如何在React.js中使用MUI DataGrid组件处理嵌套数据
在本文中,我们将学习如何在ReactJS中使用MUI DataGrid组件处理嵌套数据。DataGrid组件可用于以行和列的网格形式显示信息。该组件可在Material UI中使用,集成非常简单。
DataGrid的rows属性定义了要在网格中显示的数据。它接受一个对象数组,其中每个对象表示网格中的一行。每行还应包括一个id属性,以实现增量更新和提高效率。
DataGrid的columns属性定义了网格中列的结构和配置。它接受一个对象数组,其中每个对象表示网格中的一列。
Material UI的DataGrid组件的renderCell属性允许您自定义网格中特定单元格的内容。它接受一个函数作为值,该函数将为网格中对应于行和列索引的每个单元格调用。
该函数返回一个React元素,将作为单元格的内容进行渲染。它接收一个对象作为参数,该对象包含有关单元格的信息,包括行和列数据以及其他属性(如value、field、rowIndex和colIndex)。
创建React应用程序并安装所需模块:
- 步骤1:使用以下命令创建React应用程序:
npx create-react-app folder-name
- 步骤2: 项目创建后,通过在终端中输入以下命令进入项目文件夹。
cd folder-name
- 步骤 3: 现在,在项目中安装 MUI 库。
npm install @mui/material @emotion/react @emotion/styled
- 步骤4: 现在,使用以下命令安装所需的MUI DataGrid包,以创建DataGrid组件:
npm install @mui/x-data-grid
项目结构:

示例: 在这个示例中,我们使用columns prop来定义DataGrid及其子组件的结构。每个列都可以有自己的renderCell函数,该函数接收单元格的值并返回该值的自定义渲染。这对于渲染嵌套数据很有用,因为您可以为每个嵌套级别定义一个列。
- App.js 文件
import { DataGrid } from '@mui/x-data-grid';
const columns = [
{ field: 'id', headerName: 'ID', width: 70 },
{ field: 'name', headerName: 'Name', width: 130 },
{
field: 'address',
headerName: 'Address',
width: 300,
renderCell: (params) => {
return (
<>
<div>{params.value.street}</div>
<div>
{params.value.city},
{params.value.state} {params.value.zip}
</div>
</>
);
},
},
];
const rows = [
{ id: 1,
name: 'Geek',
address: { street: '123 GeeksForGeeks',
city: 'Anytown',
state: 'Great',
zip: '12345' }
},
{ id: 2,
name: 'Author',
address: { street: '456 Writer',
city: 'Writertown',
state: 'New',
zip: '54321' } },
];
export default function App() {
return (
<div style={{ height: 400, width: '100%' }}>
<DataGrid rows={rows} columns={columns} />
</div>
);
}
运行应用程序的步骤:
npm start
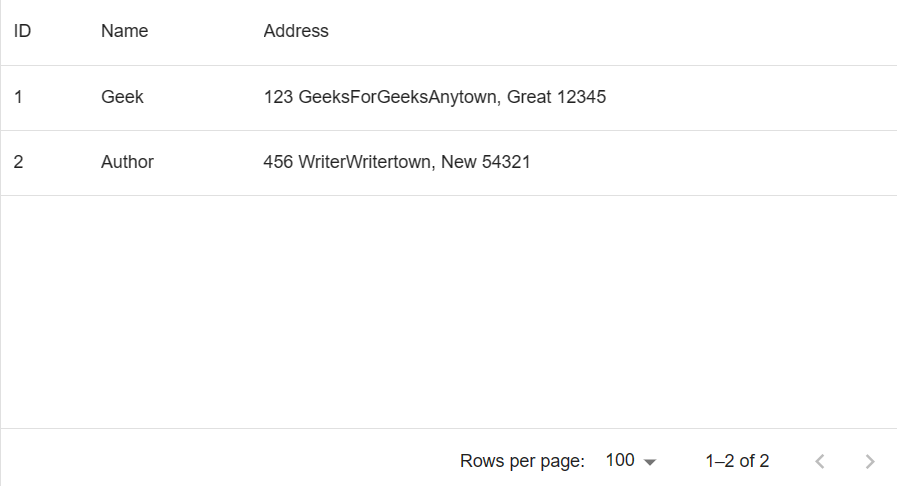
输出: 现在打开您的浏览器,前往http://localhost:3000/,您可以看到以下输出:

解释: 在上面的示例中,我们使用renderCell函数显示嵌套数据。renderCell函数返回每行数据的组件。因此,通过此方法,嵌套数据(即address对象中的street、state、pincode)被渲染在特定的单元格中。
 极客教程
极客教程