如何使用React.js在调整大小时更改矩形的颜色
在本文中,让我们看看如何使用ReactJS在调整大小时更改矩形的颜色.
方法: 要在调整大小时更改颜色,我们需要实现两个功能。首先,我们应该能够调整矩形的大小。其次,我们需要检测矩形的大小以更新颜色。因此,为了调整大小,我们将使用re-resizable组件进行React,并通过使用react-resize-detector库进行反应来分析大小
以下是上述方法的分步实施:
所需模块:
- npm
- create-react-application
创建React应用程序和安装模块:
第1步: 使用以下命令创建React应用程序:
npx create-react-app demo
第2步: 创建项目文件夹后,例如demo,使用以下命令移动到它:
cd demo
第3步: 从npm安装react-resize-detector和re-resizable.
npm i react-resize-detector re-resizable
打开src文件夹并删除以下文件:
项目结构: 项目应该是这样的:

示例: ReactJS 在此示例中,我们将看到如何使用ReactJS在缩放过程中调整矩形的颜色
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(
document.getElementById('root')
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
App.js
import React, { useState, useEffect } from 'react';
import { Resizable } from 're-resizable';
import { withResizeDetector } from 'react-resize-detector';
import React, { useState, useEffect } from 'react';
import { Resizable } from 're-resizable';
import { withResizeDetector } from 'react-resize-detector';
const App = ({ width, height }) => {
const [color, setColor] = useState('red');
const [state, setState] = useState({
width: 300, height: 100
});
useEffect(() => {
setColor(width > 200 ? width > 300 ?
'#dacbf7' : '#f1ccf8' : '#d3f8cc');
}, [width]);
return (
<>
<Resizable
style={{
backgroundColor: color,
margin: '20px',
border: "1px solid black",
color: 'green',
fontSize: '20px',
textAlign: 'center',
fontWeight: 'bold'
}}
size={{
width: state.width,
height: state.height
}}
onResizeStop={(d) => {
setState({
width: state.width + d.width,
height: state.height + d.height,
});
}}>
{`{width}x{height}`}
</Resizable>
<p style={{
color: 'blue', margin: '20px',
fontSize: '20px'
}}>Current Color: {color}</p>
</>
);
};
export default withResizeDetector(App);
运行应用程序的步骤:在项目的根目录下使用以下命令运行该应用程序:
npm start
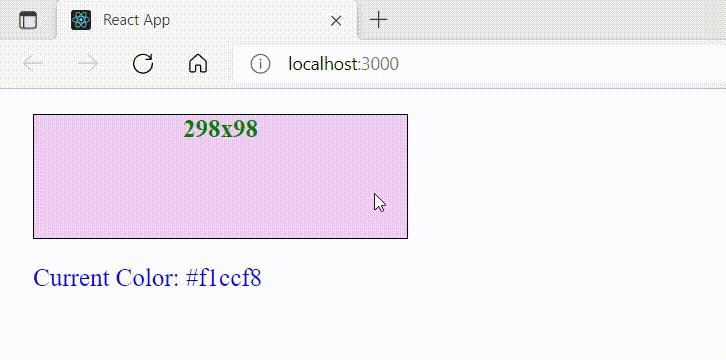
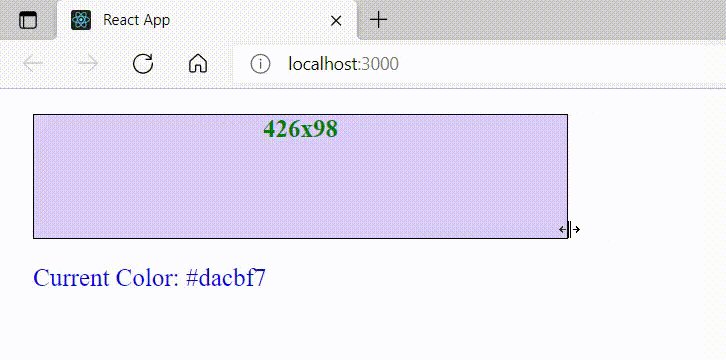
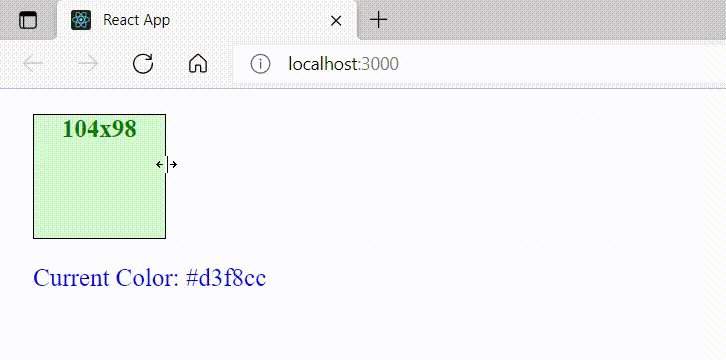
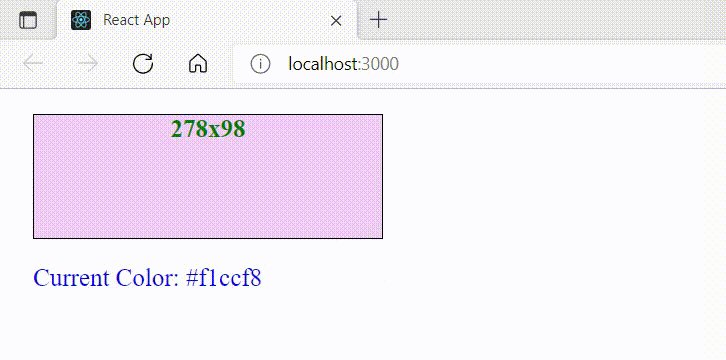
输出: 现在打开浏览器,转到http:// localhost:3000/,您将看到以下输出:

 极客教程
极客教程