PyQt5 QDateEdit – 设置样式表
在这篇文章中,我们将看到如何为日期编辑设置样式表。设置样式表使得日期编辑看起来很独特,在样式表的帮助下,我们可以为日期编辑设置颜色、边框和许多其他东西。
为了达到这个目的,我们使用QDateEdit对象的setStyleSheet方法。
语法: date.setStyleSheet(code)
参数: 它使用字符串作为参数
返回: 它返回无。
下面是样式表的示例代码
QDateEdit
{
border : 2px solid black;
background-color : white;
padding : 5px;
}
QDateEdit::up-arraow
{
border : 2px solid black;
background-color : lightgreen;
}
QDateEdit::down-arrow
{
border : 2px solid black;
background-color : red;
}
以下是实施情况
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 500, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for components
def UiComponents(self):
# creating a QDateEdit widget
date = QDateEdit(self)
# setting geometry of the date edit
date.setGeometry(100, 100, 200, 40)
# alignment
a_flag = Qt.AlignCenter
# setting alignment of date
date.setAlignment(a_flag)
# setting style sheet
date.setStyleSheet("QDateEdit"
"{"
"border : 2px solid black;"
"background : white;"
"padding : 5px;"
"}"
"QDateEdit::up-arrow"
"{"
"border : 2px solid black;"
"background-color : lightgreen;"
"}"
"QDateEdit::down-arrow"
"{"
"border : 2px solid black;"
"background-color : red;"
"}"
)
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
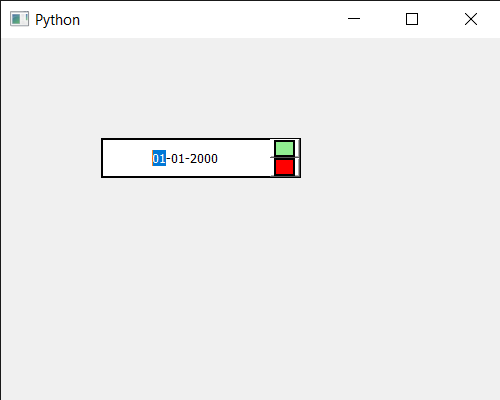
输出 :

 极客教程
极客教程