Node.js 股市API集成
在本文中,我们将构建一个简单的网络应用程序,以学习如何使用NodeJS集成简单的API并从服务器获取数据。
在这里,我们将学习:
API是什么 ,如何使用API从服务器获取数据,以及与之相关的所有内容,以及 如何将任何API集成到您的网络应用程序中 。
本文将涵盖以下内容:
- 我们将了解API的实际含义、为什么使用API以及我们使用API时发生的过程。
- 我们将了解JSON格式(用于存储和传输数据的符号表示法)以及与之相关的一切。
- 我们将搜索我们将在应用程序中使用的股市API。
- 我们将学习如何通过调用API来获取数据。
- 然后,我们将创建一个简单的Nodejs应用程序,并逐步改进它(在其中我们将集成股市API),直到达到我们的最终应用程序。
我们将创建的应用程序将非常简单。它将允许用户获取任何特定股票的数据,我们将使用API从股市服务器获取数据并将其显示给用户。该应用程序基本,但是一旦了解了如何通过集成API创建应用程序,您就可以创建复杂的应用程序并尝试自己选择的不同API。
先决条件: 在继续之前,您应该了解以下术语的一些基础知识。
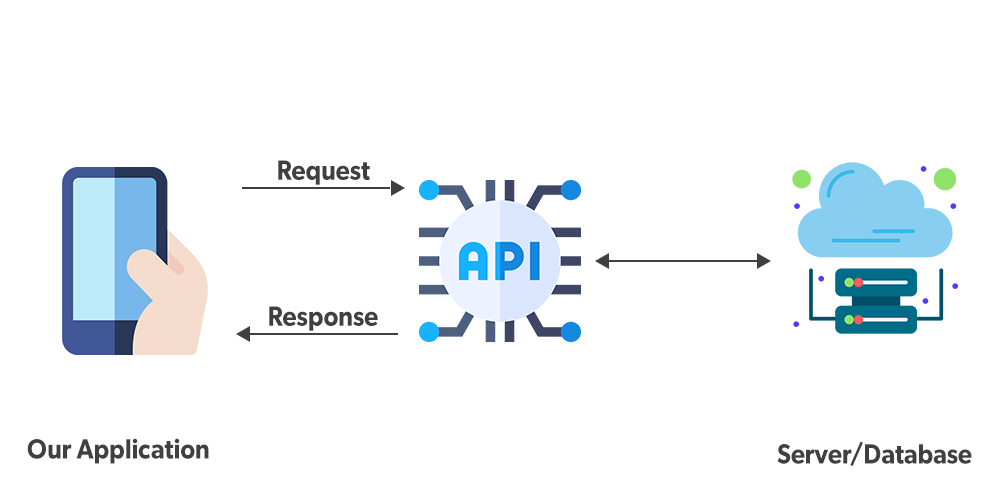
API: 考虑一个餐厅的简单示例。当您去餐厅时,您不会直接向厨房的厨师下订单。相反,我们将我们的要求告诉侍者,侍者最终与餐厅的厨师沟通和传达信息。侍者充当您和厨师之间的接口。API的工作类似于餐厅的侍者。
API代表应用程序编程接口,这意味着它是允许我们连接两台不同计算机或服务的接口或中间件。
移动应用程序/网站现在广泛用于预订火车和飞机票。这些应用程序基本上使用API来从数据库发送和接收数据。
考虑一个股市数据库的示例,其中包含与各种公司的股票表现相关的数据(包括当天的最高价格等)。我们的Web应用程序不能直接请求和获取数据库中的数据,而是必须使用某些API与数据库通信。因此,如果我们想获取与任何特定股票相关的数据,所发生的过程可以分为四个步骤:
- 我们的应用程序告诉API我们想获取与特定股票相关的数据。
- API接受请求并将其发送到服务器/数据库。
- 有关该股票的数据从服务器/数据库发送回API。
- API最终向我们提供所需的数据。
这就是API在我们(移动/网络应用程序用户)和服务器/数据库之间充当中介的方式。

