如何在React.js中使用具有嵌套数据和valueGetter的MUI DataGrid组件
在这篇文章中,我们将学习如何在ReactJS中使用MUI DataGrid组件与嵌套数据和valueGetter。在MUI中,valueGetter是一个函数,允许您访问对象中的嵌套属性。这是一种方便的方式,可以获取深层嵌套属性的值,而不必编写冗长的代码。valueGetter函数是一个自定义函数,您可以定义它来从行对象中提取嵌套数据。它接收一个包含有关当前单元格信息的对象,并返回要在该单元格中显示的值。
步骤: 要使用DataGrid组件与嵌套数据和valueGetter函数,我们可以按照以下步骤进行:
- 创建一个React应用程序并安装所需的模块。
- 为DataGrid组件定义rows和columns props。列属性应包含valueGetter函数,以从行对象中提取嵌套数据。
创建React应用程序并安装所需的模块:
步骤1: 使用以下命令创建React应用程序:
npx create-react-app folder-name
步骤2: 项目创建后,请通过在终端中输入以下命令进入项目文件夹:
cd folder-name
步骤3: 现在,使用以下命令安装 MUI DataGrid 包,该包是创建 DataGrid 组件所必需的:
npm install @mui/x-data-grid
项目结构:

示例: 在这个示例中,我们使用了列中的 valueGetter属性 来渲染嵌套值(即城市和州)到 列单元格 中。
- App.js文件
import { DataGrid } from '@mui/x-data-grid';
const rows = [
{
id: 1,
name: 'John Doe',
address: { city: 'New York', state: 'NY' }
},
{
id: 2,
name: 'Jane Smith',
address: { city: 'Los Angeles', state: 'CA' }
},
{
id: 3,
name: 'Bob Johnson',
address: { city: 'Chicago', state: 'IL' }
},
];
const columns = [
{ field: 'id', headerName: 'ID', width: 100 },
{ field: 'name', headerName: 'Name', width: 150 },
{
field: 'city',
headerName: 'City',
width: 150,
valueGetter: (params) => params.row.address.city,
},
{
field: 'state',
headerName: 'State',
width: 150,
valueGetter: (params) => params.row.address.state,
},
];
function App() {
return (
<div style={{ height: 400, width: '100%' }}>
<DataGrid rows={rows} columns={columns} />
</div>
);
}
export default App;
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序:
npm start
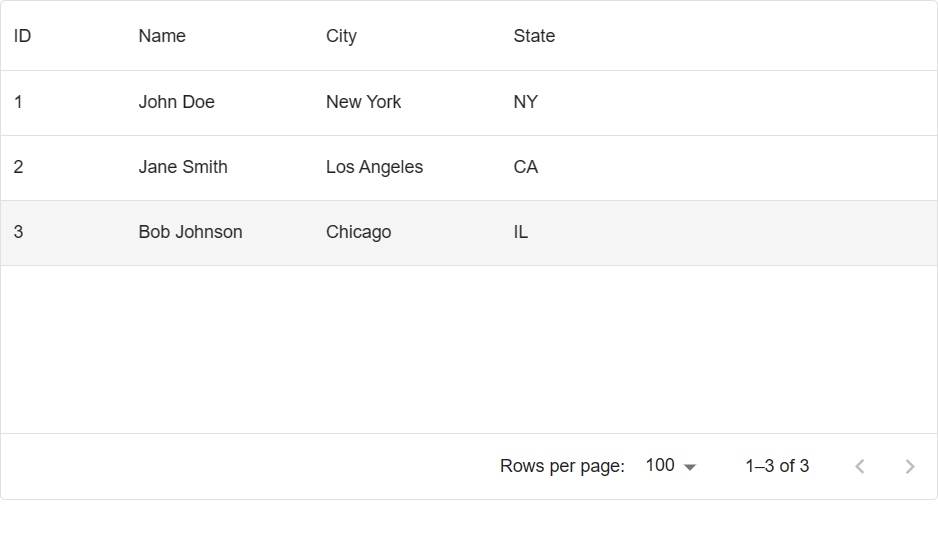
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你可以看到以下输出:

 极客教程
极客教程