使用React和Tailwind设计一个产品列表页面模板
产品列表页面在电子商务网站中非常有用,它帮助公司向用户展示他们的产品。这有助于用户获取有关可用产品的信息并进行选择。用户可以浏览各种各样的产品并购买他们觉得有用的产品。
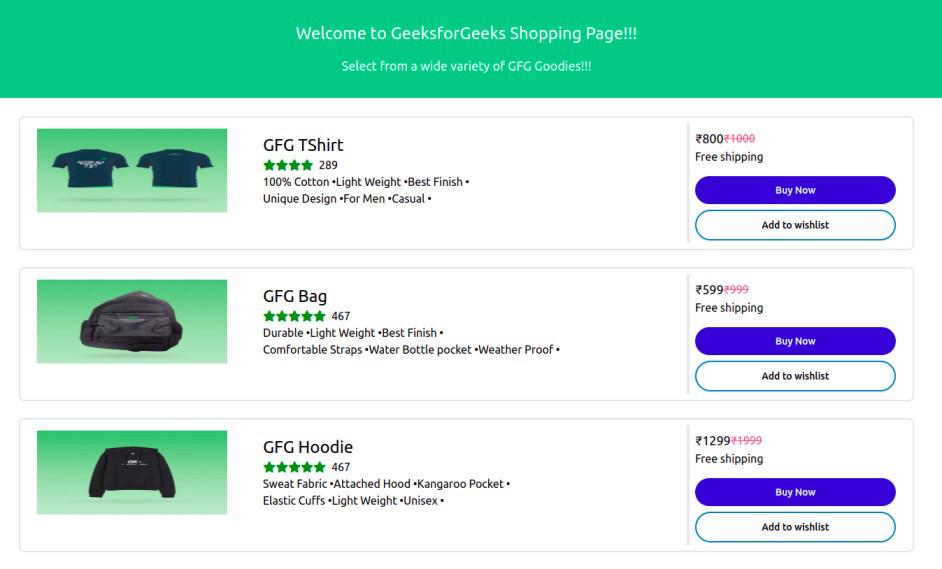
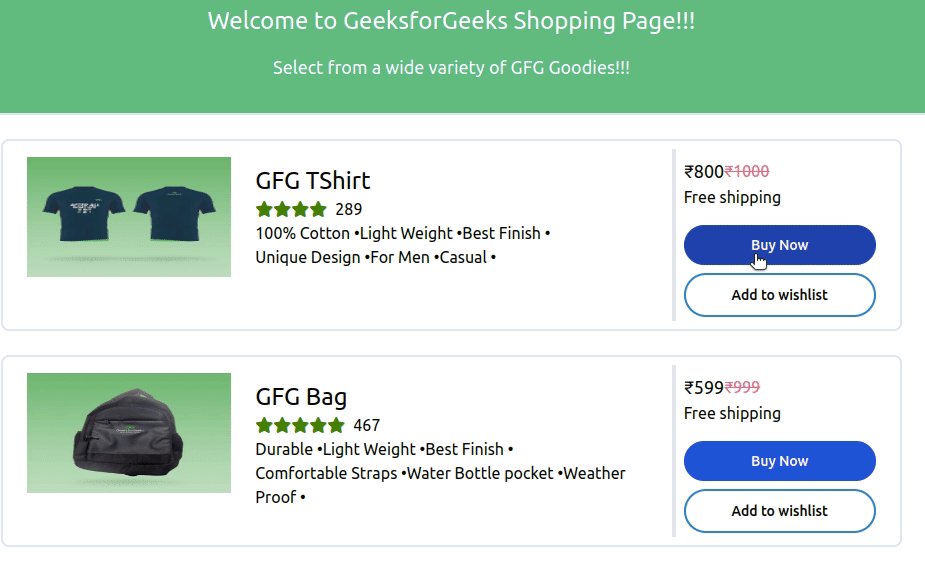
让我们来看看最终的页面会是什么样子:

产品列表页面的基本特点
- 列表: 这是一个交互式列表,用户可以查看所有可用的产品
- 图片: 显示产品外观的图片
- 特点: 展示产品的特点
- 价格标签: 用户可以看到产品的价格和折扣
- 按钮: 一个交互式按钮,用户可以购买产品或将产品添加到购物车
产品列表页面的优势
- 提供展示产品的平台
- 用户可以从多种选择中进行选择
- 增加公司的销售额
- 有组织且交互性的用户界面能加快业务增长
前提条件:
- React
- Tailwind
- React中的props
创建页面的步骤:
步骤1: 使用命令进行项目设置
npx create-react-app <<Project_Name>>
步骤2 :使用命令导航到文件夹
cd <<Project_Name>>
步骤3 :使用以下命令安装所需依赖项
npm install -D tailwindcss
步骤4 : 使用以下命令创建tailwind配置文件
npx tailwindcss init
第5步:将 tailwind.config.js 文件重写为以下样式
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
步骤6: 在 public 文件夹中的 index.html 文件中输入以下代码,将 fontawesome 图标导入项目中:
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
步骤7: 在 src 目录中创建一个名为 components 的文件夹,并在其中创建以下文件: Data.js,Product.js,Welcome.js
项目结构:

package.json文件中更新后的依赖项将如下所示:
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
"devDependencies": {
"tailwindcss": "^3.3.3"
}
示例: 将以下代码写入各自的文件中:
- App.js: 此文件导入所有组件并将数据作为props传递
- Data.js: 此文件包含要呈现的数据
- Product.js: 此文件在浏览器上呈现产品数据
- Welcome.js: 此组件充当欢迎幻灯片
- index.css: 使用此文件导入Tailwind CSS
- index.html: 在此文件中导入Fontawesome
// App.js
import './App.css';
