什么是Node.js中的块
数据以流的形式从服务器传输到客户端,流中包含块。块是客户端发送给服务器的数据的片段,所有块的概念都相互连接以形成流的缓冲区,然后将缓冲区转换为有意义的数据。在本文中,我们将讨论如何将请求体中的块发送到服务器。请求对象用于处理数据块。
语法:
request.on('eventName',callback)
参数: 此函数接受以下两个参数:
- eventName: 它是触发的事件的名称
- callback: 它是回调函数,即特定事件的事件处理程序。
返回类型: 此方法的返回类型为void。
示例: 创建一个名为index.js的文件,其中包含以下代码。
index.js
// Importing http libraries
const http = require('http');
// Creating a server
const server = http.createServer((req, res) => {
const url = req.url;
const method = req.method;
if (url === '/') {
// Sending the response
res.write('<html>');
res.write('<head><title>Enter Message</title><head>');
res.write(`<body><form action="/message" method="POST">
<input type="text" name="message"></input>
<button type="submit">Send</button></form></body></html>`);
res.write('</html>');
return res.end();
}
// Handling different routes for different type request
if (url === '/message' && method === 'POST') {
const body = [];
req.on('data', (chunk) => {
// Storing the chunk data
body.push(chunk);
console.log(body)
});
req.on('end', () => {
// Parsing the chunk data
const parsedBody = Buffer.concat(body).toString();
const message = parsedBody.split('=')[1];
// Printing the data
console.log(message);
});
res.statusCode = 302;
res.setHeader('Location', '/');
return res.end();
}
});
// Starting the server
server.listen(3000);
使用以下命令运行 index.js 文件:
node index.js
现在打开一个浏览器并转到 http://localhost:3000, 你将看到以下输出。

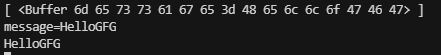
控制台输出:

 极客教程
极客教程