JSON(JavaScript对象表示法): JSON或JavaScript对象表示法是一种用于表示、存储和传输数据的格式。JSON数据非常容易理解,可读性强。数据以 键值对 的形式存储,类似于JavaScript对象,这些键值对之间用逗号分隔。
示例: JSON对象的一个简单示例。
{
"name" : "YourName",
"age" : 22,
"isMarried" : false,
"education" : [
{"BTech" : "College1"},
{"MTech" : "College2"}
]
}
这是一个以JSON格式存储的数据的简单示例。在这里,“ name ”,“ age ”,“ isMarried ”和“ education ”是键,而冒号(:)后面的数据是与键对应的值。
键必须是字符串类型,但值可以是任何类型(数字、字符、字符串、数组、布尔或其他JavaScript对象)。
使用 点(.) 可以获取与任何键关联的值。例如,如果我们想要获取与“name”键关联的值,我们可以写“theObjectGivenAbove.name”。
var name = theObjectGivenAbove.name;
同样,如果我们想要获取与“age”键关联的值,则我们将写成“theObjectGivenAbove.age”,以获取与“age”键关联的值。
注意: 这里,“education”键对应的值是一个对象数组。因此,“theObjectGivenAbove.education”将返回一个对象数组(其中包含键值对),而不是一个单一的值。假设我们想要获取与“BTech”键对应的值。我们需要按照以下步骤进行:
- 我们首先获得与键“education”关联的数组。
var educationArray = theObjectGivenAbove.education;
- 现在我们已经获得了数组,我们将获得上面获得的数组的第一个元素。
var firstElementOfEducationArray = educationArray[0];
- 我们已经获得的元素是一个对象(“BTech”: “College1”),为了获得与“BTech”键关联的值,将使用点(.)。
var requiredValue = firstElementOfEducationArray.BTech;
按照上述步骤,我们可以获得与BTech键关联的值。将这三个步骤组合起来,我们得到:
var educationArray = theObjectGivenAbove.education;
var firstElementOfEducationArray = educationArray[0];
var requiredValue = firstElementOfEducationArray.BTech;
考虑另一个示例:
{
"nameOfPerson" : "Mike",
"age" : 29,
"isEmployed" : "Birla Innovation Group",
"partner" : {
"name" : "Jenny",
"age" : 28,
"isEmployed" : "BlueRay Technologies"
}
}
在上述的 pre tag (预格式化文本标签) 中,显示了一个带有一些键值对的 JSON 对象。需要注意的一点是,“partner” 键关联的值本身也是一个对象。假设我们想要找到“Mike”的合作伙伴的名字(获取合作伙伴对象中的“name”键的值),我们可以按照以下步骤进行:
- 获得与“partner”键关联的对象
var partnerObject = objectGivenAbove.partner;
- 现在我们已经得到了与“partner”键对应的对象,我们将再次使用点(.)来从partnerObject中获取与“name”键对应的值。
var nameOfPartner = partnerObject.name;
类似地,我们可以获得整个对象中与任何键对应的值。
我们关注 JSON 的原因是使用 API 获取的数据是以 JSON 格式获取的,因此对于阅读和获取这种格式的数据有一些了解非常有帮助。现在我们熟悉了这些基本术语,让我们继续。
构建我们的应用程序: 现在我们知道 API 是做什么的,但我们能在我们的应用程序中使用哪个 API 呢?幸运的是,互联网上有很多免费的 API 可供我们使用,允许我们与大型组织或公司的服务器或数据库进行通信。
我们要在这里使用的 API 来自名为 RapidAPI.com 的网站,API 的名字是“Latest Stock Price”,它将允许我们获取在 National Stock Exchange(NSE)上列出的股票的数据。
您需要按照以下步骤获取对 API 的访问权限:
步骤1: 前往 RapidAPI 网站或打开 RapidAPI.com,登录并在搜索栏中搜索“Latest Stock Price”API

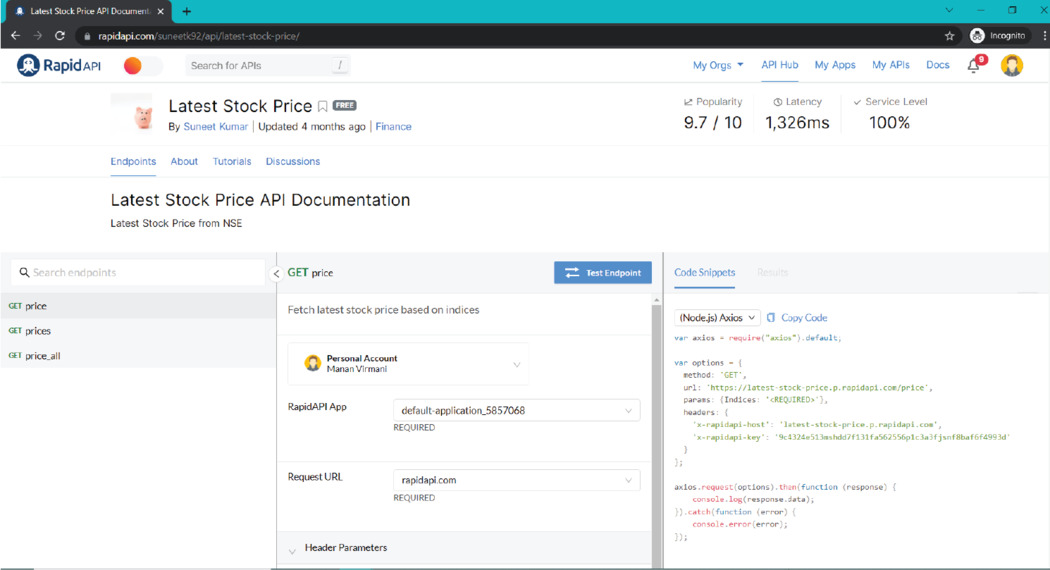
步骤2: 您将进入API playground页面,该页面将列出API的必要详细信息。 (如下图所示的页面)

