认值为false。
- maxDateTime: 这是绑定到日期的可选时间的最大选择时刻,要设置每天的最大时间,请使用maxTime。
- maxTime: 这是最大可接受的时间。
- minDateTime: 这是绑定到日期的可选时间的最小选择时刻,要设置每天的最小时间,请使用minTime。
- minTime: 这是最小可接受的时间。
- minutesStep: 每分钟的步长。
- shouldDisableTime: 这是一个函数,动态地检查时间是否被禁用。如果返回false,则不可接受相应的时间点。
- timeIcon: 时间选项卡图标。
- autoFocus: 这是一个布尔属性。如果设置为true,主元素在第一个月时会自动获取焦点。此属性的默认值为false。
- monthsPerRow: 每行渲染的月份数。此属性的默认值为3。
- open: 这是一个布尔属性。控制弹出窗口或对话框的打开状态。默认值为false。
- openTo: 默认的可见视图。用于当组件视图未受控制时。
- orientation: 该属性强制在特定方向进行渲染。此属性的类型为landscape或portrait。
- reduceAnimations: 这是一个布尔型的属性,用于禁用繁重的动画。
- renderLoading: 这是一个函数,当传入loading为true时显示组件。
- selectedSections: 这显示当前选择的版本。
- slotProps: 这些是用于每个组件插槽的props。这个prop的类型是一个对象。默认值是一个空对象,即{}。
- slots: 这些是可覆盖的组件插槽。这个prop的类型是一个对象。默认值是一个空对象,即{}。
- sx: 这是一个系统prop,允许定义系统覆盖和额外的CSS样式。这是一个函数或对象数组。
- 视图: 这是可见视图。它在组件视图受控时使用。
- viewRenderers: 这定义了每个部分的自定义视图渲染器。
- 视图: 这是可用的视图。
- yearsPerRow: 这是每行渲染的年份。此属性的默认值为3。
插槽列表: 以下是 MobileDateTimePicker 组件中可用的插槽列表:
-
ActionBar: 位于选择器视图下方的操作栏。默认值为 PickersActionBar。
- LeftArrowButton: 用于切换到左侧视图的按钮。默认值为 IconButton。
- LeftArrowIcon: 出现在左侧切换按钮上的图标。默认值为 ArrowLeft。
- OpenPickerIcon: 显示在打开选择器按钮中的图标。默认值为日历或钟表。
- RightArrowButton: 用于切换到右侧视图的按钮。默认值为 IconButton。
- RightArrowIcon: 显示在右侧切换按钮上的图标。默认值为 ArrowRight。
- SwitchViewButton: 显示用于在不同的日历视图之间切换的按钮。默认值为 IconButton。
- SwitchViewIcon: 出现在 SwitchViewButton 中的图标。默认值为 ArrowDropDown。
- Tabs: 启用在日期和时间选择器之间切换的选项卡。默认值为 DateTimePickerTabs。
语法: MobileDateTimePicker 的语法如下:
<MobileDateTimePicker
label="For mobile"
value={value}
onChange={(newValue) => {
setValue(newValue);
}}
renderInput={(params) => <TextField {...params} />}
/>
安装React应用:
