使用ReactJS设计翻盖效果
在这篇文章中,让我们看看如何使用React Card Flip来翻转卡片,它允许在ReactJS应用程序中进行卡片翻转动画.
方法 : 要翻转卡片,我们将使用React Flip Card,它允许翻转卡片动画。它提供了两个子组件,一个用于卡片的正面,另一个用于卡片的背面。此外,它提供了一个属性isFlipped,可以用来显示卡片的正面或背面.
以下是上述方法的分步实施:
所需模块:
- npm
- create-react-application
创建React应用程序和安装模块:
第1步: 使用以下命令创建React应用程序:
npx create-react-app demo
第2步: 创建项目文件夹后,例如demo,使用以下命令移动到它:
cd demo
第3步: 从npm安装react-card-flip.
npm i react-card-flip
打开src文件夹并删除以下文件:
项目结构: 项目应该是这样的:

示例: 下面的例子将说明翻转卡片的工作:
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
App.js
import React, { useState } from "react";
import ReactCardFlip from "react-card-flip";
function App() {
const [flip, setFlip] = useState(false);
return (
<ReactCardFlip isFlipped={flip}
flipDirection="vertical">
<div style={{
width: '300px',
height: '200px',
background: '#d7fbda',
fontSize: '40px',
color: 'green',
margin: '20px',
borderRadius: '4px',
textAlign: 'center',
padding: '20px'
}}>
Welcome to GFG.
<br />
<br />
<button style={{
width: '150px',
padding: '10px',
fontSize: '20px',
background: '#f5d9fa',
fontWeight: 'bold',
borderRadius: '5px'
}} onClick={() => setFlip(!flip)}>
Flip</button>
</div>
<div style={{
width: '300px',
height: '200px',
background: '#fbd7f8',
fontSize: '40px',
color: 'blue',
margin: '20px',
borderRadius: '4px',
textAlign: 'center',
padding: '20px'
}}>
Computer Science Portal.
<br />
<button style={{
width: '150px',
padding: '10px',
fontSize: '20px',
background: '#f5d9fa',
fontWeight: 'bold',
borderRadius: '5px'
}} onClick={() => setFlip(!flip)}>
Flip</button>
</div>
</ReactCardFlip>
);
}
export default App;
运行应用程序的步骤:在项目的根目录下使用以下命令运行该应用程序:
npm start
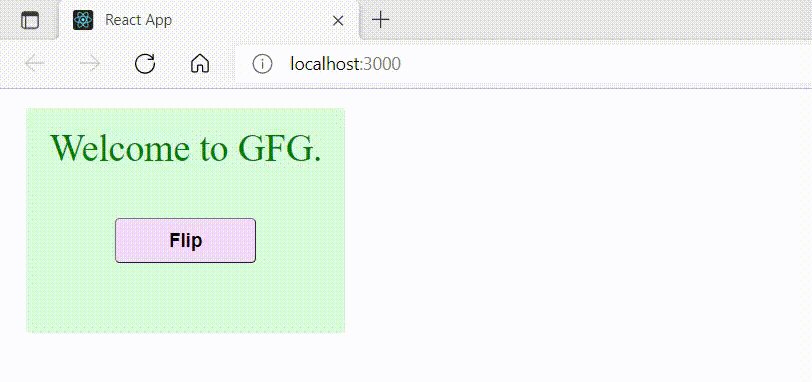
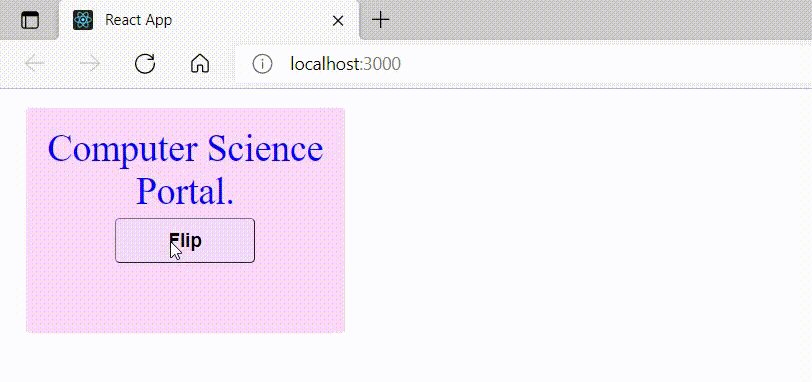
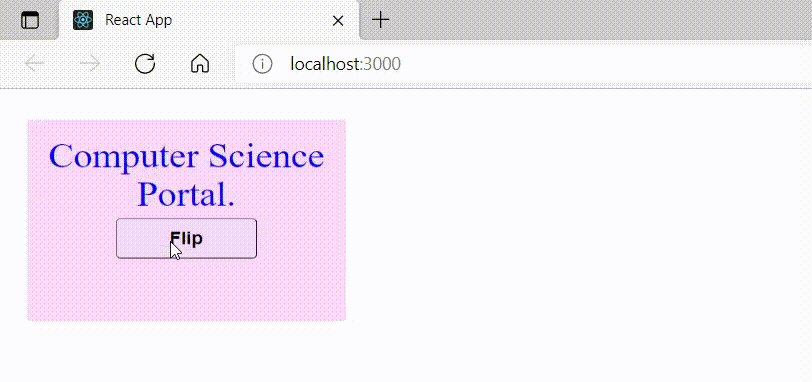
输出: 现在打开浏览器,转到http://localhost:3000/,您将看到以下输出:

 极客教程
极客教程