Express.js 数据库集成
Express是一个与Node.js一起工作的极简框架,提供了许多显著的功能,用于运行后端服务器等等。如您所知,数据库在完全工作的应用程序中扮演着至关重要的角色以持久化数据。在本文中,我们将讨论如何在基于Express.js框架的服务器中集成数据库。
步骤1:创建Express应用程序
在这里,我们将创建一个Express应用程序,因为我们所有的工作将在Express中执行。如果您对这方面的内容感到熟悉,可以跳过此步骤。
在终端中输入以下命令启动一个Node应用程序,然后安装Express。确保您已成功安装了npm。npm init将要求您提供关于项目的一些配置,非常容易提供。
npm init
npm install express
现在创建一个空的.js文件(我们将其命名为app.js)。这将是我们的文件夹结构。

所以,我们准备好在这个app.js文件中开始编写express代码
//Importing express module
const express = require('express');
const app = express();
const PORT = 3000;
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running, "
+ "and App is listening on port "+ PORT)
else
console.log("Error occurred, server can't start", error);
}
);
注意:如果你想了解更多关于express应用程序初始化的内容,请查看此链接。
步骤2:运行服务器
在这一步中,我们将确认服务器是否正常工作。在终端中输入以下命令启动express服务器。服务器成功启动表示我们的express应用程序已经准备好在指定路径(例如localhost:3000)上监听连接。
node app.js
在终端上将会显示类似以下内容:

步骤3:集成数据库
这是你正在寻找的最有趣的部分,现在我们将使用express集成数据库。但在此之前,我们必须选择一个数据库选项,例如MongoDB、MySQL、PostgreSQL、Redis、SQLite和Cassandra等。
MongoDB和MySQL是最受欢迎的,被众多开发人员使用,所以我们只讨论这两个选项。而且它们完全不同,因此你将有机会了解更多,其中一个是面向文档的NoSQL数据库,另一个是关系型模型数据库。
注意:你可以选择使用云数据库服务或本地主机,两者之间只存在微小的差异。了解如何访问云数据库是一件好事,因此我们还将讨论一个云服务的示例。
MongoDB
- 安装mongoose,这是一个基于
mongodb原生驱动程序构建的包,用于与MongoDB实例进行交互并对express/node应用程序中的数据进行建模。
npm install mongoose
- 安装MongoDB
无论您是Linux、Windows还是Mac用户,官方文档都提供了一种在本地机器上安装MongoDB的简单方法。
点此进行安装:
- Windows
- Ubuntu
- macOS
- 其他
安装完成后,您就可以在终端中使用MongoDB,同时您可以安装Mongo Compass这个图形用户界面应用程序来与数据库交互。
- 与express应用程序集成
解释: 首先,我们会导入 mongoose 模块,然后调用 connect 方法,该方法接受一个连接字符串和一些配置对象。连接字符串中的”ExpressIntegration”是数据库的随机名称,其他内容都是语法规定的。该方法返回一个Promise,因此我们使用then和catch块。如果成功连接到数据库,就会调用listen方法并传入app对象来启动express服务器,否则在失败时会执行一条控制台日志。
文件名:app.js
//Importing modules
const express = require('express');
const mongoose = require('mongoose');
const app = express();
const PORT = 3000;
//Connection to the mongodb database
mongoose.connect('mongodb://localhost:27017/ExpressIntegration')
.then(()=>{
app.listen(PORT, ()=>{
console.log("Database connection is Ready "
+ "and Server is Listening on Port ", PORT);
})
})
.catch((err)=>{
console.log("A error has been occurred while"
+ " connecting to database.");
})
输出: 通过 node app.js 命令启动服务器,并且这将在终端输出,这意味着我们成功地集成了MongoDB数据库。

访问云服务
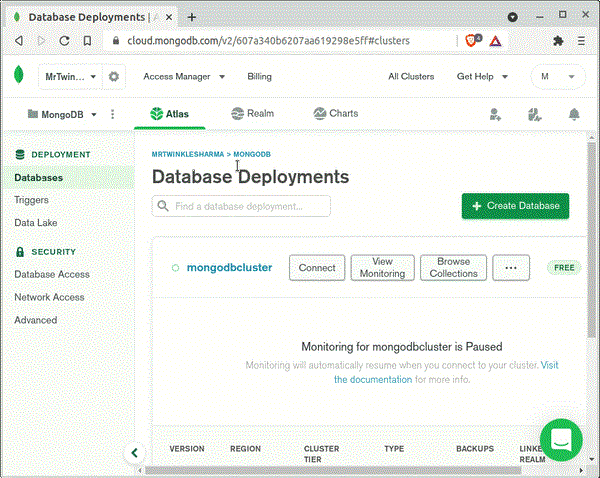
前往 mongodb.com 并注册/登录自己的帐号,然后查看MongoDB云服务,之后你将会看到类似这样的内容,

