Express.js中app.use()和app.get()的区别
Express是一个小型框架,它在Node.js的Web服务器功能之上简化了其API并添加了有用的新功能。
前提条件: 按照以下步骤进行项目设置和模块安装。
步骤1: 使用下面的命令创建一个目录。创建目录后,在终端中添加所创建目录的位置。
mkdir <folder_name>
步骤2: 现在使用下面给出的命令来初始化 npm(node package manager)。
npm init
步骤3: 现在在当前目录安装Express,并将其保存在依赖列表中。
npm install express --save
代码实现:
app.use(): app.use()函数用于挂载指定的中间件函数(即具有访问请求对象和响应对象的函数,或者我们可以称之为响应-请求周期)到正在指定的路径上。当请求路径的基路径与路径匹配时,将执行中间件函数。
语法:
app.use([path,],callback[,callback...])
Javascript
// Requiring module
const express = require('express')
const app = express()
app.use(function (req, res, next) {
console.log('hello world')
next()
})
app.use(function (req, res, next) {
console.log('happy holidays')
next()
})
// Server setup
const server = app.listen(8080, function () {
let port = server.address().port
console.log("Listening at", port)
})
使用以下命令运行 index.js 文件:
node index.js
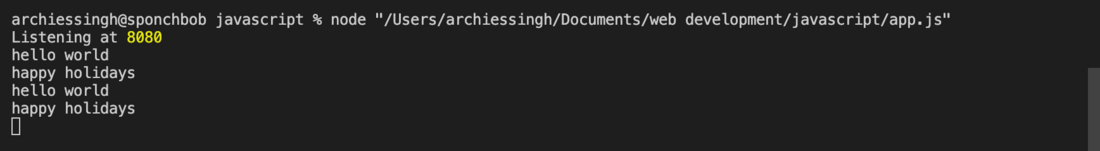
输出:

app.get(): 此函数告诉服务器在给定路由上处理请求时要做什么。
Index.js:
Javascript
// Requiring module
const express = require('express');
const app = express();
app.get('/', function (req, res) {
res.send('Hello Geek');
})
// Server setup
const server = app.listen(8080, function () {
const host = server.address().address
const port = server.address().port
console.log(" Listening : ", port)
})
使用以下命令运行 index.js 文件:
node index.js
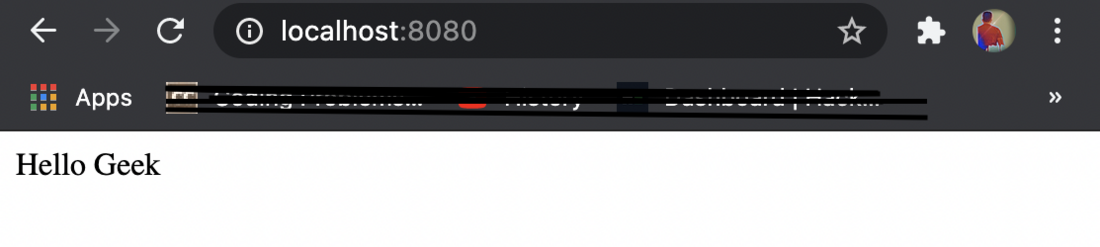
输出:

app.use()方法和app.get()方法之间的区别:
| app.use()方法 | app.get()方法 |
|---|---|
| 可以用于将路由模块化(例如,从一个npm模块中公开一组路由,供其他网络应用程序使用)。 | 此方法用于公开GET方法。 |
| 它旨在将中间件绑定到您的应用程序。路径是一个挂载路径,限制中间件只能应用于以它开头的任何请求路径。 | 此方法用于匹配和处理通过GET方法请求时的特定路由。 |
| 当请求路径的基本部分与路径匹配时,将执行中间件函数。 | 将HTTP GET请求路由到指定路径,并使用指定的回调函数处理。 |
| 它将允许所有与该路由匹配的HTTP请求。 | 它只允许对该特定路由的HTTP GET请求。 |
| 语法: app.use([路径,]回调函数[,回调函数…]) | 语法: app.get(路径, 回调函数) |
 极客教程
极客教程