步骤1: 使用以下命令创建一个React应用。
npx create-react-app mobile-date-time-picker example
步骤2: 现在进入项目目录。
cd mobile-date-picker-time-example
安装 Material-UI: 通过 npm/yarn 安装 Material-UI 的源代码文件,并它们会自动注入所需要的 CSS。
npm install @material-ui/core
Or
yarn add @material-ui/core
安装所需的软件包:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/x-date-pickers dayjs
项目结构:

导入MobileDateTimePicker:
import { MobileDateTimePicker } from '@mui/x-date-pickers-pro/MobileDateTimePicker';
OR
import { MobileDateTimePicker } from '@mui/x-date-pickers/MobileDateTimePicker';
OR
import { MobileDateTimePicker } from '@mui/x-date-pickers-pro';
OR
import { MobileDateTimePicker } from '@mui/x-date-pickers';
运行应用程序的步骤:
npm start
示例1:
import * as React from 'react';
import dayjs from 'dayjs';
import TextField from '@mui/material/TextField';
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
import { LocalizationProvider } from
'@mui/x-date-pickers/LocalizationProvider';
import { DateTimePicker } from
'@mui/x-date-pickers/DateTimePicker';
import { MobileDateTimePicker } from
'@mui/x-date-pickers/MobileDateTimePicker';
import { DesktopDateTimePicker } from
'@mui/x-date-pickers/DesktopDateTimePicker';
import Stack from '@mui/material/Stack';
export default function ResponsiveDateTimePickers() {
const [value, setValue] = React
.useState(dayjs('2023-03-02T00:00:00.000Z'));
return (
<LocalizationProvider dateAdapter={AdapterDayjs}>
<h1 style={{ color: 'green' }}>GeeksForGeeks</h1>
<h3>React MUI MobileDateTimePicker API</h3>
<Stack spacing={3}>
<MobileDateTimePicker
label="For mobile"
value={value}
onChange={(newValue) => {
setValue(newValue);
}}