import Product from './components/Product';
import Welcome from './components/Welcome';
import Data from './components/Data';
function App() {
const data = Data
return (
<div className="App">
<Welcome />
{data.map((e) => {
return <Product data={e} />
})}
</div>
);
}
export default App;
Welcome.js
// Welcome.js
export default function Welcome() {
return (
<div className="h-36 w-full border-2
h-screen flex flex-col items-center
justify-center bg-emerald-500 text-white">
<p className="text-2xl mb-4 block">
Welcome to GeeksforGeeks Shopping Page!!!
</p>
<p className="text-lg">
Select from a wide variety of GFG Goodies!!!
</p>
</div>
)
}
Product.js
// Product.js
export default function Product(props) {
return (
<div className="w-2/3 h-48 p-2 bg-white-200
border-2 border-slate-200
rounded-lg flex flex-row
mx-auto mt-6" >
<div className="w-3/12 h-full">
<img className="pl-4 pt-2 w-72 h-32"
src={props.data.image} />
</div>
<div className="w-6/12 h-full p-2 ">
<h3 className="pl-4 pt-2 text-2xl">{props.data.title}</h3>
<div className="px-4">
{console.log(props.data.stars)}
{props.data.stars.map((e) => {
return (<i className="fa fa-star"
style={{ color: "green" }}></i>)
})}
<span className="p-2">{props.data.reviewsCount}</span>
</div>
<div className="px-4">
{props.data.specs.map((e) => {
