如何使用Ajax将客户端数据发送到Node.js服务器而不重新加载页面
在本文中,我们将学习如何在不重新加载页面的情况下使用Ajax将数据发送到Node服务器。
方法: 我们在客户端的HTML文档中创建一个按钮,当按钮被按下时,会向我们的Node服务器发送一个请求,并在不重新加载页面的情况下接收到对象。这可以通过Ajax请求来实现,我们将数据发送到我们的Node服务器,并且它也会作为对我们的Ajax请求的响应返回数据。
步骤1: 使用以下命令初始化Node模块并创建package.json文件。
npm init
步骤2: 使用以下命令将 express 模块安装到您的系统中。
npm i express
步骤3: 在js文件夹中按照下面的示例创建script.js和index.html文件。
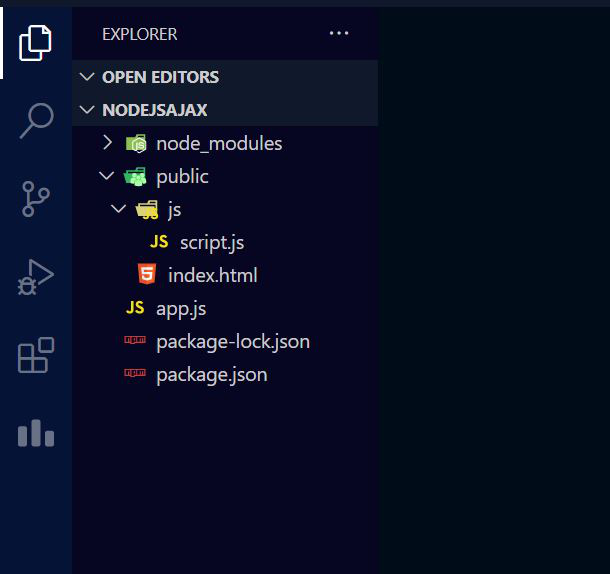
项目结构: 将会如下所示。
步骤4: 在给定的文件中写下以下代码。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
.container {
width: 500px;
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h1>
Sending data to a node server using
Ajax Request without Reloading Page
</h1>
<button id="submit">submit</button>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<script src="js/script.js"></script>
</body>
</html>
script.js
$(document).ready(function () {
$("#submit").click(function () {
$.post("/request",
{
name: "viSion",
designation: "Professional gamer"
},
function (data, status) {
console.log(data);
});
});
});
app.js
const express = require("express")
const path = require("path");
const app = express();
const port = process.env.PORT || 3000;
// Setting path for public directory
const static_path = path.join(__dirname, "public");
app.use(express.static(static_path));
app.use(express.urlencoded({ extended: true }));
// Handling request
app.post("/request", (req, res) => {
res.json([{
name_recieved: req.body.name,
designation_recieved: req.body.designation
}])
})
// Server Setup
app.listen(port, () => {
console.log(`server is running at ${port}`);
});
步骤5: 使用以下命令运行 app.js 文件:
node app.js
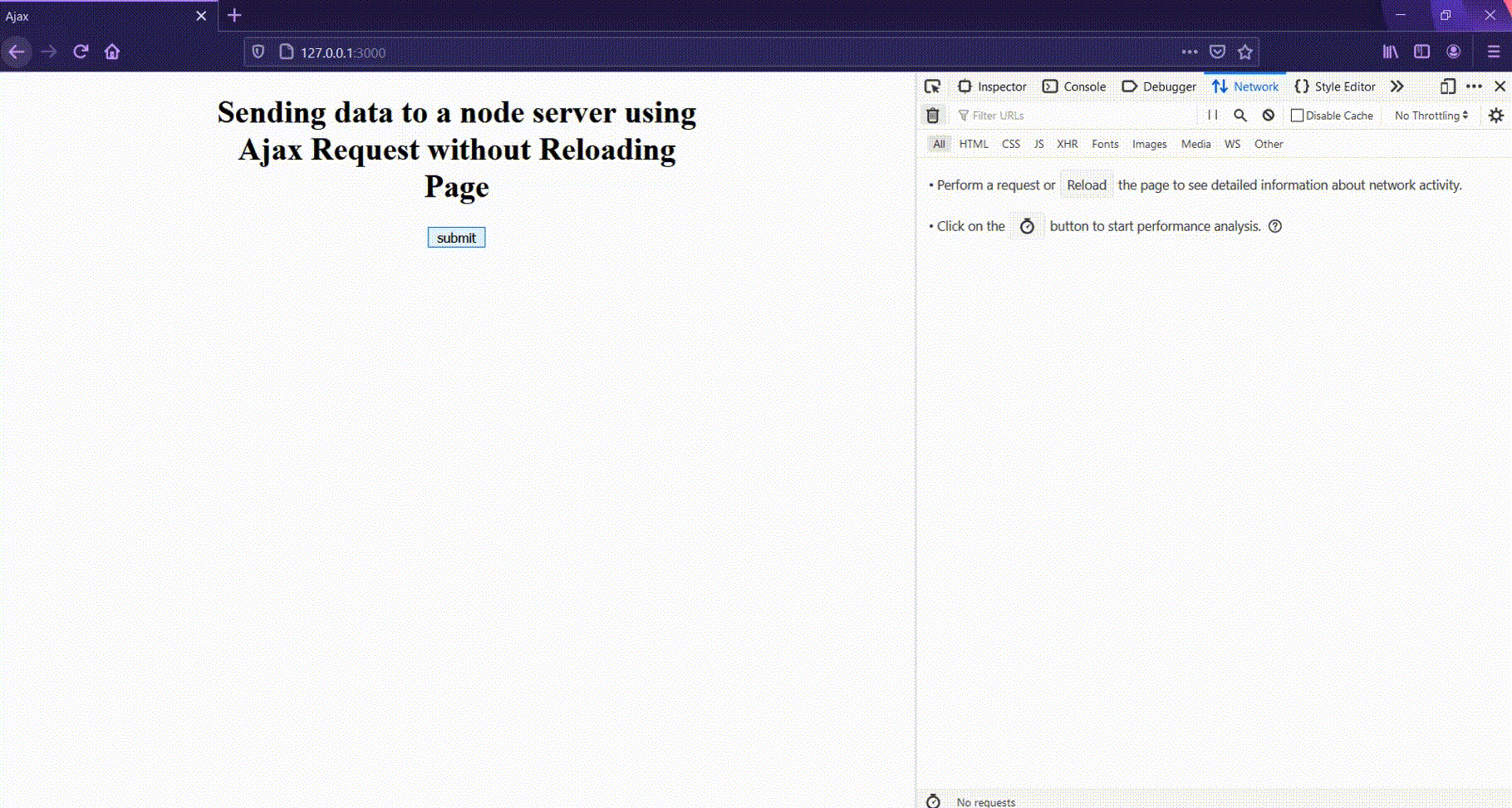
输出:

 极客教程
极客教程