步骤3: 每个使用API进行代码集成的开发者都会被分配一个 独特的API密钥 。例如,如果我想要在我的Web应用程序中集成最新的股票价格API,我将会被提供一个唯一的API密钥,在服务器/数据库上使用该API进行通信时需要该密钥。
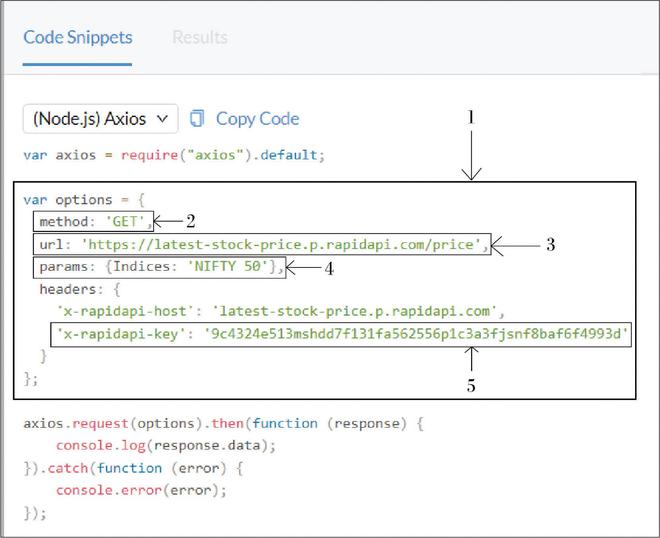
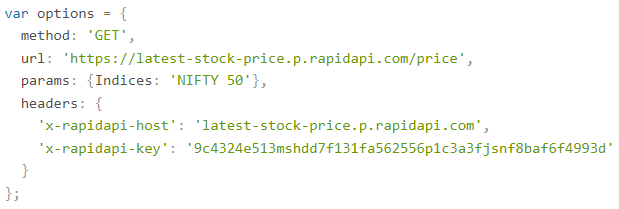
右下角有一个如下图所示的部分:

- 这个组合黑盒表示与API相关的所有详细信息,包括API密钥,关于API的说明以及与数据库的通信方式。
-
“GET”表示我们只会从数据库获取数据,并且不会向服务器/数据库发送或发布任何数据。
-
表示API的URL,即允许我们访问API及其功能和特性的地址或链接。
-
表示我们将获取与NIFTY50或在国家证券交易所上市的50家公司相关的数据。
-
表示我们的唯一API密钥。
所以现在我们已经得到了API和API密钥,我们可以在我们的Web应用程序中使用这些详细信息。
设置我们的NodeJS应用程序: 如果您对NodeJS的基础知识不熟悉,可以参考以下文章: https://www.geeksforgeeks.org/introduction-to-node-js/
按照以下步骤设置我们的应用程序:
- 创建一个名为“StockMarketAPI”的新文件夹。
-
创建一个名为“Server.js”的新文件。
-
在文件夹中打开终端/GitBash并运行以下命令。
npm init -y
项目结构: 上述命令用于在我们的项目文件夹中初始化npm。目前,项目结构应如下所示:

4. 现在,我们已经初始化了npm。下一步是安装我们项目中需要的node模块。为了在我们的项目中使用API,我们将使用一个名为“axios”的node包。运行以下命令安装该软件包。
$npm i axios
项目结构: 现在,项目文件夹应如下所示:

现在我们已经获得了API详细信息,初始化了npm,并安装了axios,我们现在可以继续编写代码,允许我们使用API从股票市场数据库中获取详细信息。
按照以下步骤操作:
- 首先,我们需要告诉我们的NodeApp,我们要引用node package “ axios ”。为此,我们需要在Server.js文件中写入下面的代码。通过写入下面这一行简单的代码,我们允许Node在我们的应用程序中使用名为“axios”的包。
var axios = require("axios").default;
- 现在,在这一步之后,我们需要复制并粘贴API仪表板中 给出的options变量 。

