Node.js 如何获取POST数据
Node.js是一个基于Chrome的V8 JavaScript引擎构建的开源、跨平台的运行环境,用于在浏览器之外执行JavaScript代码。你需要记住,Node.js不是一个框架,也不是一种编程语言。在本文中,我们将讨论如何使用Node.js进行POST请求。
POST是HTTP支持的一种请求方法,用于将数据发送到服务器。在express中,我们可以使用app.post()方法来接受POST请求。使用app.post()方法的基本语法如下所示。
我们可以在app.post()方法的回调函数中通过 req 对象获取发送的数据。我们可以使用下面提到的语法访问作为body发送的数据。
const bodyContent = req.body;
同样,如果我们想要访问头部内容,我们可以使用下面提到的语法。
const headerContent = req.headers;
项目设置:
步骤1: 安装Node.js, 如果你的电脑上没有安装Node.js。
步骤2: 为你的项目创建一个文件夹,并在其中创建两个文件,分别命名为app.js和index.html。
步骤3: 现在,在命令行上使用以下命令,使用默认配置初始化一个新的Node.js项目。
npm init -y
步骤4: 现在在你的项目中使用以下命令在线命令行中安装express。
npm install express
项目结构: 按照以下步骤后,你的项目结构将如下所示。

文件名:app.js
// Importing express module
const express = require('express');
const app = express();
app.use(express.json());
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
app.post('/', (req, res) => {
const { username, password } = req.body;
const { authorization } = req.headers;
res.send({
username,
password,
authorization,
});
});
app.listen(3000, () => {
console.log('Our express server is up on port 3000');
});
