如何修复“Metamask停止注入Web3”的错误
首先,让我们了解一些基本术语:
- Metamask: Metamask是一个与以太坊网络交互的加密货币软件钱包。
- web3.js: web3.js是一个集合库,允许您使用HTTP、IPC或WebSocket与本地或远程以太坊节点进行交互。
- 区块链: 区块链是分布式、去中心化、公开分布的数字账本,在网络上存在。几乎所有的加密货币、去中心化应用(dApps)、Defi和NFT都基于区块链技术。
- 以太坊: 以太坊是全球最流行的去中心化、开源区块链技术。智能合约部署在以太坊区块链上。
- dApps: 去中心化应用或dApps是基于区块链的分布式网络上运行的应用程序。
设置web3项目: 要设置web3项目,请参考以下步骤:
- 如何使用Metamask设置Ganache?
- 使用Truffle Framework创建dApps。
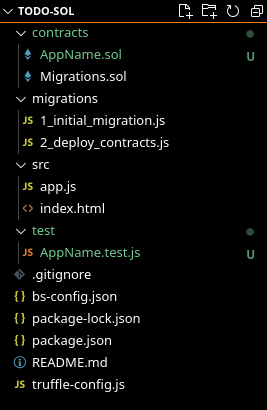
项目结构: 最后,文件夹结构应如下所示:

问题:
可能发生的是,您要么正在进行某个项目的工作,要么正在按照使用旧版本web3.js的教程进行操作。现在,可能会遇到以下错误:
- Metamask停止注入Web3。
- Web3不是一个构造函数。
- 发送交易的“from”字段必须定义。
- (中间值).toBigNumber不是一个函数。
- 无法读取未定义的属性“accounts”。
- 您正在访问MetaMask的window.web3.currentProvider shim。此属性已弃用。
这是因为MetaMask在2021年的某个时候停止了注入web3.js。在一篇博文中,他们写道:
目前MetaMask使用的是Web3@0.20.x,但它不再接收补丁或更新。0.20.x中还缺少一些安全验证,这给我们的用户造成了问题。
移除web3.js是MetaMask简化API并提供最安全稳定的体验的努力的一部分。
如果Dapps希望在2021年初使用一个便捷的库,他们将不得不自行解决。
解决方案:
解决这些错误涉及一系列步骤。
步骤1:
将开发环境和测试框架(“devDependencies”)如truffle,ganache等更新到最新版本。
步骤2:
在应用程序的客户端安装和导入web3.js。
通过npm:
npm install web3
通过CDN:
<script src=”https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js”></script>
注意: 在调用任何开发框架(如truffle-contract)之前导入web3。
步骤3:
按照MetaMask的迁移指南更新任何旧代码。一些常见的示例包括:
加载web3:
window.addEventListener(‘load’, async () => {
// 现代Dapp浏览器...
if (window.ethereum) {
window.web3 = new Web3(ethereum);
try {
// 如果需要,请求帐户访问
await ethereum.enable();
// 现在已公开帐户
web3.eth.sendTransaction({/* … */});
} catch (error) {
// 用户拒绝账户访问...
}
}
// 旧版Dapp浏览器...
else if (window.web3) {
window.web3 = new Web3(web3.currentProvider);
// 始终公开帐户
web3.eth.sendTransaction({/* … */});
}
// 非Dapp浏览器...
else {
console.log(‘检测到非以太坊浏览器。您应该考虑尝试MetaMask!’);
}
}
连接到Ethereum节点
const web3 = new Web3(new Web3.providers.HttpProvider('http://localhost:8545'));
获取账户
const accounts = await ethereum.request({ method: 'eth_accounts' });
发送交易
try {
const transactionHash = await ethereum.request({
method: 'eth_sendTransaction',
params: [
{
to: address,
from: window.web3.currentProvider.selectedAddress,
value: amount,
gasPrice: '20000000000'
},
],
});
// 处理结果
console.log(transactionHash);
} catch (error) {
console.error(error);
}
更新遗留代码后: 更新遗留代码后,使用truffle部署智能合约并运行您的Web服务器。通过登录您的metamask账户或访问ganache区块链上的交易来验证更改。

 极客教程
极客教程