您可以复制下面的代码或从API仪表板中复制它。下面的代码只是一个名为“object”的简单变量,其中包含我们正在使用的API的详细信息。我们使用了一个名为“options”的变量,其中包含了与我们正在使用的API相关的所有详细信息。
var options = {
method: 'GET',
url: 'https://latest-stock-price.p.rapidapi.com/price',
params: {Indices: 'NIFTY 50'},
headers: {
'x-rapidapi-host': 'latest-stock-price.p.rapidapi.com',
'x-rapidapi-key': 'YOUR API KEY’
}
};
- 现在,我们需要编写代码,以使我们能够使用API从数据库中获取数据。下面的代码基本上是 在通过API发送请求后从数据库中获取响应的部分 。
我们使用“axios”包来从服务器请求与不同股票相关的数据使用我们的API。
axios.request(options).then(function(response) {
var dataFromResponse = response.data;
console.log(dataFromResponse);
}).catch(function(error) {
console.error(error);
});
在上面的代码中,我们使用options变量来使用安装的axios包向服务器/数据库发出请求。
“ .then ”表示在我们通过axios发出请求后,将调用一个回调函数,该回调函数以“response”作为参数,该参数是从服务器/数据库获取到的响应,并记录我们从响应中获得的任何数据。
“ .catch ”用于检测我们发送的请求中是否存在错误,或者服务器的响应是否出现问题,并记录发生的任何错误。
Server.js: Server.js文件中的整个代码如下所示。
var axios = require("axios").default;
var options = {
method: 'GET',
url: 'https://latest-stock-price.p.rapidapi.com/price',
params: {Indices: 'NIFTY 50'},
headers: {
'x-rapidapi-host': 'latest-stock-price.p.rapidapi.com',
'x-rapidapi-key': 'YOUR API KEY'
}
};
axios.request(options).then(function (response) {
var dataFromResponse = response.data;
console.log(dataFromResponse);
}).catch(function (error) {
console.error(error);
});
运行代码: 现在,通过执行下面给出的命令来启动服务器:
$node server.js
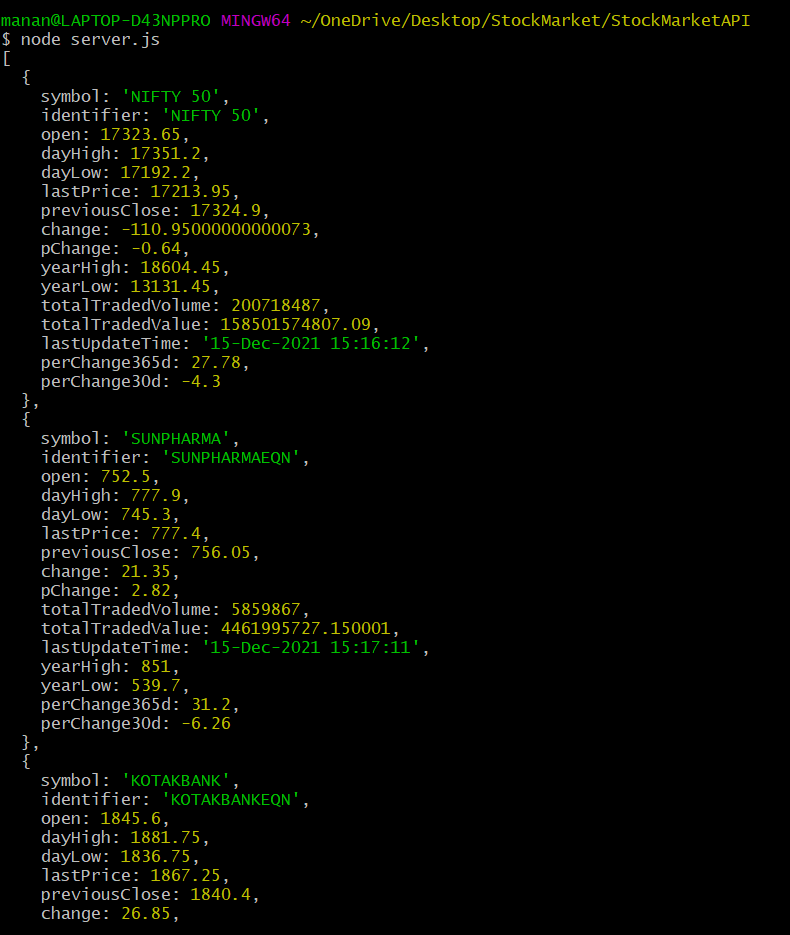
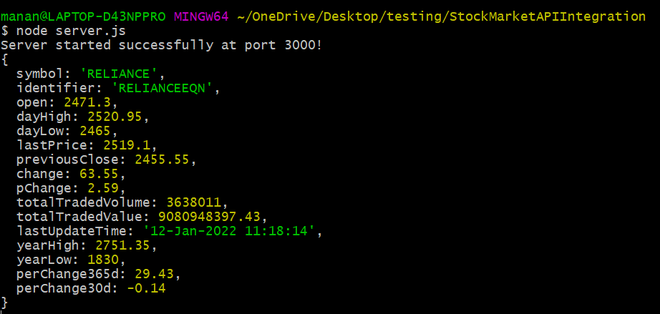
一旦我们按下Enter键,我们会看到从数据库接收到的非常大的数据在命令行中被记录下来。这是因为当我们启动服务器时,所有写在Server.js中的代码都会被执行,这些代码包括使用API与数据库/服务器进行通信的部分,并且我们还编写了代码来记录从服务器获取到的所有响应数据,所以我们从API调用中获取的数据被记录在控制台中。

数据的样子如上图所示。
有两点需要注意:
- 我们从服务器/数据库获取的数据是一个 JSON数组 ,根据我们之前的知识,我们可以获取整个数组中任意键的对应值。
-
API响应返回的数组包含与 在国家股票交易所上市的公司的股份 相关的详情。
数组中的每个对象都有一个名为“ symbol ”的 键 ,其值表示数据所关联的 股票的符号 。
例如,我们想要只获取与“ RELIANCE ”(数组中的第i个元素)相关的详情,那么我们必须写dataFromResponse[i]来获取所需的详情。现在,如果我们再次在命令行中使用“node server.js”命令运行服务器,这次我们只会得到与“RELIANCE”相关的数据,而不是更多的数据。
如果我们想要查看其他股票的开盘价,比如“ WIPRO ”(数组中的第k个元素),首先我们必须使用以下方法获取整个对象:
var wiproObject = dataFromResponse[k];
然后,使用点(.)可以获取与键“open”对应的值,使用:
var openingPrice = wiproObject.open;
我们可以使用以下代码记录开盘价格:
console.log(openingPrice);
同样地,我们可以通过获取从服务器获得的响应中与不同键相关联的值来找到与印度国家股票交易所上市的任何股票相关的任何数据。
提供简单的用户界面: 为此,我们必须制作一个 带有简单表单标签的HTML页面 ,其中将列出所有的股票。一旦用户选择任何股票并点击搜索按钮,将会 生成一个POST请求 ,我们将必须编写代码来处理该POST请求并向用户提供适当的数据。
创建一个名为 StockMarketAPIIntegration 的新文件夹。以下是您需要遵循的详细步骤。第一步与设置我们的Node应用程序(安装npm和所需的软件包)相关,步骤2-8包括完成我们的web应用程序。
步骤1:
- 创建一个名为“StockMarketAPIIntegration”的新文件夹。
-
创建一个名为“Server.js”的新文件。
-
在文件夹中打开终端/GitBash并运行下面的命令:
npm init -y
以上命令用于在我们的项目文件夹中 初始化npm 。
项目结构: 目前,项目结构应如下所示。