文件名:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>POST DEMO</title>
</head>
<body>
<form>
<div>
<label>Username</label>
<input type="text" id="user" />
</div>
<div>
<label>Password</label>
<input type="password" id="pass" />
</div>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('button')
.addEventListener('click', (e) => {
e.preventDefault();
const username = document
.querySelector('#user').value;
const password = document
.querySelector('#pass').value;
fetch('/', {
method: 'POST',
headers: {
Authorization: 'Bearer abcdxyz',
'Content-Type': 'application/json',
},
body: JSON.stringify({
username,
password,
}),
})
.then((res) => {
return res.json();
})
.then((data) => console.log(data));
});
</script>
</body>
</html>
在上面的示例中,我们创建了一个express服务器来渲染index.html文件。这个index.html包含一个表单,其中有两个输入框分别是用户名和密码。当我们点击提交按钮时,它会将一个POST请求发送到home路径,请求体中包含用户名和密码,请求头中包含授权令牌。我们在app.post()方法中处理这个POST请求,并将这些详细信息,即用户名、密码和授权令牌,作为响应发送回去。我们稍后将这些详细信息打印到控制台。 运行以下命令来执行app.js文件:
node app.js
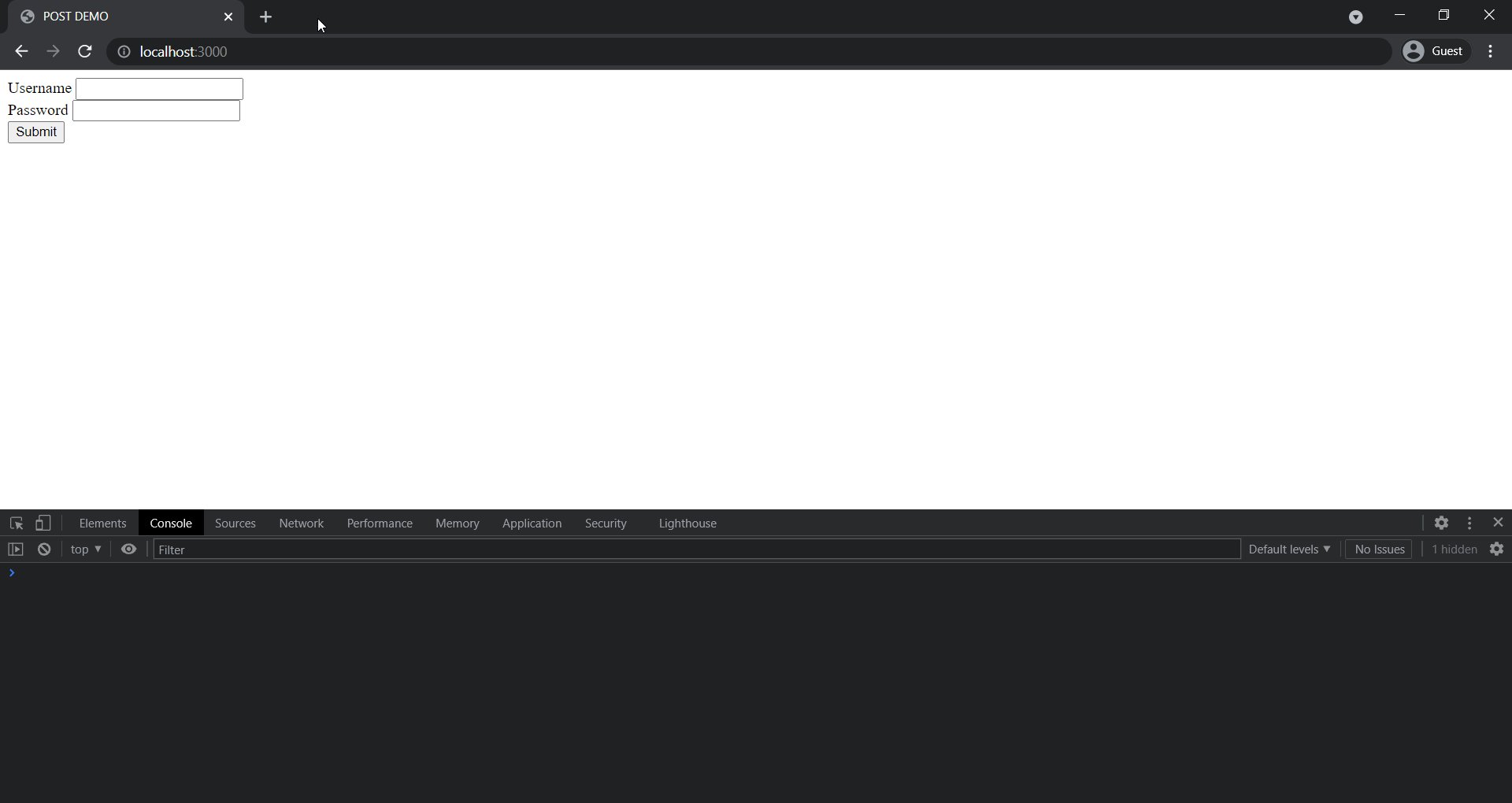
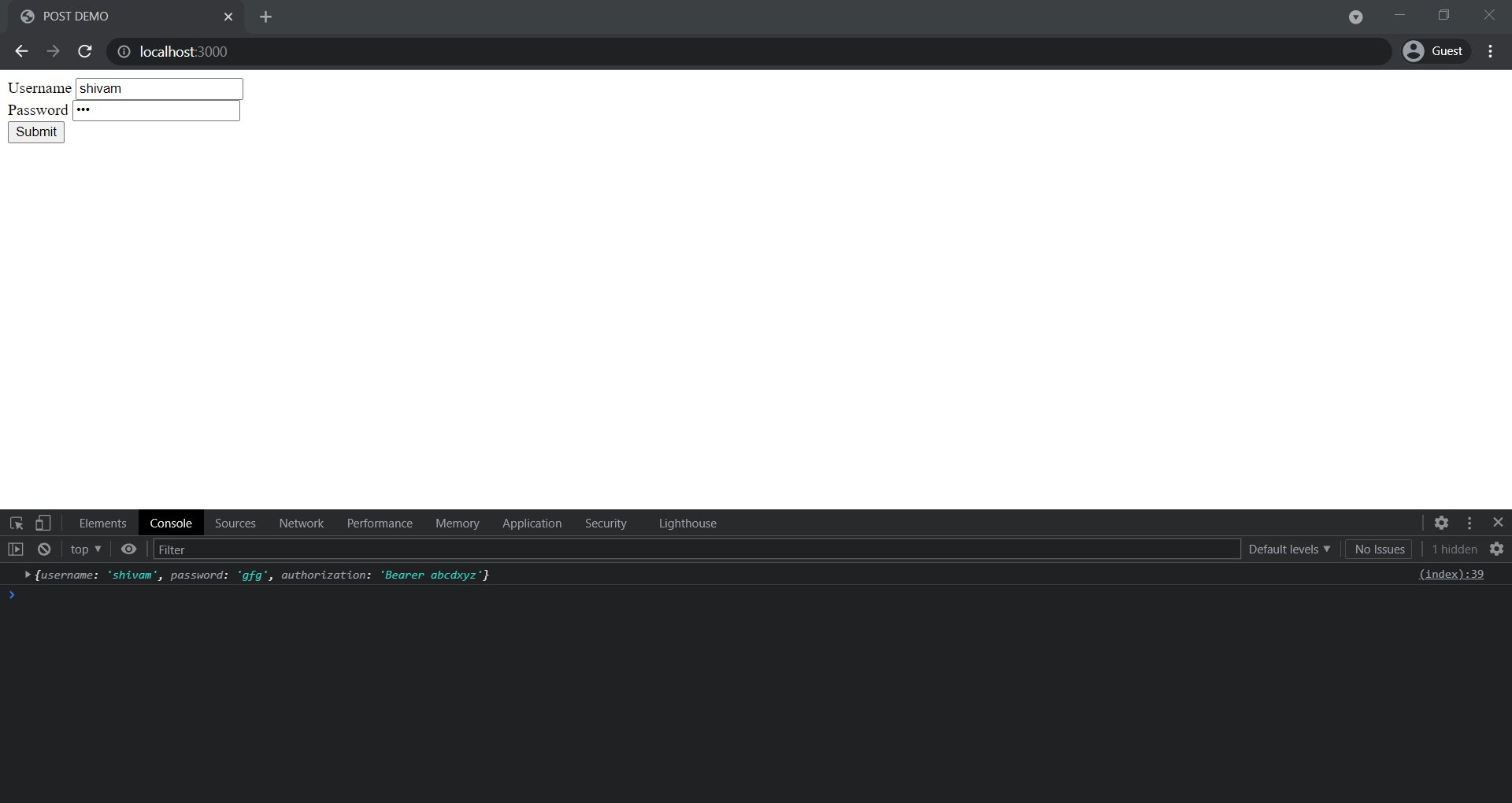
输出: 打开浏览器并访问 http://localhost:3000 您将看到以下输出。

 极客教程
极客教程