Express.js 如何使用get参数
Express Js是一个建立在Node.js web服务器功能之上的Web应用程序框架,可以减少创建Web服务器的复杂性。Express提供路由服务,即基于请求的路由和HTTP请求方法(GET、POST、PUT、DELETE、UPDATE等),应用程序端点如何响应。
我们可以使用app.get()方法创建一个接收GET请求的API端点。
语法:
app.get(route, (req, res) => {
// Code logic
});
路由参数是捕获在其位置提供的值的URL段的名称。我们可以使用下面所示的语法在req.params对象上访问这些路由参数。
app.get(/:id, (req, res) => {
const id = req.params.id;
});
项目设置:
步骤1: 安装Node.js,如果尚未安装。
步骤2: 为您的项目创建一个文件夹,并切换到该文件夹内 (使用cd命令)。在该文件夹内创建一个名为 app.js 的新文件。现在,使用以下命令初始化一个具有默认配置的新Node.js项目。
npm init -y
步骤3: 现在,在命令行中使用以下命令在您的项目中安装”express”。
npm install express
项目结构: 在按照步骤执行之后,你的项目结构将如下所示。

app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('<h1>Home page</h1>');
});
app.get('/:id', (req, res) => {
res.send(`<h1>${req.params.id}</h1>`);
});
app.listen(3000, () => {
console.log('Server is up on port 3000');
});
运行应用的步骤: 可以通过以下命令在命令行上运行Express服务器。
node app.js
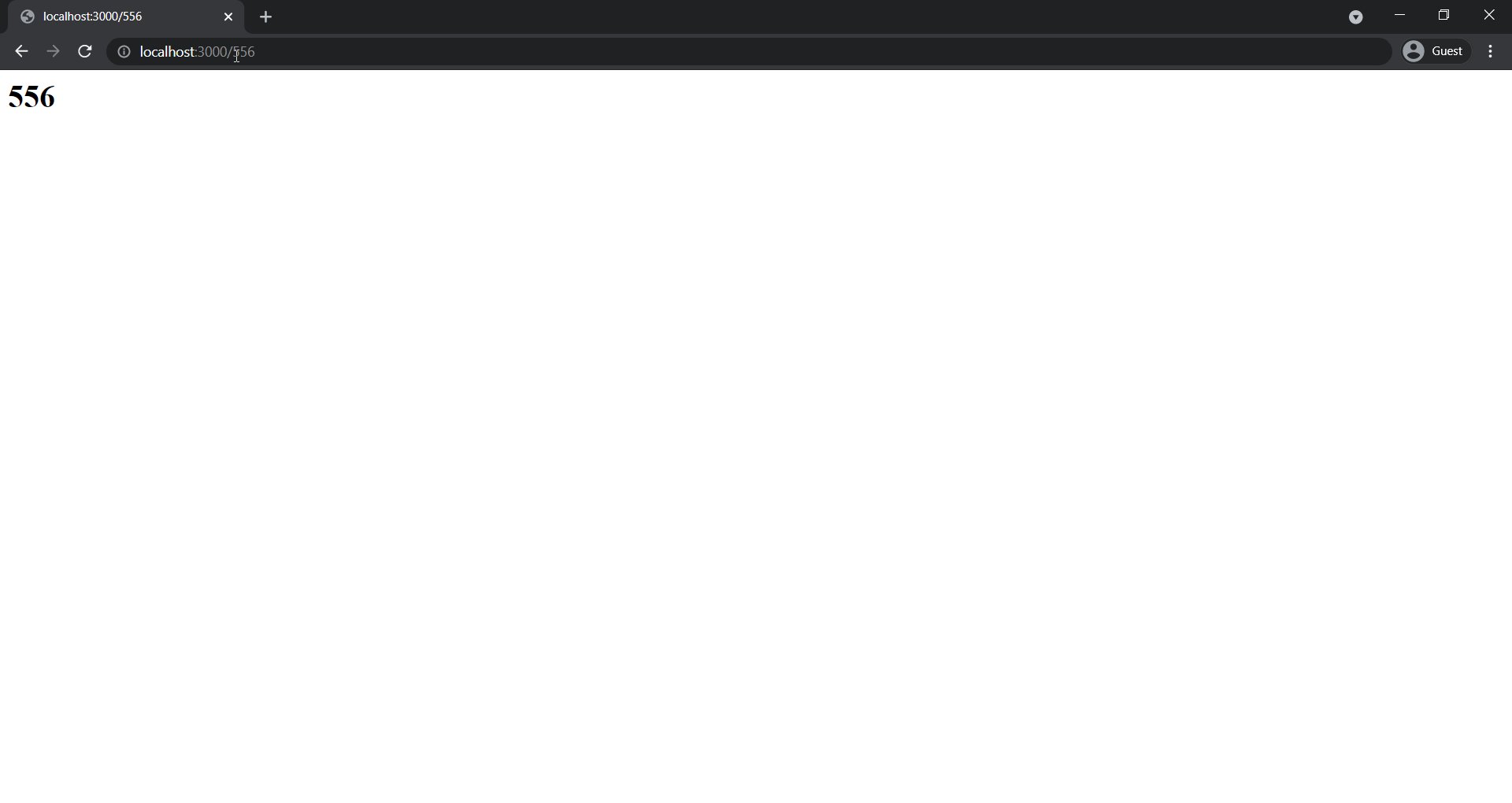
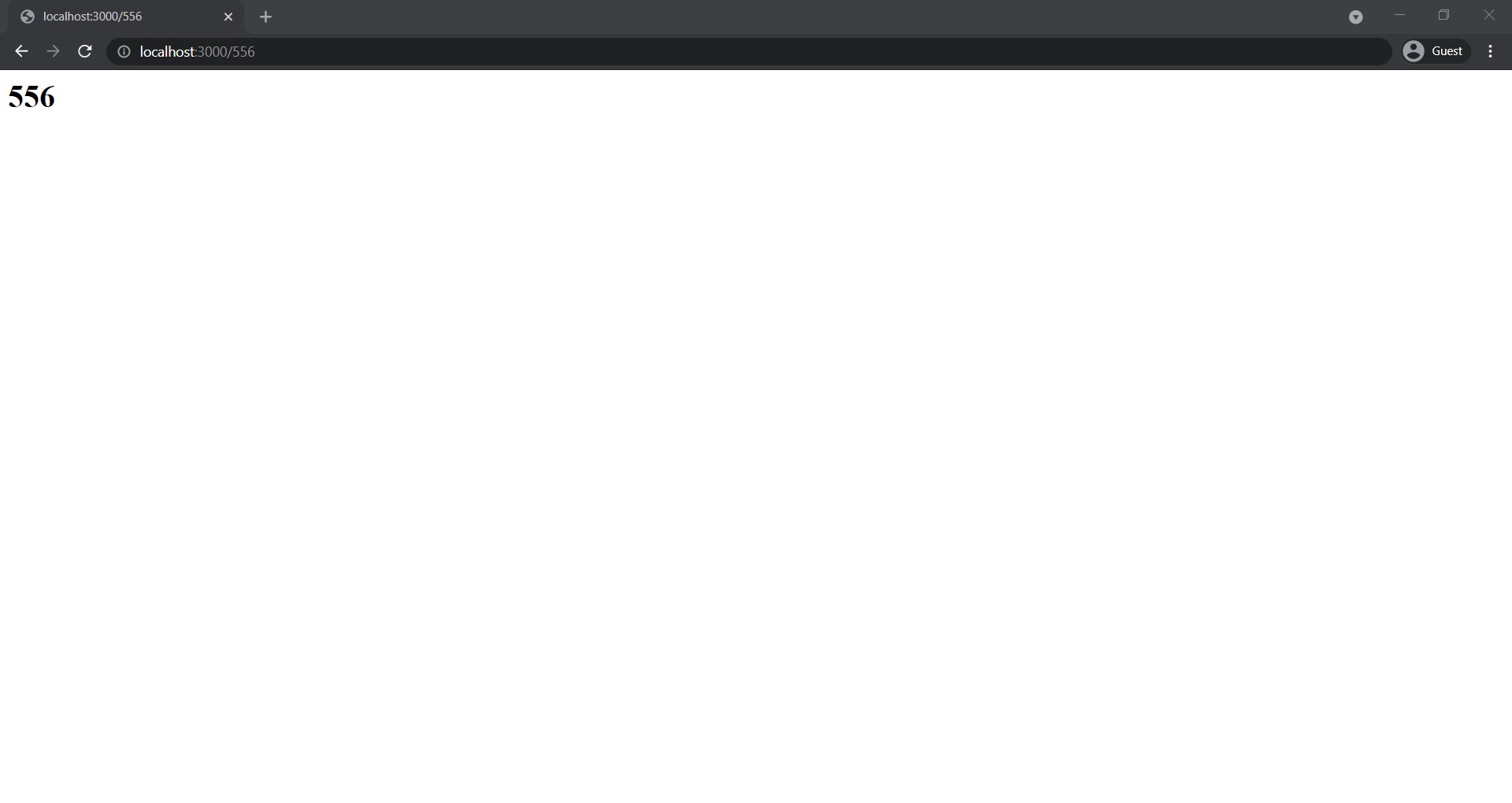
输出: 打开浏览器并转到 http://localhost:3000 ,然后手动切换到 http://localhost:3000/some_id ,您将看到以下输出。

 极客教程
极客教程