步骤2: 创建一个简单的带有表单的HTML页面,其中包含一个下拉菜单,其中将列出股票。在下面的代码中,我们编写了HTML代码,创建了一个下拉菜单,用户可以从中选择一只股票并获取与之相关的详细信息。
由于NIFTY50中前50只股票的列表经常变动,我们只列出了那些一直存在于NIFTY50前50只股票列表中的一些股票(例如TCS、Infosys、ICICI Bank等)。
我们正在创建一个HTML文件,其中包含一个只列出几只股票的下拉菜单(以便操作简化)。用户可以从中选择任何股票并查找相关数据,当用户点击提交按钮时,该表单会向“/data”路由发送POST请求。
index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<style media="screen">
body{
text-align: center!important;
}
</style>
</head>
<body>
<h1>Fetch the Data Related to Any Stock</h1>
<br>
<h2>Select the Stock</h2>
<form class="" action="/data" method="post">
<select class="" name="stockSelected">
<option value="RELIANCE">
RELIANCE
</option>
<option value="INFY">
INFOSYS
</option>
<option value="TCS">
TCS
</option>
<option value="WIPRO">
WIPRO
</option>
<option value="ICICIBANK">
ICICI Bank
</option>
<option value="ITC">
ITC
</option>
</select>
<button type="submit"
name="button">
Fetch Data
</button>
</form>
</body>
</html>
步骤3: 现在我们已经在表单中创建了下拉菜单(它会向/data路由发起一个POST请求),我们现在可以处理与该POST请求关联的响应。
对于 处理GET/POST请求 , 我们需要 **安装 Express 包 ** , 而对于从API中获取数据(如上文所示),则需要 **Axios 包 ** ,我们可以通过在命令行中执行下面给出的命令来安装它们:

步骤4:
现在我们已经安装了所需的包,我们可以在Server.js文件中编写代码来处理请求。现在,我们将在Server.js文件中编写以下代码。
在下面的代码中,我们允许我们的应用程序在端口3000上进行监听。此外,我们在主页路由上处理了一个简单的“get”请求,并在/data路由上处理了一个“post”请求。
我们在Server.js文件中编写代码,首先告诉NodeJS将所需的包(axios和express)包含在我们的应用程序中。然后我们在主页路由(“/”)上处理一个简单的get请求,并发送一个简单的响应。然后我们编写了我们将在Web应用程序中稍后使用的post请求的代码。
Server.js
// Add express in our project
var express = require('express');
// Creating the express app
var app = express();
// The requirement of this package is
// in the later part of the application
// where we will have to fetch data from server
var axios = require("axios").default;
// WE ARE MAKING A SIMPLE GET REQUEST ON HOME ROUTE
// JUST TO MAKE SURE THAT EVERYTHING IS GOING FINE.
app.get("/", function(req, res) {
res.send("We are getting a get request on home(/) route.")
})
// A SIMPLE POST REQUEST ON /DATA ROUTE.
// WE WILL USE THIS IN A WHILE.
app.post("/data", function(req, res) {
res.send("We have got the post request on /data route");
})
// WE ARE ALLOWING OUR APP TO LISTEN ON PORT 3000
var port = 3000;
app.listen(port, function() {
console.log("Server started successfully at port 3000!");
})
你可以通过重新启动服务器来测试一切是否正常。按 ” Ctrl+C ” 或 ” Command+C ” 停止服务器,然后再次输入命令 ” node server.js ” 来重新启动服务器。
输出: 现在打开你的浏览器,在地址栏中输入 “localhost:3000 ”,然后按下Enter键。如果一切顺利,你将会看到如下所示的结果:

步骤5: 现在我们确定一切正常,我们的目标是将我们在第2步创建的Index.html附加到get请求上,或者说当用户访问主页时,他/她应该能够看到我们所创建的Index.html文件(其中包含一个下拉菜单,用户可以从中选择感兴趣的任何股票)。现在,在处理主页路由上的get请求时,我们必须编写以下代码。
这段代码将发送“Index.html”文件(我们在第2步中创建的文件)作为响应,以便用户可以从下拉菜单中选择任何股票。
之前,在主页路由(“/”)的get请求中,我们发送了一个简单的文本响应。现在,我们将我们创建的Index.html文件(其中包含上面列出的股票下拉菜单)作为响应发送给用户,以便用户可以选择他想要了解的股票。
其余的代码与之前相同,只有我们处理get请求的部分稍有不同。
Server.js
app.get("/", function(req, res) {
// This will send the index.html file
// (containing a dropdown where all stocks are listed)
// on our home page as response
res.sendFile(__dirname + "/index.html");
})
再次按下“Ctrl+C”或“Command+C”停止服务器,并再次输入“node server.js”启动。
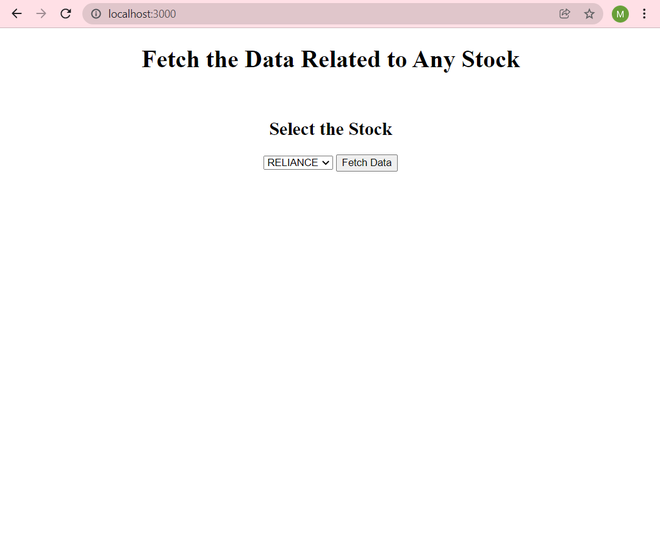
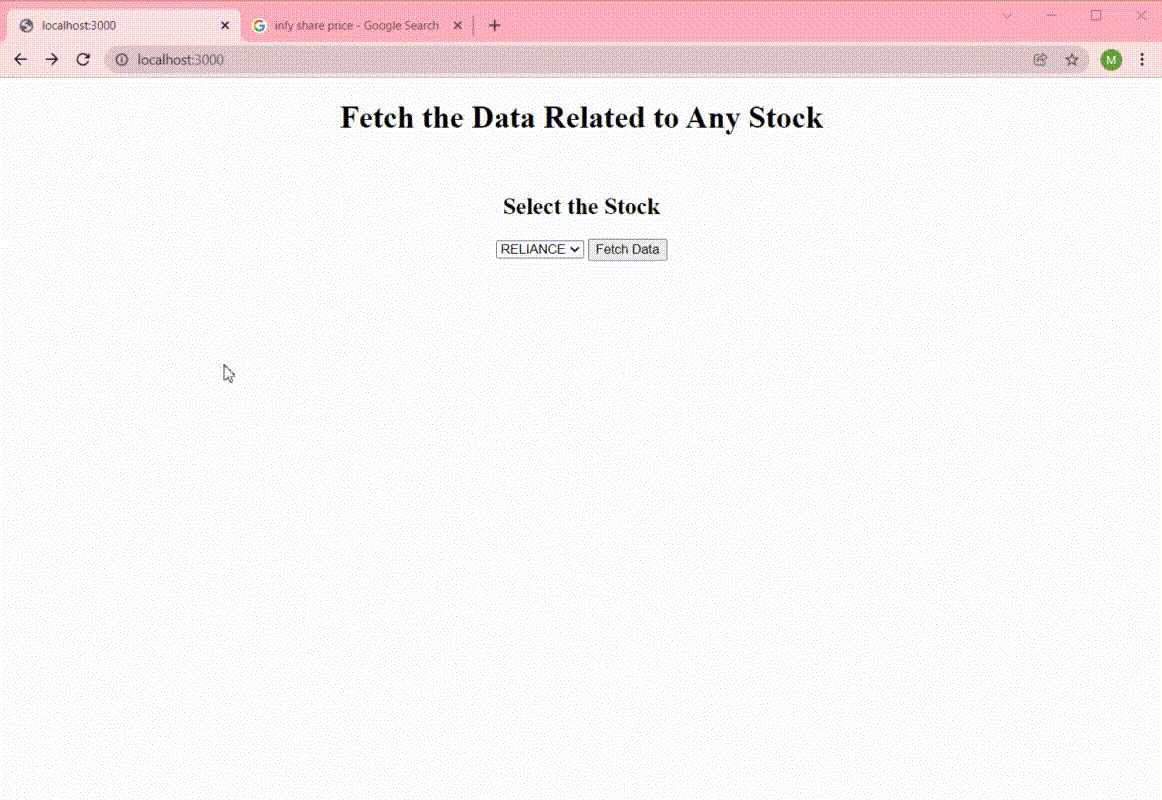
输出: 现在,如果您在浏览器中访问主页路由,即“localhost:3000”,您将看到我们的Index.html文件(我们在第2步中创建的文件),其中包含一个下拉菜单,列出了所有股票。

现在,在我们的主页路由上,我们得到了我们的Index.html文件,其中有一个下拉菜单,列出了所有的股票。所以基本上我们正确处理了“get”请求。现在,如果我们点击“Fetch Data”按钮,我们的表单会在“/data”路由上发起一个post请求,如果你注意到, 我们已经在第三步中编写了处理“/data”路由的“post”请求的代码 ,所以现在,如果我们点击“Fetch Data”按钮,我们的Index.html文件会在/data路由上发起post请求,/data路由内的代码将被执行,也就是说,我们将会看到下面图片中的响应:

步骤6:
现在我们的应用程序运行正常,但问题是,当用户从主页点击“获取数据”按钮时,除了进行一次发布请求并显示示例消息外,什么也不发生。现在,我们要做的是,我们必须找出用户选择了哪只股票,然后调用我们的API并从API返回的响应中提取与该股票相关的数据。
为了查找用户从表单中选择了什么,我们必须安装“body-parser”软件包,并编写下面的代码,以便让body-parser正常工作。
要安装“ body-parser ”软件包,请在命令行中执行以下命令:
$npm install body-parser
将下面的代码写在Server.js文件的顶部,但要在我们写入express包的“require”语句之后。在下面的代码中,我们只是 告诉node在我们的应用程序中包含body-parser包 ,其他 一切保持不变 ,与以前的代码 完全相同 。
Server.js中的代码与前一步几乎相同。我们已经添加了代码,以在我们的应用程序中包含并使用body-parser。
// SERVER.JS
// WE HAVE TO TELL NODE THAT WE REQUIRE
// EXPRESS PACKAGE IN OUR PROJECT.
var express = require('express');
// CREATING OUR APP.
var app = express();
// TELLING NODE THAT WE REQUIRE BODY-PARSE
// R PACKAGE IN OUR PROJECT.
var bodyParser = require('body-parser');
// Allowing our app to use the body parser package.
app.use(bodyParser.urlencoded({extended:false}))
// TELLING NODE THAT WE REQUIRE AXIOS PACKAGE IN OUR PROJECT.
var axios = require("axios").default;
// Code below is same as that as shown in the prev step.
我们已经安装了body-parser软件包,现在可以编写代码(在我们处理/data路由上的post请求的部分)来找出用户从下拉菜单中选择了哪个股票。
- 在下面的代码中,首先我们创建了一个名为options的变量(我们可以像之前那样从API仪表板复制粘贴),其中包含API的所有细节。
- 然后,我们使用body-parser软件包来提取用户从下拉菜单中选择的股票代码。
- 最后,我们使用“axios”软件包进行API调用,并从API返回的响应中提取所需的数据(以JSON格式),并将其打印在控制台上。
Server.js
// OPTIONS VARIABLE THAT CONTAINS THE INFO
// RELATED TO THE API WE ARE GOING TO USE
// TO FETCH DATA OF THE STOCK THAT USER HAS SELECTED.
var options = {
method: 'GET',
url: 'https://latest-stock-price.p.rapidapi.com/price',
params: {Indices: 'NIFTY 50'},
headers: {
'x-rapidapi-host': 'latest-stock-price.p.rapidapi.com',
'x-rapidapi-key': 'YOUR-UNIQUE-API-KEY'
}
};
// EVERYTHING EXCEPT THE POST REQUEST
// SECTION IS SAME AS EARLIER.
app.post("/data", function(req, res) {
// res.send("We have got the post request on /data route");
// req.body represents the data we have got from
// the post request that has been made
//.stockSelected is the “name” property of
// dropdown(in Index.html)
// which represents that we want the data that
// is selected from the dropdown.
var itemSelectedFromDropdown = req.body.stockSelected;
// WE LEARNT HOW WE CAN MAKE API CALL USING AXIOS
// BELOW WE ARE MAKING THE API CALL AGAIN TO FETCH
// THE DATA THAT IS REQUIRED BY THE USER
// BASED ON THE STOCK SELECTED.
axios.request(options).then(function (response) {
var dataFromResponse = response.data;
// dataFromResponse variable is a complete
// array containing list of all stocks
// listed in NIFTY50
for(var i = 0; i<dataFromResponse.length; i++){
// we iterate through the whole array to find
// the index of the stock which is
//selected by the user from the drop-down.
if(dataFromResponse[i].symbol == itemSelectedFromDropdown){
// We have got the index of stock which user has selected
// logging the data in the console related to that stock
console.log(dataFromResponse[i]);
}
}
}).catch(function (error) {
console.error(error);
});
});
以上代码所做的工作的详细解释:
- 首先,我们在Server.js文件中添加了一个options变量,其中包含与API相关的所有细节。
- 然后,我们使用app.post(“/data”, function(){})来处理在/data路径上的post请求。
- 然后,我们获取了随post请求一起传输的表单数据(使用req.body),并且.stockSelected表示用户在下拉列表中输入的值(或者从下拉列表中选择的值)。
- HTML表单中针对特定股票(在步骤2中创建的表单)的值以其相应的符号命名(以便为您简化工作)。例如,(在Index.html文件中),下拉列表中的第二个选项是“INFOSYS”股票,用
<option value="INFY">INFOSYS</option>表示。在这里,INFOSYS的值被赋予为INFY,这是该股票的符号。同样,下拉列表中的第五个选项是“ICICI Bank”,其股票符号为“ICICIBANK”,因此,我们将与该股票对应的值命名为其符号名(<option value="ICICIBANK">ICICI Bank</option>)。
我们有意将所有值(在下拉选项标签中)按照其符号进行编写,以便为您简化操作。
简而言之,当我们写req.body.stockSelected时,它基本上表示对应股票的符号,我们可以使用该符号从API响应中提取所需数据。
- 最后,我们发出一个API请求,获取用户选择的股票的数据(使用上述步骤确定),并将该数据记录在控制台中。
您可以通过执行之前的相似步骤再次启动服务器。
现在,如果在主页上选择任何股票并点击“获取数据”按钮, 您将在控制台中看到与所选股票相关的数据 ,如下图所示:

