Node.js 如何发送JSON响应
Node.js是一个运行环境,可以在任何平台上执行JavaScript代码。由于其突出的特点,它广泛用于创建和运行Web应用程序服务器。在生产过程中,我们经常需要将资源或某种类型的信息作为响应发送,JavaScript对象表示法(JSON)语法被广泛用于发送数据,也用于应用程序之间的通信。本文将介绍如何通过Node.js服务器以JSON格式向用户发送信息。Node.js包含一个内置的HTTP模块,它用于在HTTP协议上传输数据,支持许多对任何Web应用程序有用的功能。
让我们逐步实施。
步骤1: 创建一个Node.js应用程序
在终端中输入此命令,它将创建一个Node.js应用程序。此命令还会询问一些配置信息,提供这些信息非常简单。作为另一个选项,您可以在npm init后使用 -y 标志来使用默认配置。
npm init
步骤2: 创建一个Javascript文件,我们将把它命名为 app.js 你可以自己取任何名称。在这个文件中,我们将写入我们的全部代码。
项目结构: 现在我们的目录结构将如下所示。

步骤3: 现在我们要创建一个后端服务器,更明确地说,创建服务器就是编写几行代码并调用nodejs的内置函数。它只是创建一个在机器上执行JavaScript代码的运行时。
方法:
- 在 app.js 文件的顶部使用require关键字导入HTTP模块,并将返回的结果存储在一个const变量中。
- 现在调用createServer()函数,它会返回一个Web服务器。之后,此服务器对象将用于监听指定主机和端口上的连接。
- 现在调用listen()函数,提供端口号、主机名和回调函数作为参数。
- 回调函数将在服务器成功启动或失败时执行。
app.js
const http = require('http');
const server = http.createServer();
server.listen(3000,'localhost', function(error){
if(!error)
console.log("Server is Listening at Port 3000!");
else
console.log("Error Occurred");
});
输出: 使用在终端中运行 node app.js 命令来启动服务器。如果成功启动,终端会显示类似以下内容。

步骤4: 创建一个Request Listener。到第3步为止,我们已经成功创建了一个服务器,但是目前这个服务器既不与我们交互,也不会对我们的请求做出响应。原因是我们还没有创建请求监听器。在这一步中,我们将创建一个请求监听器,每当有人访问服务器时,它就会被调用。
方法:
- 像在JavaScript中一样创建一个简单的函数,这个函数将接收请求(request)和响应(response)对象作为参数,我们可以在这个函数中执行任何与服务器相关的功能。
- 第一个console.log()语句只是用来指示我们的服务器正在工作,并且请求监听器在任何请求上被调用。
- 接下来,我们准备一些随机数据作为响应。
app.js
const requestListener = (req, res)=>{
console.log("Request is Incoming");
const responseData = {
message:"Hello, GFG Learner",
articleData:{
articleName: "How to send JSON response from NodeJS",
category:"NodeJS",
status: "published"
},
endingMessage:"Visit Geeksforgeeks.org for more"
}
};
步骤5: 现在我们将发送响应。数据将与响应对象一起发送给用户。
方法:
- 在发送响应之前,在 requestListener 中创建一个 jsonContent,因为用于发送数据的 end() 函数只接收 buffer 或者字符串作为数据。
- JSON.stringify() 是 nodejs 中的内置方法,它接受一个 javascript 对象并返回字符串化的对象。
- 调用 end() 函数表示服务器所有的处理已经完成,可以向用户发送响应。
end 函数可以接收要与响应一起发送的数据,回调函数,在响应流成功完成时调用,以及字符编码。
在我们的案例中,我们只关心发送数据。 - 最后,我们将请求监听器传递给 createServer(),这样每个对服务器的请求都可以在请求监听器中调用此功能。
app.js
const http = require('http');
const requestListener = (req, res)=>{
console.log("Request is Incoming");
const responseData = {
message:"Hello, GFG Learner",
articleData:{
articleName: "How to send JSON response from NodeJS",
category:"NodeJS",
status: "published"
},
endingMessage:"Visit Geeksforgeeks.org for more"
}
const jsonContent = JSON.stringify(responseData);
res.end(jsonContent);
};
const server = http.createServer(requestListener);
server.listen(3000,'localhost', function(){
console.log("Server is Listening at Port 3000!");
});
运行该应用的步骤:
打开终端并输入以下命令。
node app.js
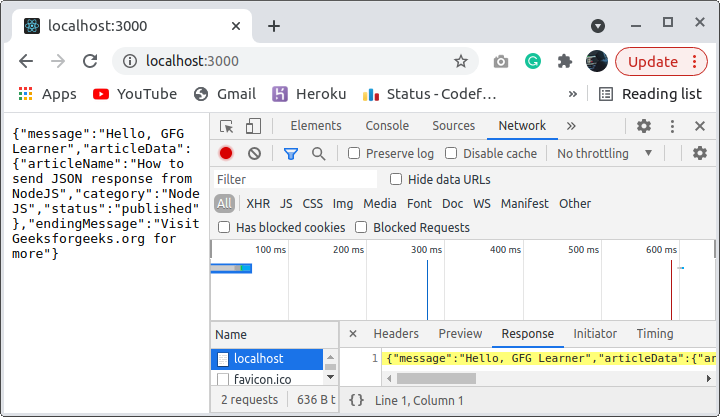
输出: 这是请求的JSON响应。如果我们打开Chrome开发者工具的网络部分,我们将能够看到服务器的实际响应。

所以这就是关于从NodeJS服务器发送JSON响应的全部内容。
 极客教程
极客教程