解释Node.js中的Colors模块
colors模块 用于为NodeJS控制台添加样式和颜色。这是一个很好的库,用于更好地与您的node.js项目交互。通常我们在终端看到的是简单的文本,但使用这个模块,我们可以根据需要和约定自定义样式,比如将警告文本的颜色改为红色,或者给重要关键字加下划线等。
在本文中,我们将逐步讨论使用这个模块的方法。
步骤1:安装和初始化: 打开终端并创建一个NodeJS应用程序,因为最终我们将在NodeJS应用程序内部工作。
npm init
这个命令将要求您为项目进行一些配置,并且您可以轻松地填写它们,否则可以使用-y标志来设置默认配置。
现在安装colors模块。
npm install colors
创建一个Javascript文件(我们给它取名为app.js),将整个代码写在里面。
touch app.js
步骤2:在应用程序中导入模块: 使用require关键字导入模块,这样你就可以准备使用 colors 模块了。
const colors = require('colors');
步骤3:开始使用模块:
- 我们可以改变文本的颜色,如黑色、红色、绿色、黄色等,以及文本区域的背景,如bgGreen、bgYellow、bgBlue、bgMagenta等。
const colors = require('colors');
console.log('Hello, GeeksforGeeks Learner'.red);
console.log('Hello, GeeksforGeeks Learner'.bgMagenta);
console.log('Hello, GeeksforGeeks Learner'.bgYellow.blue);
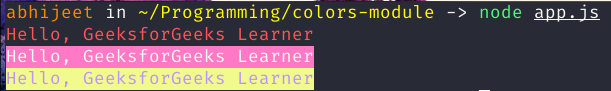
输出:

- 我们可以改变文字的样式,例如下划线,加粗,删除线,朦胧效果,反转,斜体等。
const colors = require('colors');
console.log('Hello, GeeksforGeeks Learner'.underline);
console.log('Hello, GeeksforGeeks Learner'.italic);
console.log('Hello, GeeksforGeeks Learner'.bold);
console.log('Hello, GeeksforGeeks Learner'.inverse);
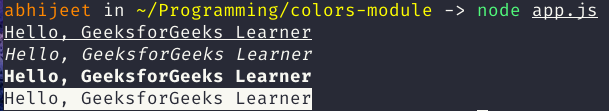
输出:

- 我们可以使用 setTheme 方法来创建自定义样式,它接受一个对象,然后我们可以在代码中使用属性。
我们可以使用数组来组合两个或更多属性。
const colors = require('colors');
colors.setTheme({
info: 'green',
data: 'grey',
help: 'cyan',
warn: 'yellow',
debug: ['blue','bold'],
error: ['red', 'underline', 'bgWhite']
});
console.log("This is a debug line".debug);
console.log("This is an error".error);
console.log("This is a warning".warn);
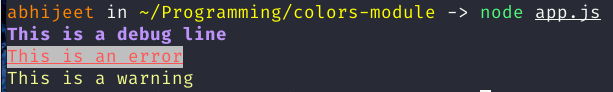
输出:

附加说明:
- 我们可以根据我们的需求在我们的代码中启用和禁用这个模块。
const colors = require('colors');
colors.disable();
console.log('Colors module is being disabled in this zone'.red);
colors.enable();
console.log('Colors module has been enabled'.rainbow);
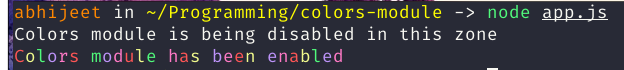
输出:

- 你可能已经注意到,我们之前使用了colors模块来扩展字符串原型,但该模块还提供了另一种使用方法。
- 导入该模块: colors/safe 然后使用类似这样的方式传递字符串:
colors.someProperties("Any String")
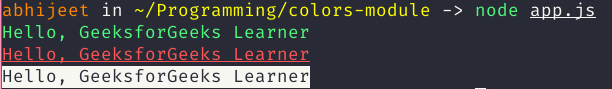
var colors = require('colors/safe');
console.log(colors.green('Hello, GeeksforGeeks Learner'));
console.log(colors.red.underline('Hello, GeeksforGeeks Learner'));
console.log(colors.inverse('Hello, GeeksforGeeks Learner'));
输出:

结论: 这是对颜色模块的一般介绍,您可以按照自己的方式进行更多探索,也可以查看该模块的官方文档和存储库。
 极客教程
极客教程