如何创建一个简单的Web服务器,通过“readFile”函数读取给定磁盘上的给定文件
要创建一个Web服务器,我们需要使用 require() 方法导入 http 模块,并使用HTTP模块的 createServer() 方法创建一个服务器。
语法:
const http = require('http')
const server = createServer(callback).listen(port,hostname);
现在,在createServer()方法的回调中,我们需要从本地目录中读取文件并使用我们的服务器进行服务。为此,我们需要导入 ‘fs’ 模块并使用其 readFile() 方法。
语法:
导入’fs’模块:
const fs = require('fs')
fs.readFile():
fs.readFile( filename, encoding, callback_function)
一旦我们完成了对文件的阅读,我们需要在我们的服务器上进行呈现。
项目设置: 创建一个文件 serving_files.js 并将其目录设置为您的终端的当前目录。

示例1: 在这个示例中,我们在代码中指定了我们的文件名serving_files.js,所以当我们在浏览器中运行 http://localhost/ 时,我们的文件将被渲染。
serving_files.js
// Import http and fs
const fs=require('fs')
const http = require( 'http')
// Creating Server
http.createServer((req, res) =>{
// Reading file
fs.readFile(`serving_files.js`, function (err,filedata) {
if (err) {
// Handling error
res.writeHead(404);
res.end(JSON.stringify(err));
return;
}
// serving file to the server
res.writeHead(200);
res.end(filedata);
});
}).listen(80,'localhost');
运行该应用程序的步骤: 在终端中运行以下命令以启动服务器:
node serving_files.js
输出:
// Import http and fs
const fs=require('fs')
const http = require( 'http')
// Creating Server
http.createServer((req, res) =>{
// Reading file
fs.readFile(`serving_files.js`, function (err,filedata){
if (err) {
// Handling error
res.writeHead(404);
res.end(JSON.stringify(err));
return;
}
// serving file to the server
res.writeHead(200);
res.end(filedata);
});
}).listen(80,'localhost');

示例2: 在这个示例中,我们不是在我们的代码中指定文件名,而是通过将文件名传递到我们的请求URL中来实现。这样,我们可以通过在我们的请求URL中指定文件名来访问服务器上的任何文件,并且不会被限制为只能检索一个文件。
因此,要打开服务器上的任何文件,我们需要按照以下方式传递我们的请求URL:
http://hostname:port/file_name
在我们的示例中,我们的请求URL将是
http://localhost/serving_files.js
serving_files.js
// Import http and fs
const fs=require('fs')
const http = require( 'http')
// Creating Server
http.createServer((req, res) =>{
// Reading file
fs.readFile(__dirname + req.url, function (err,filedata) {
if (err) {
// Handling error
res.writeHead(404);
res.end(JSON.stringify(err));
return;
}
// serving file to the server
res.writeHead(200);
res.end(filedata);
});
}).listen(80,'localhost');
运行应用程序的步骤: 在终端中运行以下命令启动服务器:
node serving_files.js
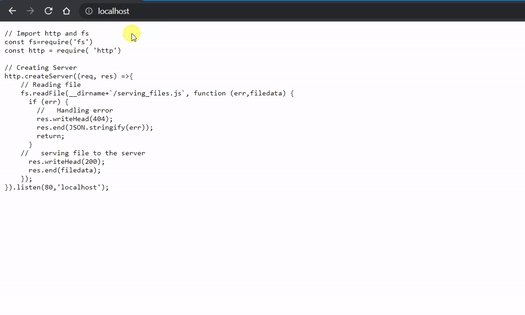
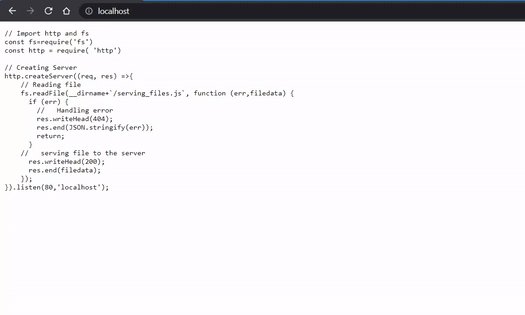
结果:
// Import http and fs
const fs=require('fs')
const http = require( 'http')
// Creating Server
http.createServer((req, res) =>{
// Reading file
fs.readFile(__dirname + req.url, function (err,filedata) {
if (err) {
// Handling error
res.writeHead(404);
res.end(JSON.stringify(err));
return;
}
// serving file to the server
res.writeHead(200);
res.end(filedata);
});
}).listen(80,'localhost');

注意: 在上面的示例中,我们使用了 端口80,即 默认的HTTP端口 。所以,即使我们在请求URL中没有指定端口号,它默认为80。
如果您使用其他端口号,请在请求URL中指定。例如,如果您使用的是8000端口,则您的请求URL应为
http://localhost:8000/serving_files.js
 极客教程
极客教程