使用Express.js创建一个带有“search url”作为参数的路由
Express.js是node.js中最强大的框架。 Express.js 是一个路由和中间件框架,用于处理网页的不同路由,它在请求和响应周期之间工作。Express.js使用不同类型的中间件函数来完成客户端发送的不同请求,例如客户端可以发送get、put、post和delete请求,这些请求可以很容易地由这些中间件函数处理。请参阅本文了解Express.js框架的工作原理。 在本文中 , 我们将讨论什么是路由以及如何使用两种方法创建路由。
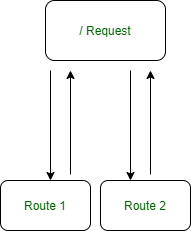
路由 :在网络中,路由意味着从计算机网络或服务器提供的大量路径中筛选出所需的路径。我们可以借助Express.js中间件创建自己的路由,将我们的路径定位到所需的位置。
工作路由: 所有来自客户端的传入请求与项目目录中的所有路由进行匹配。匹配成功后,特定的路由进行响应。

有两种方法可以为特定的URL创建路由。
- 不使用express-generator: 在这种方法中,我们只是使用express.js模块来实现搜索URL路由。Express.js可以处理同一路由上的多个不同请求。
- 使用express-generator: express-generator是生成为Node.js创建所有必需文件的最快方式。Express-generator生成默认路由以及默认配置的app.js文件。
下面是这两种方法的实现:
1. 不使用express-generator: 使用一个简单的express模块,来处理来自客户端的所有请求,并检查传入的请求。
模块安装:
npm install express
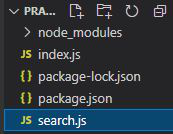
项目结构:

index.js
//Importing require module
const express=require("express")
const server_route=require("./search")
const app=express()
// Creating First route
app.use("/",server_route);
// Listening the server
app.listen(3000,()=>{
console.log("Server is Running on the port 3000")
})
search.js
//Importing libraries
var express = require('express');
var router = express.Router();
// Handling first request
router.get('/search', function(req, res, next) {
res.send('Respond from server');
res.end()
});
// Handling second request of different route
router.get("/search/login",(req,res,next)=>{
res.send("This is the login page")
res.end()
})
// Exporting router
module.exports = router;
使用下面的命令运行 index.js 文件:
node index.js
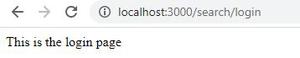
输出: 访问 http://localhost:3000/ 将会重定向至 http://localhost:3000/search/login。

2使用express-generator: express-generator是生成制作Web应用所需的所有必要文件的最快方法。这种方法的优点是 Express-generator生成默认路由以及默认配置的app.js文件。
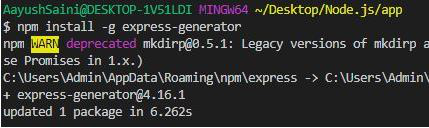
安装express-generator: :
npm install -g express-generator

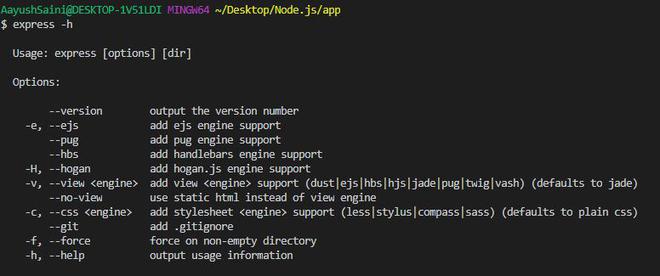
基本的express-generator命令:

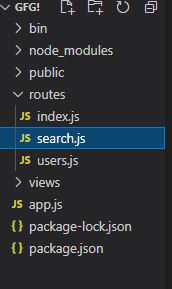
项目结构中的生成器文件: 在安装express-generator之后,我们需要在express-generator文件夹的routes文件夹中创建一个新的文件search.js。

app.js
//Default Imported libraries
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
// creating instance of the search.js route
var searchRouter=require("./routes/search")
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// Handling request for the searchRouter
app.use('/',searchRouter)
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
使用以下命令运行 app.js 文件:
node app.js
search.js文件
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/search', function(req, res, next) {
res.send('Respond from server');
res.end()
});
router.get("/search/page",(req,res,next)=>{
res.send("Respond to the search page")
res.end()
})
module.exports = router;
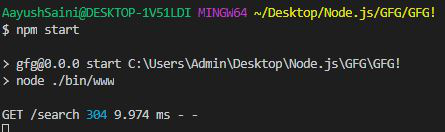
控制台输出:

处理响应:

 极客教程
极客教程