如何在ReactJS中在点击时更改按钮文本
在本文中,我们将探讨如何使用不同的方法在React应用程序中在点击时更改按钮文本。当开发交互式web应用程序时,开发人员经常遇到需要根据用户的交互动态更改按钮文本的情况。React是一个广泛使用的用于创建用户界面的JavaScript库,它提供了多种技术来轻松实现此功能。
在React中,用户界面被划分为可重用的组件。每个组件都维护自己的状态和渲染逻辑。当涉及到在点击时更改按钮文本时,涉及修改组件的状态并相应地更新其渲染。
先决条件
- React简介
- React Hooks
- NPM或NPX
创建React应用的步骤
步骤1:使用以下命令创建一个React应用
npx create-react-app <<Project-Name>>
步骤2:创建好项目文件夹后,使用以下命令导航到该文件夹:
cd <<Project-Name>>
项目结构:

方法1:使用setTimeout()方法
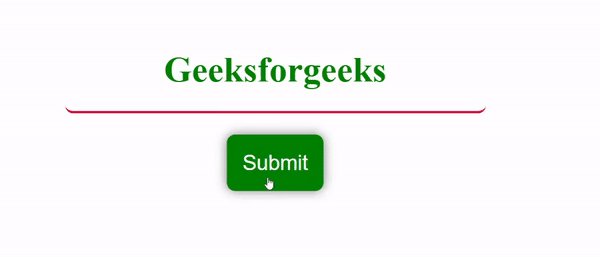
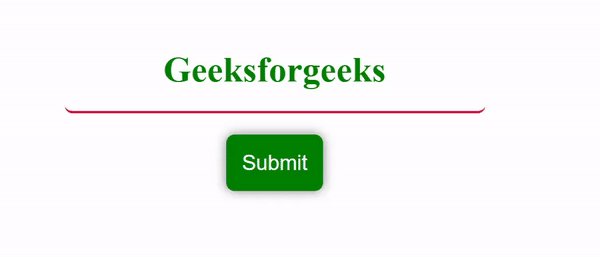
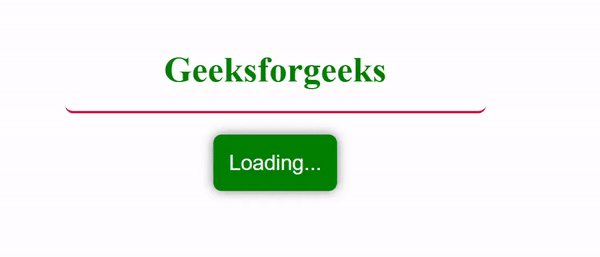
在这种方法中,通过利用setTimeout()方法来改变按钮的文本。当点击按钮时,文本立即通过setButtonText()函数切换为“正在加载…”。随后,使用setTimeout引入2秒的延迟。在此间隔之后,再次调用setButtonText将原始文本恢复为“提交”。这种实现创建了一个暂时的加载状态,为用户在处理操作时提供了视觉反馈。通过将setTimeout方法与更新状态的延迟时间结合起来,它在返回其初始状态之前,短暂地改变显示内容,从而为用户提供了更流畅的体验。
示例:
- App.js
import React, { useState } from 'react';
function App() {
const [buttonText, setButtonText] = useState('Submit');
const handleClick = () => {
setButtonText('Loading...');
setTimeout(() => {
setButtonText('Submit');
}, 2000); // Reverts back to 'Submit' after 2 seconds
};
return (
<div style={styles.container}>
<h1 style={styles.heading}>
Geeksforgeeks
</h1>
<button onClick={handleClick}
style={styles.btn}>
{buttonText}
</button>
</div>
);
}
export default App;
const styles = {
container: {
textAlign: 'center',
margin: 'auto',
padding: '20px',
width: 400,
},
heading: {
fontSize: '34px',
marginBottom: '10px',
color: "green",
borderBottom: "3px solid crimson",
paddingBottom: 20,
borderRadius: "8px",
},
btn: {
backgroundColor: 'green',
fontSize: 20,
color: 'white',
cursor: 'pointer',
margin: 10,
padding: 15,
borderRadius: "8px",
border: "none",
boxShadow: "0px 0px 10px 0px grey",
},
};
输出:

方法2:使用三元操作符
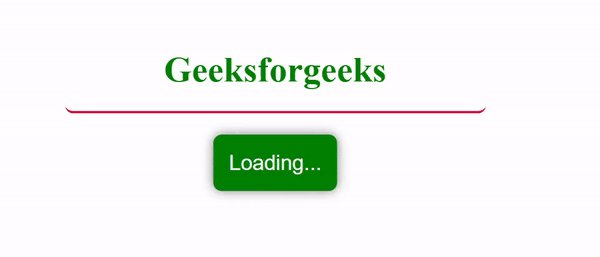
通过使用三元操作符,可以简化按钮文本的更改。在这种方法中,名为”buttonText”的状态变量通过handleClick函数进行修改。三元操作符评估buttonText的当前值;如果它恰好是”Submit”,则设置为”Loading…”,反之亦然。更新后的状态会触发React在每次点击后重新渲染带有新更新文本的按钮。
示例:
- App.js
import React, { useState } from 'react';
function App() {
const [buttonText, setButtonText] = useState('Submit');
const handleClick = () => {
setButtonText(buttonText === 'Submit' ? 'Loading...' : 'Submit');
};
return (
<div style={styles.container}>
<h1 style={styles.heading}>Geeksforgeeks</h1>
<button onClick={handleClick}
style={styles.btn}>
{buttonText}
</button>
</div>
);
}
export default App;
const styles = {
container: {
textAlign: 'center',
margin: 'auto',
padding: '20px',
width: 400,
},
heading: {
fontSize: '34px',
marginBottom: '10px',
color: "green",
borderBottom: "3px solid crimson",
paddingBottom: 20,
borderRadius: "8px",
},
btn: {
backgroundColor: 'green',
fontSize: 20,
color: 'white',
cursor: 'pointer',
margin: 10,
padding: 15,
borderRadius: "8px",
border: "none",
boxShadow: "0px 0px 10px 0px grey",
},
};
输出 :

 极客教程
极客教程