renderInput={(params) => <TextField {...params} />}
/>
</Stack>
</LocalizationProvider>
);
}
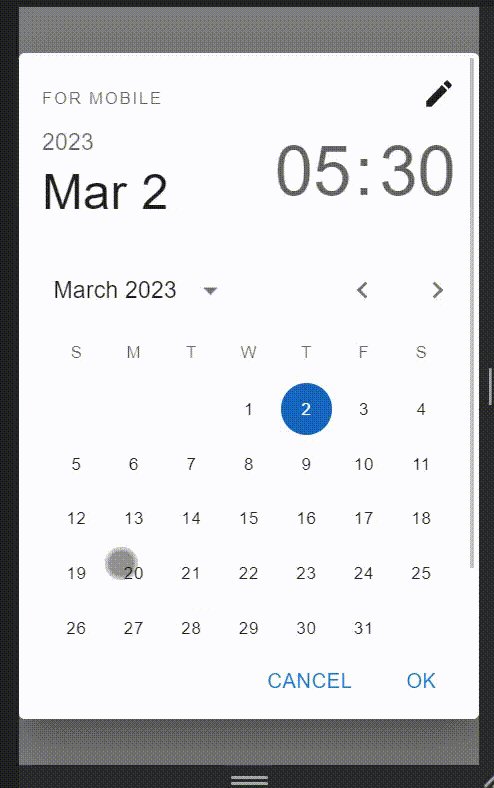
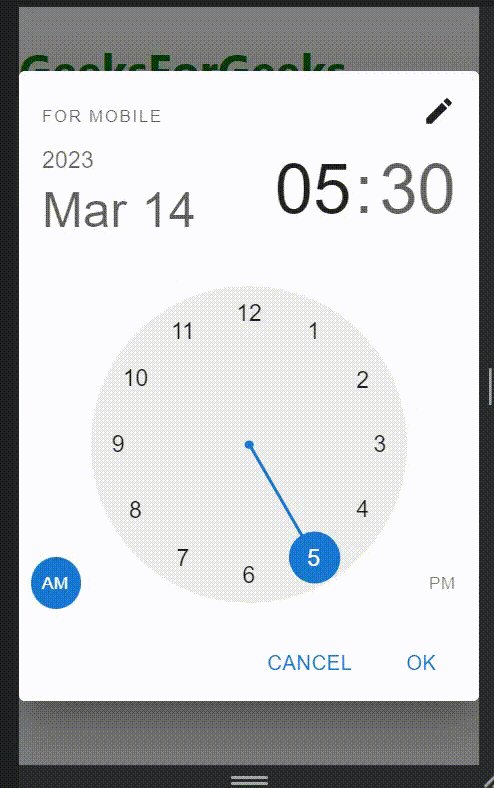
输出:

示例2: 我们将看到限制日期和时间选择的方式。有两种方法可以做到这一点:
- 使用minDateTime或maxDateTime,可以将时间选择限制在特定时间之前或之后。
- 使用minTime或maxTime,分别可以禁用每天在特定时间之前或之后的时间选择。
- 文件名: App.js
import * as React from 'react';
import dayjs from 'dayjs';
import TextField from '@mui/material/TextField';
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
import { LocalizationProvider } from
'@mui/x-date-pickers/LocalizationProvider';
import { DateTimePicker } from '@mui/x-date-pickers/DateTimePicker';
import Stack from '@mui/material/Stack';
export default function DateTimeValidation() {
const [value, setValue] = React.useState(dayjs('2023-03-02'));
return (
<LocalizationProvider dateAdapter={AdapterDayjs}>
<h1 style={{ color: 'green' }}>GeeksForGeeks</h1>
<h3>React MUI MobileDateTimePicker API</h3>
<Stack spacing={3}>
<DateTimePicker
renderInput={(params) => <TextField {...params} />}
label="Ignore date and time"
value={value}
onChange={(newValue) => {
setValue(newValue);
}}
minDateTime={dayjs('2023-03-02T12:00')}
/>
<DateTimePicker
renderInput={(params) => <TextField {...params} />}
label="Ignore time in each day"
value={value}
onChange={(newValue) => {
setValue(newValue);
}}
minDate={dayjs('2023-02-02')}
minTime={dayjs('2022-02-03T08:00')}
maxTime={dayjs('2022-02-03T18:45')}
/>
</Stack>
</LocalizationProvider>
);
}
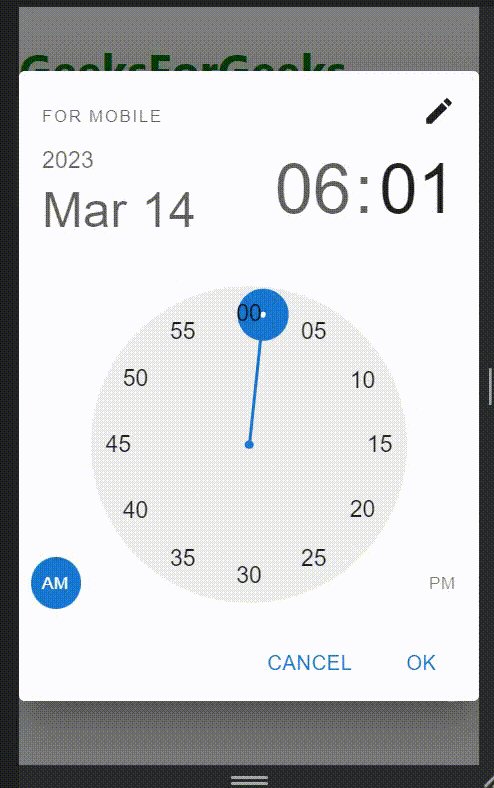
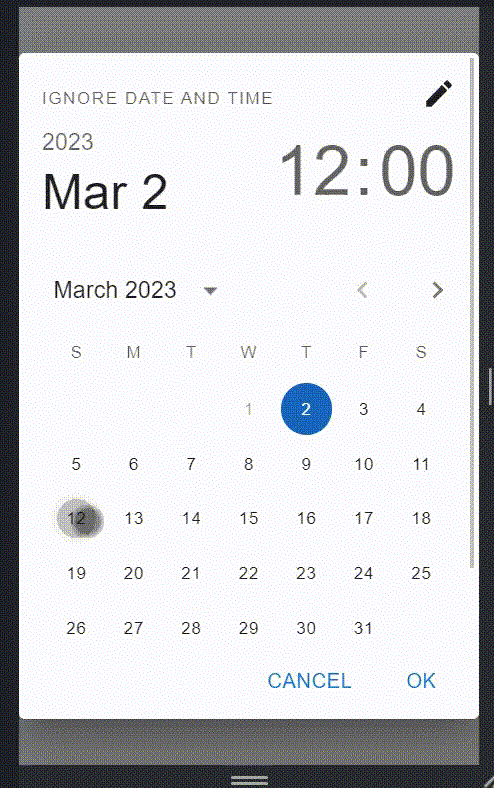
输出:

参考: https://mui.com/x/api/date-pickers/mobile-date-time-picker/
 极客教程
极客教程