步骤7: 现在我们必须以这样的方式编写代码,使得post请求的响应以HTML形式呈现,包含了根据用户选择的股票获取的所有数据。
为了实现这一点,我们必须稍微修改我们的post请求处理部分(仅此一次)。我们在Nodejs的res.send()方法中编写简单的HTML代码。
Server.js文件中的一切都是相同的,除了post请求处理部分,我们在res.send()方法中编写了附带所需股票数据的HTML代码(用于向用户返回响应)。
Server.js
// EVERYTHING EXCEPT THE POST REQUEST
// SECTION IS SAME AS EARLIER.
// HANDLING THE POST REQUEST ON /DATA ROUTE.
app.post("/data", function(req, res) {
var itemSelectedFromDropdown = req.body.stockSelected;
axios.request(options).then(function (response) {
var dataFromResponse = response.data;
for(var i = 0; i<dataFromResponse.length; i++){
if(dataFromResponse[i].symbol == itemSelectedFromDropdown){
var dataOfStock = dataFromResponse[i];
res.send("<html><body> <h1><strong> " + dataOfStock.symbol + "</strong></h1>"+
"<h1> Open: " + dataOfStock.open + "</h1>" +
"<h1> Day High: "+ dataOfStock.dayHigh + "</h1>" +
"<h1> Day Low: "+ dataOfStock.dayLow + "</h1>" +
"<h1> Last Price: "+ dataOfStock.lastPrice + "</h1>" +
"<h1> Previous Close: "+ dataOfStock.previousClose + "</h1>" +
"<h1> Year Low: "+ dataOfStock.yearHigh + "</h1>" +
"<h1> Year Low: "+ dataOfStock.yearLow + "</h1>" +
"<h1> Last Update Time: "+ dataOfStock.lastUpdateTime + "</h1>" +
"</body></html>")
}
}
}).catch(function (error) {
console.error(error)
});
});
这是关于我们在上面的代码中所做的完整解释:
- 我们创建了一个名为dataOfStock的变量,其中包含用户选择的库存数据。现在我们可以使用点(.)来获取库存的任何属性(例如:开盘价、最高价、最低价等)。
- 此外,我们尝试以系统化的方式向用户呈现数据,因此我们已经写入了属性以及其值(使用上面创建的dataOfStock变量通过点(.)获取)。
这里需要注意的一点是,在处理post请求时,我们也可以在res.send()方法中发送HTML代码, 方法是使用双引号来包裹HTML代码 (确保编写HTML代码时不会出现任何错误)。现在我们已经编写了整个代码,是时候运行我们的应用程序了。
现在我们已经完成了我们的应用程序,它从股票市场数据库中获取数据并提供给我们的终端用户。
完整代码:
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style media="screen">
body{
text-align: center!important;
}
</style>
</head>
<body>
<h1>Fetch the Data Related to Any Stock</h1>
<br>
<h2>Select the Stock</h2>
<form class="" action="/data" method="post">
<select class="" name="stockSelected">
<option value="RELIANCE">
RELIANCE
</option>
<option value="INFY">
INFOSYS
</option>
<option value="TCS">
TCS
</option>
<option value="WIPRO">
WIPRO</option>
<option value="ICICIBANK">
ICICI Bank
</option>
<option value="ITC">
ITC
</option>
</select>
<button type="submit" name="button">
Fetch Data
</button>
</form>
</body>
</html>
Server.js
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// Allowing our app to use the body parser package.
app.use(bodyParser.urlencoded({extended:false}))
var axios = require("axios").default;
var options = {
method: 'GET',
url: 'https://latest-stock-price.p.rapidapi.com/price',
params: {Indices: 'NIFTY 50'},
headers: {
'x-rapidapi-host': 'latest-stock-price.p.rapidapi.com',
'x-rapidapi-key': '9c4324e513mshdd7f131fa562556p1c3a3fjsnf8baf6f4993d'
}
};
app.get("/", function(req, res) {
res.sendFile(__dirname + "/index.html");
});
// HANDLING THE POST REQUEST ON /DATA ROUTE.
app.post("/data", function(req, res) {
var itemSelectedFromDropdown = req.body.stockSelected;
axios.request(options).then(function (response) {
var dataFromResponse = response.data;
for(var i = 0; i<dataFromResponse.length; i++){
if(dataFromResponse[i].symbol == itemSelectedFromDropdown){
var dataOfStock = dataFromResponse[i];
res.send("<html><body> <h1><strong> " + dataOfStock.symbol + "</strong></h1>"+
"<h1> Open: " + dataOfStock.open + "</h1>" +
"<h1> Day High: "+ dataOfStock.dayHigh + "</h1>" +
"<h1> Day Low: "+ dataOfStock.dayLow + "</h1>" +
"<h1> Last Price: "+ dataOfStock.lastPrice + "</h1>" +
"<h1> Previous Close: "+ dataOfStock.previousClose + "</h1>" +
"<h1> Year Low: "+ dataOfStock.yearHigh + "</h1>" +
"<h1> Year Low: "+ dataOfStock.yearLow + "</h1>" +
"<h1> Last Update Time: "+ dataOfStock.lastUpdateTime + "</h1>" +
"</body></html>")
}
}
}).catch(function (error) {
console.error(error)
});
});
var port = 3000;
app.listen(port, function() {
console.log("Server started successfully at port 3000!");
});
现在我们可以使用API获取数据,我们可以创建更复杂的应用程序(例如,我们可以使用数据根据过去几年的表现来提供任何股票的完整分析),我们也可以尝试不同的API。
由于这篇文章有点长,下面是我们所做的事情的简要总结:
- 首先,我们了解了API以及JSON或JavaScript对象表示法。
- 然后我们搜索了一个免费的股票市场API(最新股票价格API),它可以为我们提供从股票市场数据库中获取详细信息的功能,我们还获取了我们的唯一API密钥,稍后在文章中将其用于options变量中。
- 然后我们学习了如何使用名为“axios”的节点包来获取数据。我们安装了该包,并使用它通过API发起了一个简单的请求,并在控制台中记录了结果。
- 然后我们创建了一个新文件夹,安装了npm和所需的包,并开始构建我们的Web应用程序。为此,我们首先创建了一个简单的HTML表单,在服务器端,我们安装了Express来处理get和post请求,使用Axios进行API调用,并使用body-parser从Index.html中提取用户在下拉列表中选择的股票。
- 然后我们编写了“get”和“post”请求的代码,在主页路由上的get请求中,我们发送了一个我们创建的HTML表单,在数据路由上的post请求中,我们使用body-parser来了解用户选择了哪个股票,并发送与该特定股票相关的数据。
输出: 再次重启服务器,然后在Web浏览器中运行“localhost:3000”。您将看到我们的应用程序运行如下所示。

 极客教程
极客教程