点击连接,然后它会询问一些配置选项,如您是否要在mongo shell、应用程序或Mongo Compass(一个图形界面)中使用云数据库。我们将选择 连接您的应用程序。 然后它会询问您关于驱动程序和版本的信息,选择node.js和最新版本。
最后,它会提供一个字符串,用于将此数据库集成到express服务器中。它还提供了一个Web用户界面,用于监视和配置数据库。
现在只需简单地将之前的本地主机字符串替换为这个字符串。有了这一切,您的云数据库已经准备好使用了。
MySQL
- 安装express/node应用程序的mysql驱动程序。
npm install mysql
- 安装MySQL
在使用本地数据库之前,您应该在本地系统中安装mysql,在下面给出的MySQL官方链接中继续,他们提供了一个简单的安装过程。
安装完成后,您将能够使用MySQL数据库与您的终端进行交互,您还可以使用任何GUI工具如PHPMyAdmin和MySQL workbench等与数据库进行交互。
- 与express应用程序集成
解释: 首先,我们将导入 mysql 模块,然后 createConnection 方法会获取一些关于数据库的配置,并返回一个连接对象。这个连接对象将用于调用connect方法,它将应用程序与数据库连接并在连接失败时提供一个错误对象和连接成功时的线程ID。该连接将在程序执行完成或连接调用end方法即 connection.end() 时终止。
连接成功后,我们调用express应用程序的listen方法启动服务器。
文件名:app.js
//Importing modules
const express = require('express');
const mysql = require('mysql');
const app = express();
const PORT = 3000;
// Create a connection to the database
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'yourpassword',
database: "ExpressIntegration"
});
// open the MySQL connection
connection.connect(error => {
if (error){
console.log("A error has been occurred "
+ "while connecting to database.");
throw error;
}
//If Everything goes correct, Then start Express Server
app.listen(PORT, ()=>{
console.log("Database connection is Ready and "
+ "Server is Listening on Port ", PORT);
})
});
输出: 使用
“` **node app.js** “`命令启动服务器,这将在终端中输出,这意味着我们成功地能够集成MySQL数据库。

访问云服务
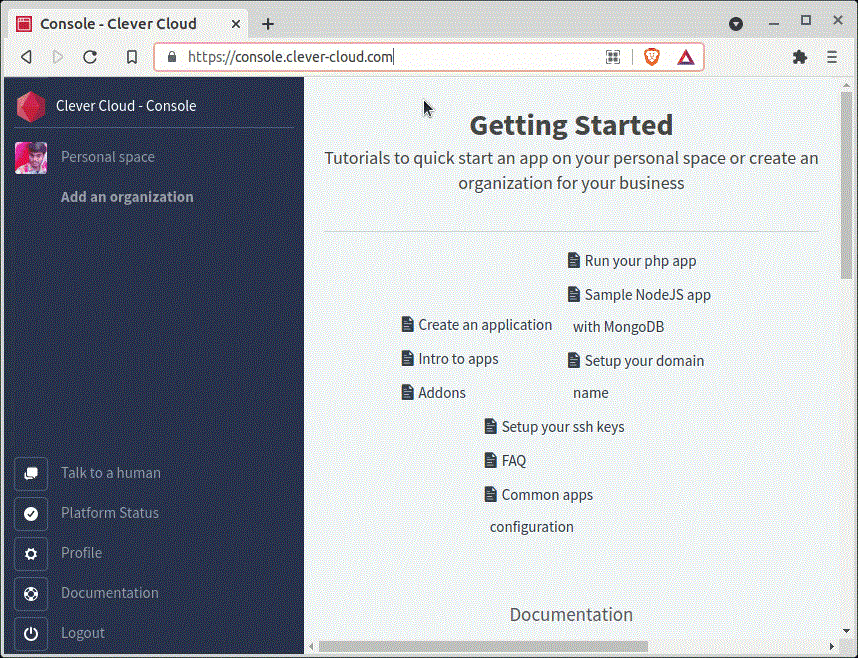
有很多服务提供商可以与之合作,这里我将使用简单的Clever-Cloud MySQL托管服务。 点击这里 以进入网站,然后注册/登录自己的账号,然后查看网站的 控制台 。您将看到类似于这样的内容,

- 点击个人空间,然后点击创建。现在,选择一个附加项,然后从附加项列表中选择MySQL。它将提示输入数据库名称,随意提供一个,然后选择区域。
- 最后,点击下一步,现在它将提供数据库凭据,在你的表达应用程序中使用这些凭据来访问这个数据库,你还可以导出环境变量来避免进行复制粘贴的操作。Clever-Cloud还提供了一个带有PHPMyAdmin的Web用户界面,因此您可以轻松地配置和管理数据库。
- 现在,只需用Clever-Cloud提供的数据和凭据替换传递给createConnection方法的对象中的数据,您就可以访问这个数据库了。
注意: 您可能已经注意到,我们仅在成功连接到数据库后才连接到express服务器,这只是个惯例,因为只有在每个服务器运行良好时应用程序才能正常工作。虽然没有人阻止您在数据库连接之前或之后启动服务器。
结论: 现在,我们已成功将数据库与表达应用程序集成。您可以对数据库执行任何可允许的操作,以实现表达式应用程序的目的。如果您在任何步骤上遇到问题,请查看官方文档并搜索您的查询以寻求支持。本文中使用的所有技术都有很好的社区支持,因此可能已经有人为您目前遇到的问题提供了解答。
以下是本文的下一步应访问的链接,CRUD in MongoDB和Basic Query in MYSQL。
 极客教程
极客教程