Express.js中的路由器有什么用途
Express.js是一个强大的node.js框架。该框架的主要优点之一是定义不同的路由或中间件来处理客户端的不同传入请求。在本文中,我们将讨论如何在express.js服务器中使用路由器。
express.Router()函数用于创建一个新的路由器对象。当您想在程序中创建一个新的路由器对象来处理请求时,可以使用此函数。通过Express.js中的Router()函数可以轻松区分多个请求。这是使用路由器的优点。
语法:
express.Router( [options] )
参数: 此函数接受一个可选参数,其属性如下所示。
- Case-sensitive(区分大小写): 这会启用区分大小写。
- mergeParams(合并参数): 它会保留父路由器的请求参数值。
- strict(严格): 这会启用严格的路由。
返回值: 此函数返回新的路由器对象。
安装模块: 使用以下命令安装模块。
npm install express
项目结构: 它会像这样看起来。

注意: 路由文件夹中包含 Home.js 和 login.js 文件。
实现:
Home.js
// Importing express module
const express = require("express")
// Creating express router
const router = express.Router()
// Handling request using router
router.get("/home", (req,res,next) => {
res.send("This is the homepage request")
})
// Exporting router
module.exports = router
login.js
// Importing the module
const express = require("express")
// Creating express Router
const router = express.Router()
// Handling login request
router.get("/login", (req,res,next) => {
res.send("This is the login request")
})
module.exports = router
index.js
index.js
// Requiring module
const express = require("express")
// Importing all the routes
const homeroute = require("./routes/Home.js")
const loginroute = require("./routes/login")
// Creating express server
const app = express()
// Handling routes request
app.use("/", homeroute)
app.use("/", loginroute)
// Server setup
app.listen((3000), () => {
console.log("Server is Running")
})
运行 index.js 使用以下命令:
node index.js
输出: 我们将在终端屏幕上看到以下输出。
Server is Running
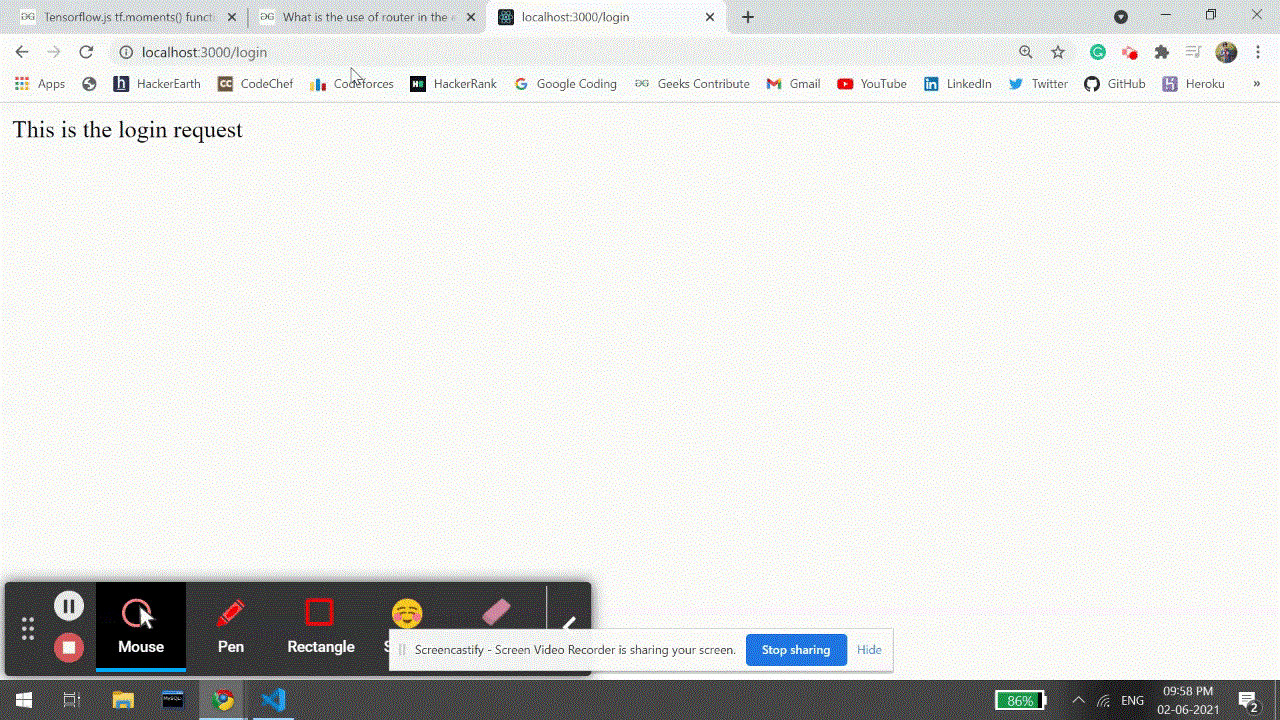
现在转到 http://localhost:3000/login 和 http://localhost:3000/home, 我们将在浏览器屏幕上看到以下输出。

 极客教程
极客教程