如何使用TypeScript和Express构建Node.js API
在这篇文章中,我们将讨论如何在TypeScript中创建Express路由和API,并使用默认的类型检查机制。我们将借助TypeScript和ExpressJS配置创建一些伪造的API端点,并了解如何在ExpressJS项目中使用TypeScript。
TypeScript是JavaScript的超集,具有一些JavaScript没有的额外特性,如类型注释、静态类型更改或在旧代码库中使用ES6的代码。TypeScript提供了所有这些特性。如果你想在TypeScript中使用Express和NodeJS创建API服务,首先必须设置你的项目。如果你对如何在TypeScript中设置Express没有概念,请参考本文。
我希望你已经根据上述文章设置了你的Express项目和TypeScript,现在我们将开始创建我们的第一个TypeScript API。
前提条件:
- 对Node.js有基本的了解。
- 对Express Js及其路由管理技术有基本的了解。
- 对TypeScript及其用途有基本的了解。
步骤: 根据上述文章设置您的目录结构。使用TypeScript初始化ExpressJs。我们将创建两个伪造的API来创建用户和通过ExpressJs的TypeScript配置获取用户数据。查看最终的代码文件。我们将使用Postman API测试工具测试我们的API端点并查看API的输出。
步骤1: 如果你使用上面的文章设置了项目,你的目录应该是这样的。

步骤2: 打开index.ts文件,并写下面的代码。首先,用TypeScript创建一个ExpressJs代码,并遵守良好的开发实践。
文件名:index.js
// Import the express with express name
import express from 'express';
// Initialize the express module with app variable
const app: express.Application = express();
// Define the port for the application is run
const port: number = 3000;
// Handle the coming data.
app.use(express.json());
// Handle '/', path of the api.
app.get('/', (_req, _res): void => {
_res.json({
'name': 'typescitp_api',
'path': '/',
'work': 'search_other_apis'
});
});
// Server the api endpoints.
app.listen(port, (): void => {
console.log(`Typescript API server http://localhost:${port}/`);
});
步骤3: 在这一步中,我们创建两个API端点,用于创建用户和获取用户数据。首先创建一个全局数组用作虚拟数据库。
语法:
let fake_db: any = [];
然后创建第一个API端点来创建用户并将用户数据存储在虚拟数据库中。我们使用API端点来处理数据,因此数据通过post方法或JSON数据格式传递。在下面的代码中,我们首先处理一个post请求并创建一个’/create’路由来管理或创建用户API端点,然后将传入的请求体数据分配给我们的虚拟数据库,并返回适当的输出。
文件名:index.js
// Handle '/create', path for create user
app.post('/create', (_req, _res): void => {
// Fetched the user using body data
const user: object = _req.body;
// Assign the user in fake_db with id as a index
fake_db.push(user);
_res.json({
"success": true,
"data": user
});
});
在编写完所有代码之后,让我们进入测试阶段,查看我们的API生成的输出。
步骤4: 现在是最后一步了,使用Postman测试所有创建的路由。如果你不了解Postman,请参考这篇文章。
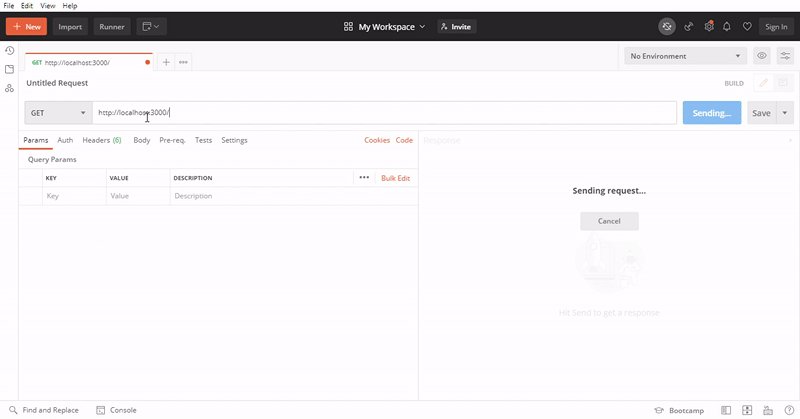
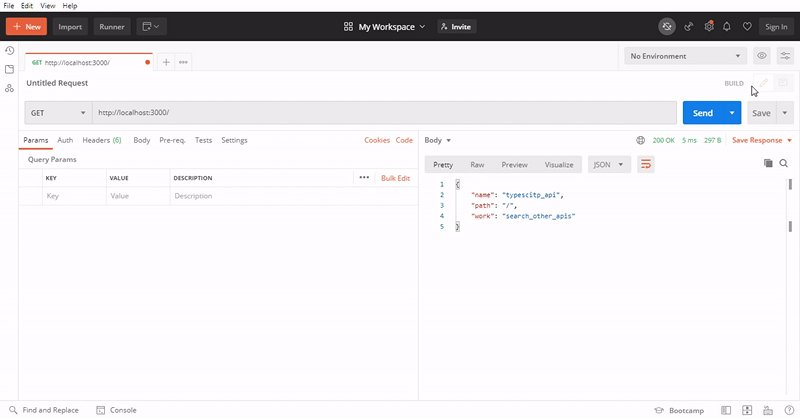
1. 使用Postman测试根路径’/’。

根路径正常工作,所以我们正在切换到另一个API端点。
2. 在Postman中使用POST请求测试“/create”路径。

我们直接传递原始的JSON数据。
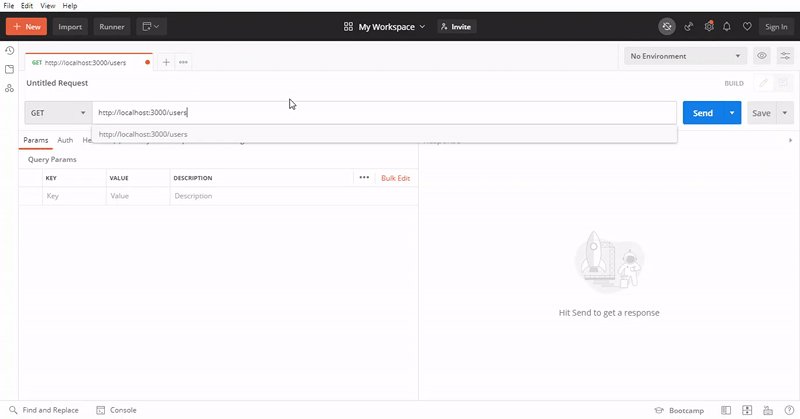
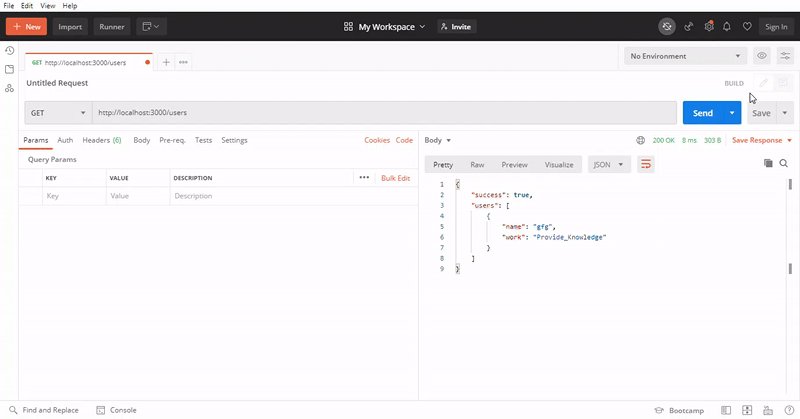
3. 使用postman测试’/users’路径。

 极客教程
极客教程