return (<span>{e} •</span>)
})}
</div>
<div className="px-4">
{props.data.features.map((e) => {
return (<span>{e} •</span>)
})}
</div>
</div>
<div className="w-3/12 h-full border-l-4 p-2">
<div className="flex flex-row items-center ">
<h4 className="text-lg"><span>₹</span>
{props.data.newPrice}
</h4>
<span className="text-rose-400">
<s><span>₹</span>
{props.data.oldPrice}
</s>
</span>
</div>
<h6 className="text-success">Free shipping</h6>
<div className="flex flex-col mt-4">
<button className="text-white bg-blue-700
hover:bg-blue-800 focus:outline-none
focus:ring-4 focus:ring-blue-300
font-medium rounded-full
text-sm px-5 py-2.5
text-center mr-2 mb-2"
type="button">
Buy Now
</button>
<button className="text-black border-2 border-sky-600
focus:outline-none focus:ring-4
focus:ring-blue-300 font-medium
rounded-full text-sm px-5 py-2.5
text-center mr-2 mb-2 "
type="button">
Add to wishlist
</button>
</div>
</div>
</div>
)
}
Data.js
// Data.js
const Data = [
{
title: "GFG TShirt",
image:
"https://media.geeksforgeeks.org/wp-content/uploads/20230823165506/gfg1.png",
specs: ["100% Cotton", "Light Weight", "Best Finish"],
features: ["Unique Design", "For Men", "Casual" ],
newPrice: 800,
oldPrice: 1000,
stars: new Array(4).fill(1),
reviewsCount: 289,
},
{
title: "GFG Hoodie",
image:
