NuxtJS 部署
在本文中,我们将学习如何在Vercel上部署我们的NuxtJS应用程序。Nuxt.js是一个基于Vue.js、Node.js、Webpack和Babel.js的免费开源Web应用程序框架。Nuxt受到了Next.js的启发,后者是一个基于React.js的具有类似目的的框架。
Nuxt让你可以在vercel托管上托管你的Web应用程序。在vercel上,你可以无需任何配置部署静态Nuxtjs应用程序。Vercel将检测到你正在使用Nuxt,并会为你的部署启用正确的设置。
创建NuxtJS应用程序:
步骤1: 你可以使用以下命令创建一个新的NuxtJs项目:
npx create-nuxt-app gfg
步骤2: 现在使用以下命令导航到您的应用程序:
cd gfg
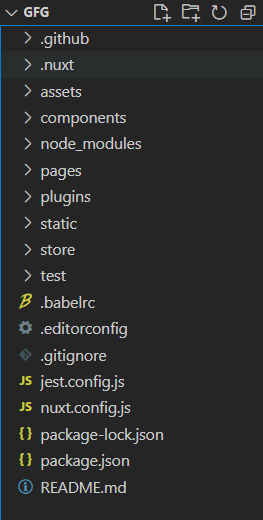
项目结构:
它会像这样看起来。

步骤3: 现在在 pages 目录中的 index.vue 文件中更改内容为以下内容。
index.vue
<template>
<div>
<h3>This is the GFG Page.</h3>
</div>
</template>
运行应用程序的步骤: 在终端中运行以下命令来运行应用程序。
npm run dev
输出:

在Vercel上部署: 使用以下步骤可以轻松在Vercel上部署您的NuxtJs项目。
步骤1: 在Github上部署您的NuxtJs项目。您可以阅读这篇文章了解如何在Github上部署应用程序。
步骤2: 在Vercel上创建一个新账户。完全免费,不需要信用卡信息。

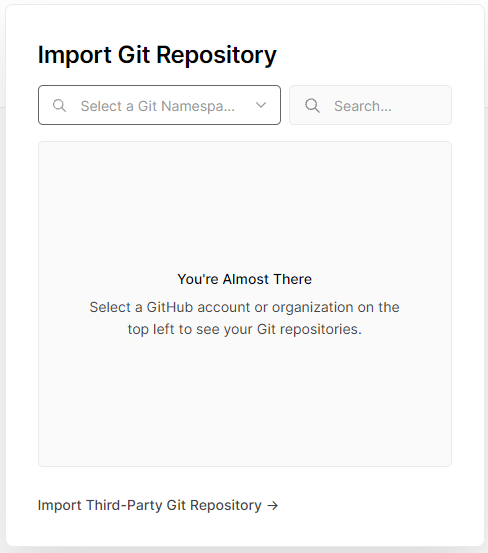
步骤3: 登录后,您可以看到一个“创建新项目”的按钮。点击它创建一个新的项目。

输出:

添加环境变量: 在vercel中,您可以轻松地添加环境变量。按照以下步骤添加环境变量。
步骤1: 进入已部署项目的仪表板。
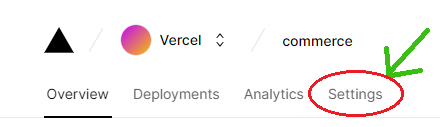
步骤2: 点击设置按钮。

步骤3: 点击左侧的环境变量。

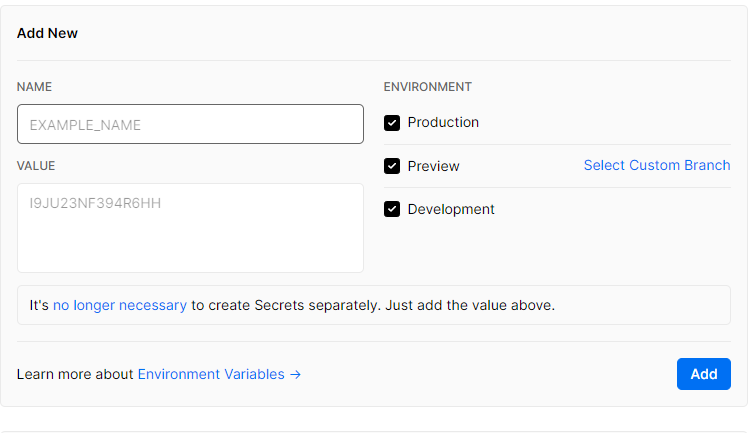
步骤4: 现在您可以在这里添加您的环境变量。

已部署应用链接: https://gfg.vercel.app/。
 极客教程
极客教程