Next.js 从 React Router 迁移
是否在您的 Web 应用程序中使用 React Router 并计划切换到 Next.js?不用担心,迁移过程很简单,我们已经为您准备好了!本博文将指导您完成此过程,并帮助您了解这样做的好处。
什么是 Next.js?
Next.js 是一个基于 React 的框架,用于构建服务器端渲染(SSR)应用程序。它提供了许多开箱即用的功能,如自动代码拆分、服务器端渲染和静态网站生成。Next.js 还自带对 TypeScript、CSS 模块和 API 路由的支持。
为什么将 React Router 迁移到 Next.js?
虽然 React Router 是一个很棒的客户端路由库,但它不会默认提供服务器端渲染。这意味着当用户访问一个页面时,浏览器必须在渲染页面之前等待 JavaScript 加载。这可能导致页面加载时间较慢和用户体验较差。
另一方面,Next.js 默认提供服务器端渲染,这可以改善页面加载时间并提供更好的用户体验。此外,Next.js 提供自动代码拆分,这意味着当用户访问一个页面时,只会下载必要的 JavaScript 代码,进一步提高性能。
创建 NextJS 应用:
安装 Next.js:
npx create-next-app@latest
安装完成后启动开发服务器:
npm run dev
打开 http://localhost:3000 查看你的应用程序
迁移至Next.js路由: 我们将分成两步来完成:
步骤1:创建页面: 将你的应用程序从React Router迁移到Next.js的步骤1是转换现有的代码。好消息是,Next.js使用文件系统来定义路由。当你在 pages 目录中创建文件时,Next.js会自动根据文件名创建路由。例如,如果你在pages目录中创建一个名为 about.js 的文件,Next.js将自动创建一个路由 /about 。
要将你的React Router应用程序迁移到Next.js,你需要为你的应用程序中的每个路由创建一个页面。例如,如果你在React Router应用程序中有一个定义如下的路由:
语法:
<Route path="/about" component={About} />
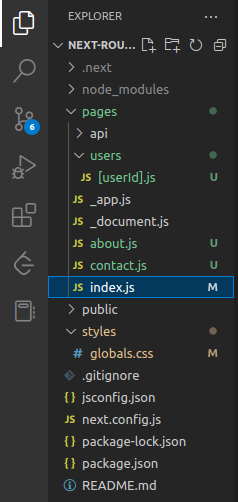
例如,您可能具有以下目录或项目结构:

创建一个名为 about.js & contact.js的文件,并在 pages 目录中定义 About & Contact组件:
about.js
const About = () => {
return (
<div>
<h1>About</h1>
<p>This is the about page.</p>
</div>
);
};
export default About;
contact.js
function Contact() {
return (
<div>
<h1>Contact</h1>
<p>This is the contact page.</p>
</div>
);
};
export default Contact;
NextJS 将根据您在页面目录中的文件名自动处理路由。
| File | Routes |
|---|---|
| about.js | /about |
| contact.js | /contact |
| index.js | / |
在每个文件中,您需要导出一个代表您的页面的React组件。
步骤2:添加链接: 在React Router应用程序中,您可以使用 Link 组件来创建链接到应用程序中的其他页面的链接。在Next.js中,您也可以使用 Link 组件,但是您不是使用 to 属性,而是使用 href 属性。例如,如果您的React Router应用程序中有一个链接定义如下:
语法:
<Link to="/about">About</Link>
您可以在下一个 Next.js 应用中这样定义链接:
index.js
import Link from "next/link";
const Home = () => {
return (
<div>
<h1>Welcome to my home page</h1>
<ul>
<li><Link href="/about">About</Link></li>
<li><Link href="/contact">Contact</Link></li>
</ul>
</div>
);
};
export default Home;
输出:

动态路由: NextJS提供了一系列路由功能,使处理复杂路由场景更加容易。在React Router应用程序中,您可以使用 冒号 后跟 参数 名称定义动态路由。
语法:
<Route path="/users/:userId" component={User} />
在Next.js中,你可以以类似的方式定义动态路由,但使用 方括号 而不是冒号。例如在 pages 目录下创建一个新目录user,在其中创建一个新文件 [userId].js
pages/users/[userId].js
// pages/users/[userId].js
import { useRouter } from "next/router";
const User = () => {
const router = useRouter();
const { userId } = router.query;
return (
<div>
<h1>User {userId}</h1>
</div>
);
};
export default User;
请注意,在上面的代码中,我们使用 useRouter 钩子从Next.js来访问 userId 参数,它来自 query 字符串。
路由 /users/123 将拥有以下查询对象:
{ "userId": "123" }
为了测试动态路由,您可以在 index.js 文件中进行以下更改。
import Link from "next/link";
const Home = () => {
return (
<div>
<h1>Welcome to my home page</h1>
<ul>
<li><Link href="/about">About</Link></li>
<li><Link href="/contact">Contact</Link></li>
</ul>
{/*Test Dynamic routes */}
<br />
<ul>
<li><Link href="/users/1">User 1</Link></li>
<li><Link href="/users/2">User 2</Link></li>
<li><Link href="/users/3">User 3</Link></li>
</ul>
</div>
);
};
export default Home;
输出:

总之,将一个应用从React Router迁移到Next.js可以简化路由和导航过程,改善应用程序的性能。欲了解更多信息,请查阅 官方的Next.js文档 。希望本文对你从React Router迁移到Next.js有所帮助。
 极客教程
极客教程