如何在Next.js中添加ESLint
在本文中,我们将介绍如何将ESLint添加到您的Next.js项目中。
ESLint: ESLint是一个JavaScript代码检查工具,旨在帮助识别和修正JavaScript代码中的问题。ESLint基于JSHint,但ESLint具有更多功能和更高的可配置性。ESLint可以用于强制代码风格,检测错误和潜在问题,并帮助提高代码质量。
创建包括ESLint的Next.js应用程序的步骤:
步骤1: 首先在计算机上安装Nodejs,您可以从NodeJS官方网站下载。
步骤2: 现在打开终端并导航到您想要创建Next.js应用程序的目录。
步骤3: 之后,在终端上运行以下命令以创建Next.js应用程序。
npx create-next-app myapp --typescript --eslint
这里myapp是我的应用程序名称,如果你想的话可以更改它。
–typescript 是一个设置使用Typescript(编程语言)创建项目的标记。
–eslint 是一个在项目中添加ESLint的标记。
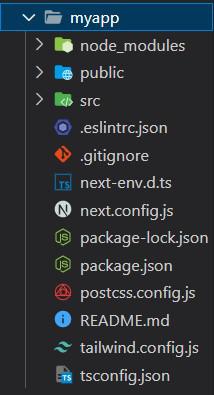
项目结构:

步骤4: 进入您为此创建的应用内,并在终端上运行以下命令
cd myapp
步骤5: 在终端上运行以下命令
npm run dev
步骤6: 在您的项目中的任何代码编辑器中打开以下文件“index.js”,并编写所需输出的代码
如您所见,已创建一个名为“.eslintrc.json”的文件,这意味着我们成功地将ESLint添加到了我们的项目中。
示例1:
import React from 'react';
export default function Home() {
return (
<main className="flex flex-col items-center
justify-center h-screen">
<h1 className="text-4xl font-bold
text-blue-700 mb-6">Hello world</h1>
<p className="text-lg text-gray-500">my first app</p>
<div className="mt-6">
<a href="#" className="bg-blue-700 text-white
py-2 px-4 rounded hover:bg-blue-800">
Button
</a>
</div>
</main>
)
}
输出:

示例2:
import React from 'react';
export default function Home() {
return (
<main className="flex flex-col items-center
justify-center h-screen">
<h1 className="text-4xl font-bold
text-blue-700 mb-6">Hello world</h1>
<p className="text-lg text-gray-500">
my first app
</p>
<div className="mt-6">
<a href="#" className="bg-blue-700
text-white py-2 px-4 rounded
hover:bg-blue-800">Button</a>
</div>
</main>
)
}
输出:

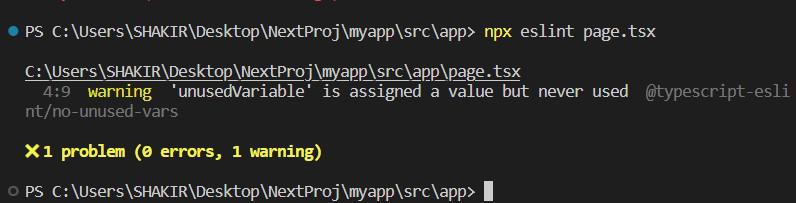
示例3:使用Eslint:
import React from 'react'
function MyComponent() {
const unusedVariable = 'This variable is never used'
return <div>Hello, world!</div>
}
export default MyComponent
输出:

 极客教程
极客教程