如何在ReactJS中更改链接的颜色
在本文中,我们将看到如何在ReactJS中更改链接的颜色。要在React中更改链接的颜色,可以使用style属性在JSX代码中为链接元素添加CSS样式。
HTML和CSS中默认的链接样式通常包括蓝色和下划线。然而,它们可能与您的React应用的设计不符合。您可能需要更改链接颜色以匹配应用的主题和品牌,或区分链接状态。
要使用CSS模块在React中更改链接的颜色,可以创建一个带有唯一类名的CSS文件,在该类中定义所需的颜色属性,并将其导入到React组件中。另一种方法是使用styled-components在React中更改链接的颜色,并从styled-components库中导入styled函数。使用styled函数创建一个styled组件,并定义所需的样式。
语法:
<a href="#"> Home </a>
创建React应用的步骤:
步骤1: 使用该命令创建一个React应用:
npx create-react-app change-color-project
步骤2: 创建项目文件夹后,即change-color-project,使用以下命令进入该文件夹:
cd change-color-project
步骤3: 运行应用程序:打开终端并输入以下命令。
npm start
项目结构: 它将如下所示:

注意: 打开 App.js 文件。只需将源代码粘贴到App.js文件中。
方法: 使用 CSS模块 : 在React中,CSS模块将CSS模块化,通过在单独的文件中定义样式并将其导入到组件中。
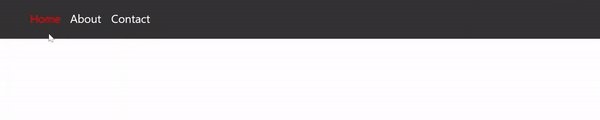
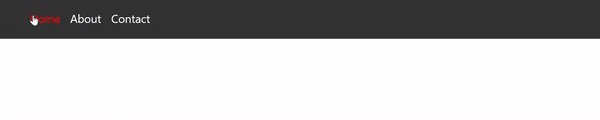
示例1: 在此示例中,此代码创建了一个React组件,显示带有使用CSS模块进行样式化的三个链接的导航栏。导入了React库和CSS模块,并且链接的href属性为“#”。CSS代码用于样式化导航栏和链接。它使用“.navbar”来设置导航栏的背景颜色、布局和填充;使用“.navMenu”来设置链接的列表样式和显示方式;使用“.link”来设置字体大小、颜色、填充和去除下划线。当鼠标悬停在链接上时,颜色会变为红色,使用“:hover”。这些样式可以通过在多个元素中使用相应的类名来重新使用。
JavaScript
import React from "react";
import "./style.css";
export default function App() {
return (
<nav className="navbar">
<ul className="navMenu">
<li>
<a href="#" className="link">
Home
</a>
</li>
<li>
<a href="#" className="link">
About
</a>
</li>
<li>
<a href="#" className="link">
Contact
</a>
</li>
</ul>
</nav>
);
}
步骤4: 其次创建styles.css文件然后打开styles.css文件。只需将源代码粘贴到 styles.css 文件中。
CSS
.navbar {
background-color: #333;
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
}
.navMenu {
list-style: none;
display: flex;
}
.link {
color: #fff;
text-decoration: none;
padding: 10px;
font-size: 1.4rem;
}
/* Changing the color */
.link:hover {
color: red;
}
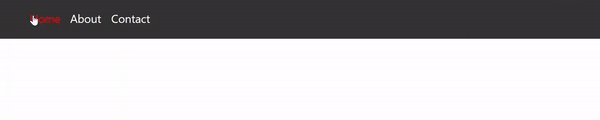
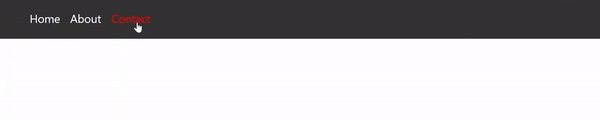
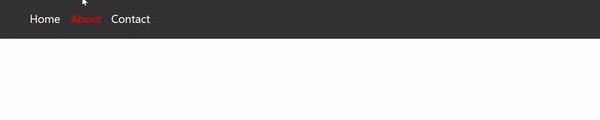
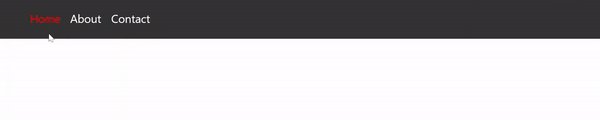
输出:

方法: 使用 styled-components: React中的styled components可以让您编写CSS-in-JS,其中一个组件可以同时包含HTML标记和相应的CSS。
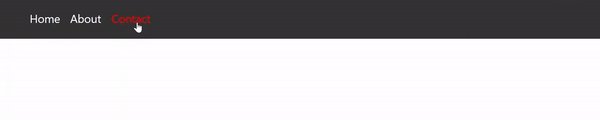
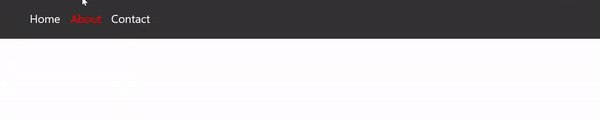
示例2: 这个示例与之前的示例相同,但不同之处在于在前一个示例中,我们使用了CSS模块,而在这个示例中,我们使用了styled components。如果你遇到类似 无法解析’styled-components’。 的错误,请使用以下命令安装styled-components包:
npm install styled-components
JavaScript
import React from "react";
import styled from "styled-components";
const Navbar = styled.nav`
background-color: #333;
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
font-size:1.4rem;
`;
const NavbarLinks = styled.ul`
list-style: none;
display: flex;
`;
const NavbarLink = styled.a`
color: #fff;
text-decoration: none;
padding: 10px;
/* Changing the color */
&:hover {
color: red;
}
`;
export default function App() {
return (
<div>
<Navbar>
<NavbarLinks>
<li>
<NavbarLink href="#">
Home
</NavbarLink>
</li>
<li>
<NavbarLink href="#">
About
</NavbarLink>
</li>
<li>
<NavbarLink href="#">
Contact
</NavbarLink>
</li>
</NavbarLinks>
</Navbar>
</div>
);
}
输出:

 极客教程
极客教程