如何在React.js中重置文件输入
在本文中,我们将看到如何在React中重置文件。要在React中重置文件输入,我们可以使用useRef创建对输入元素的引用,并使用DOM API修改其属性。
useRef是React Hook,它可以持久地存储可变值而不触发重新渲染。它可以保存对DOM节点、计数器或定时器的引用。
内置的React hook useRef(initialValue)接受一个参数作为初始值,并返回一个引用(也称为ref)。拥有唯一属性current的对象称为引用。
语法:
inputFile.current.value = "";
创建React应用的步骤:
步骤1: 使用以下命令创建一个React应用
npx create-react-app file-input
步骤2: 创建完您的项目文件夹后,即 file-input,使用以下命令进入该文件夹:
cd file-input
项目结构: 它将如下所示:

步骤3: 打开 App.js 文件。只需将源代码粘贴到 App.js 文件中。
示例: 在这个示例中,React 组件 “App” 导出一个文件输入字段和一个重置按钮。该组件的容器样式设置了 5rem 的边距,并将子元素水平居中在一个 flexbox 列布局中。为了生成对输入元素的引用,开发者使用了 useRef 钩子。他们通过定义一个常量 “inputFile”,将 useRef 钩子调用的初始值设置为 null 来实现这一点。
handleReset 函数是一种类型的回调函数,它在单击重置按钮时重置输入元素的值。该函数通过验证 inputFile 引用是否存在,然后将输入元素的值修改为空字符串来实现这一功能。此外,它还在 “text” 和 “file” 之间切换输入元素的类型。
import React, { useRef } from "react";
export default function App() {
// Style object for the container div
const container = {
margin: "5rem",
display: "flex",
flexDirection: "column",
alignItems: "center",
};
// Style object for the input element
const input = {
width: "400px",
padding: "8px",
border: "1px solid #ccc",
borderRadius: "4px",
fontSize: "14px",
boxShadow: "0px 0px 10px 0px grey",
};
// Style object for the button element
const button = {
marginTop: "1rem",
padding: "10px 10px 10px 10px",
border: "none",
borderRadius: "8px",
backgroundColor: "green",
color: "#fff",
fontSize: "1rem",
cursor: "pointer",
transition: "all linear 0.5s",
boxShadow: " 0px 0px 10px 0px grey",
};
// Ref object to reference the input element
const inputFile = useRef(null);
// Function to reset the input element
const handleReset = () => {
if (inputFile.current) {
inputFile.current.value = "";
inputFile.current.type = "text";
inputFile.current.type = "file";
}
};
// Render function to display the input
// element and the reset button
return (
<div style={container}>
<input style={input}
type="file" ref={inputFile} />
<button style={button}
onClick={handleReset}>
Reset Input
</button>
</div>
);
}
步骤4: 要运行应用程序,请打开终端并输入下面所列的命令。然后访问 **** http://localhost:3000/ 以查看输出结果。
npm start
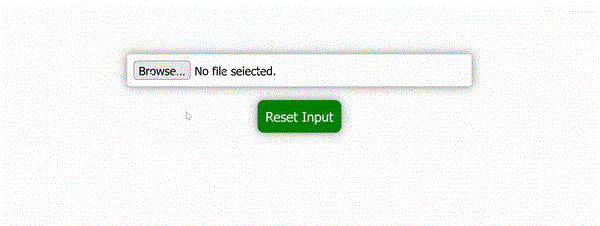
输出:

 极客教程
极客教程