"https://media.geeksforgeeks.org/wp-content/uploads/20230823165553/gfg2.jpg",
specs: ["Durable", "Light Weight", "Best Finish"],
features: ["Comfortable Straps", "Water Bottle pocket", "Weather Proof"],
newPrice: 599,
oldPrice: 999,
stars: new Array(5).fill(1),
reviewsCount: 467,
},
{
title: "GFG Hoodie",
image:
"https://media.geeksforgeeks.org/wp-content/uploads/20230823165623/gfg3.jpg",
specs: ["Sweat Fabric", "Attached Hood", "Kangaroo Pocket"],
features: ["Elastic Cuffs", "Light Weight", "Unisex" ],
newPrice: 1299,
oldPrice: 1999,
stars: new Array(5).fill(1),
reviewsCount: 467,
},
]
export default Data;
CSS
/* index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto',
'Oxygen','Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans',
'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.2.1/css/fontawesome.min.css"
integrity=
"sha384-QYIZto+st3yW+o8+5OHfT6S482Zsvz2WfOzpFSXMF9zqeLcFV0/wlZpMtyFcZALm"
crossorigin="anonymous">
<meta name="description" content="Web site created using create-react-app" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
运行应用的步骤:
步骤1: 在终端中键入以下命令
npm run start
步骤2: 打开您的网络浏览器并键入以下URL地址。
http://localhost:3000/
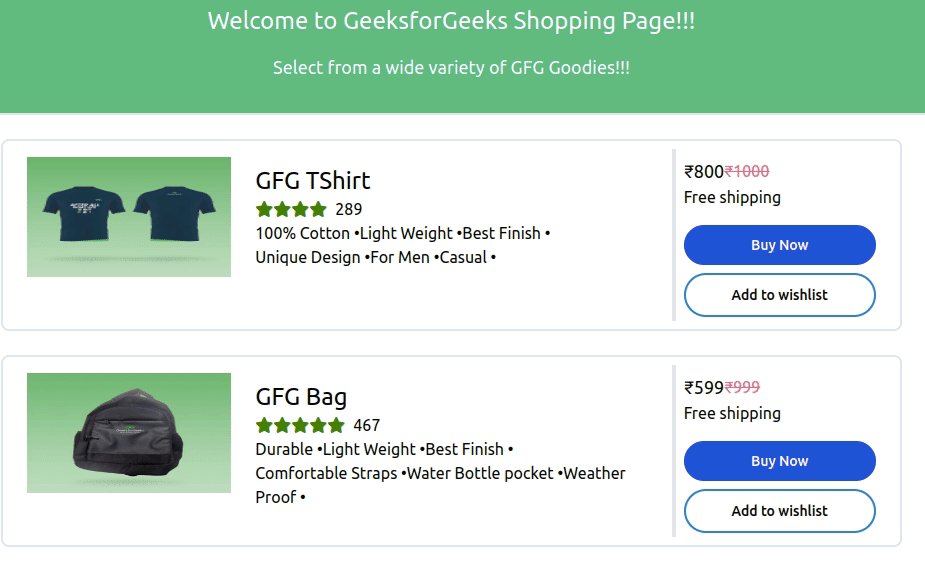
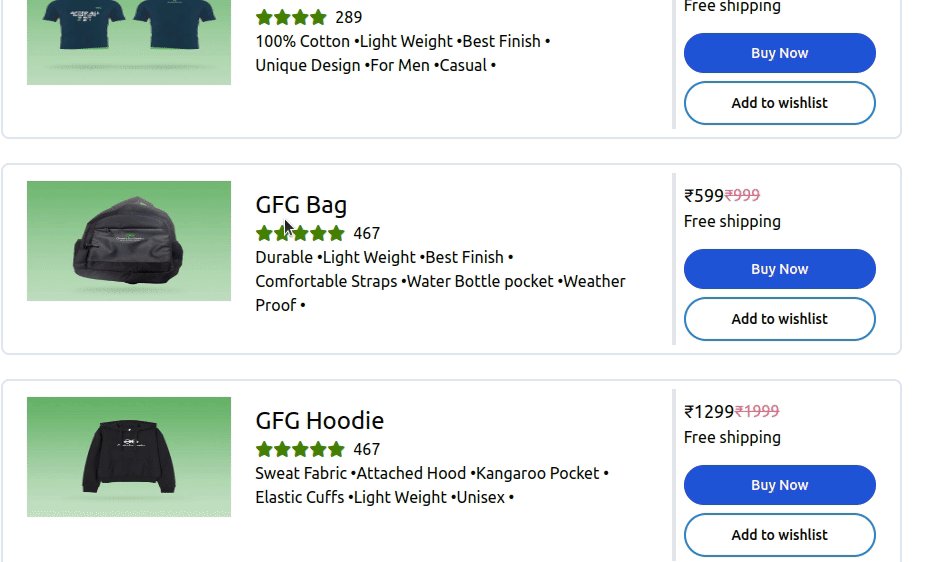
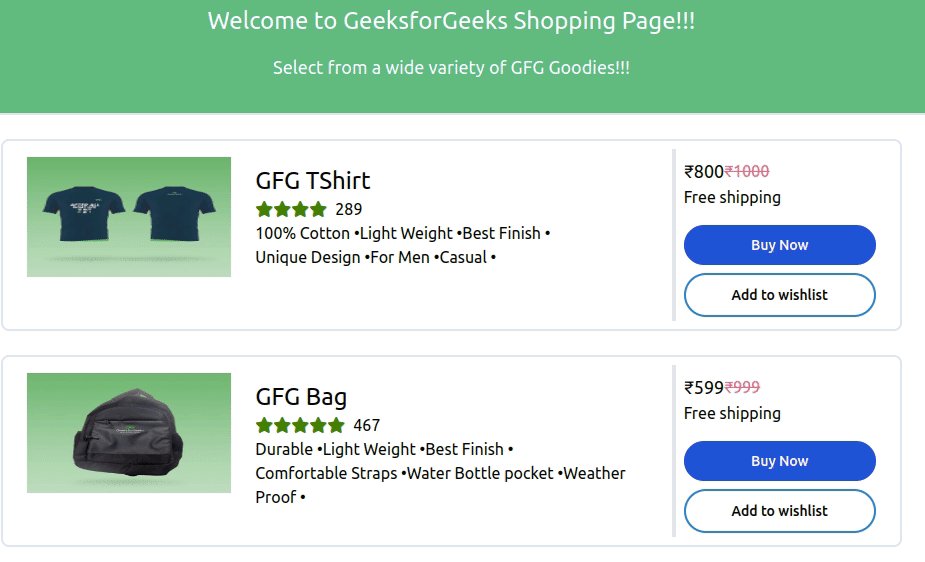
输出:

 极客教程
极客教程