在服务中抛出错误时指定HTTP状态码
在 Express 中,我们可以使用 res.status(–statusCode–) 来设置状态码。让我们使用 Express 创建一个简单的 Web 应用程序并创建一个博客路由,在用户尝试访问该路由时会发送状态码。
语法:
res.status(--statusCode--);
在这里你必须将–statusCode–更改为您想要设置的代码。
创建应用程序:
步骤1:初始化NPM: 在终端中创建和定位项目文件夹,然后输入命令。
npm init -y
它初始化了我们的节点应用程序,并创建了一个package.json文件。
步骤2:安装依赖项: 在终端中定位到您的根项目目录,然后输入命令
npm install express
将Express作为项目的依赖项安装:
步骤3:为首页和博客页创建路由: 让我们创建两个路由,以便用户可以访问首页和博客页。
app.get('/', (req, res) => {
res.send('Hello Geeks!');
});
app.get('/blog', (req, res) => {
res.status(400);
res.send('Error');
});
在博客路由中,我们使用 res.status 函数将状态码设置为 400 ,当用户请求博客页面时会抛出异常。
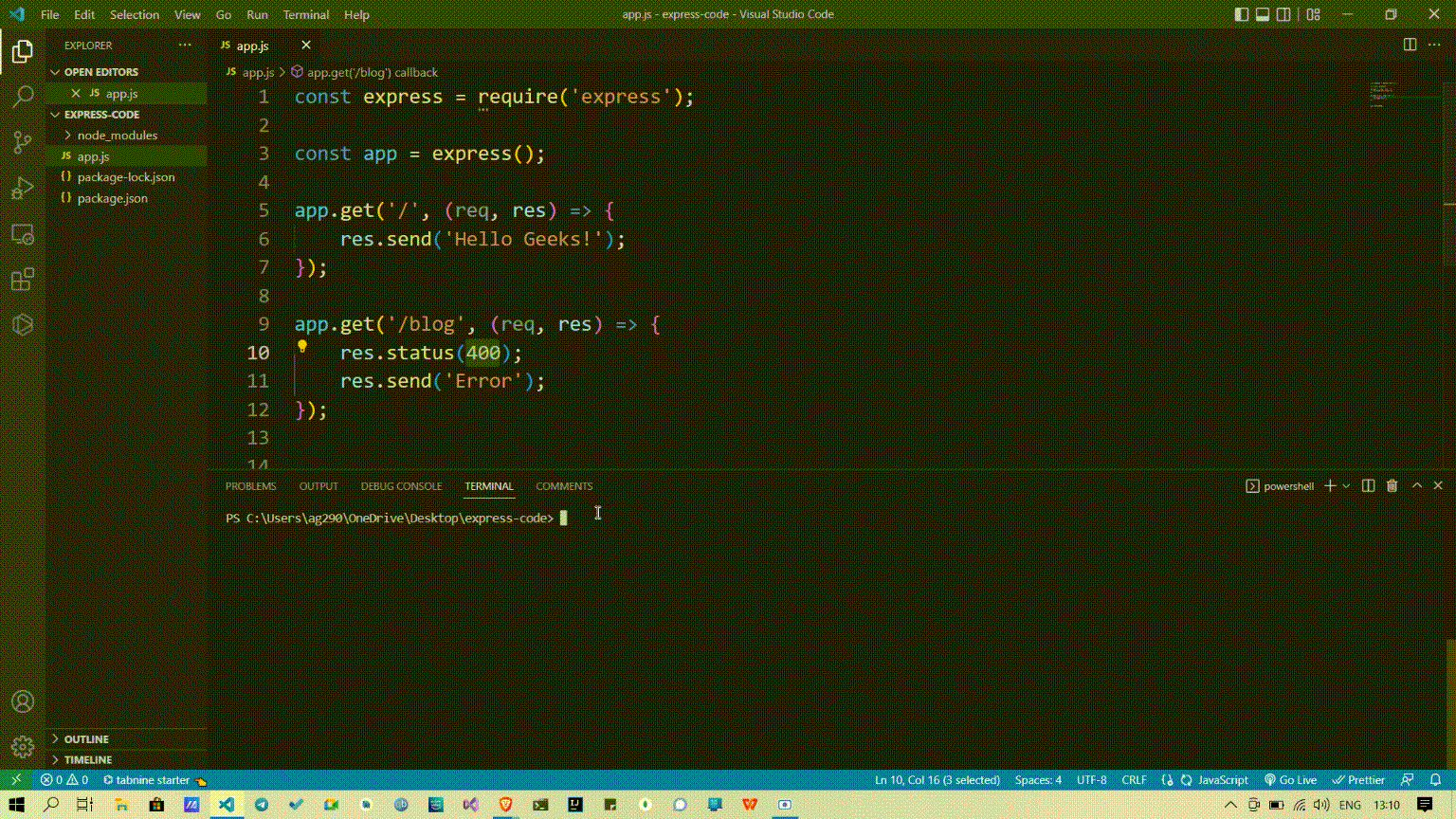
示例1:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello Geeks!');
});
app.get('/blog', (req, res) => {
res.status(400);
res.send('Error');
});
app.listen(3000);
运行应用程序的步骤: 在终端内键入命令以运行您的脚本。
node app.js
输出:

创建应用程序:
步骤1:初始化NPM: 在终端中创建并定位您的项目文件夹,并键入以下命令
npm init -y
它初始化我们的节点应用程序并创建一个package.json文件。
步骤2:安装依赖项: 在终端中定位到您的根项目目录,并键入命令
npm install express
将Express作为项目的依赖项安装:
步骤3:创建产品列表: 让我们创建一个产品数组,并将其设置为常量 products 。
const products = ["Milk", "Sugar"];
步骤4:为主页和产品页面创建路由: 让我们创建两个路由,以便用户可以访问主页和产品页面。
app.get('/', (req, res) => {
res.send('Hello Geeks!');
});
app.get('/products', (req, res) => {
if (products.length === 0) {
res.status(400);
res.send('No products found!');
} else {
res.json(products);
}
});
在产品路由内,我们使用 res.status 函数将状态码设置为 400 ,当没有产品时会抛出异常。如果有产品,则会将列表以 JSON 格式发送。
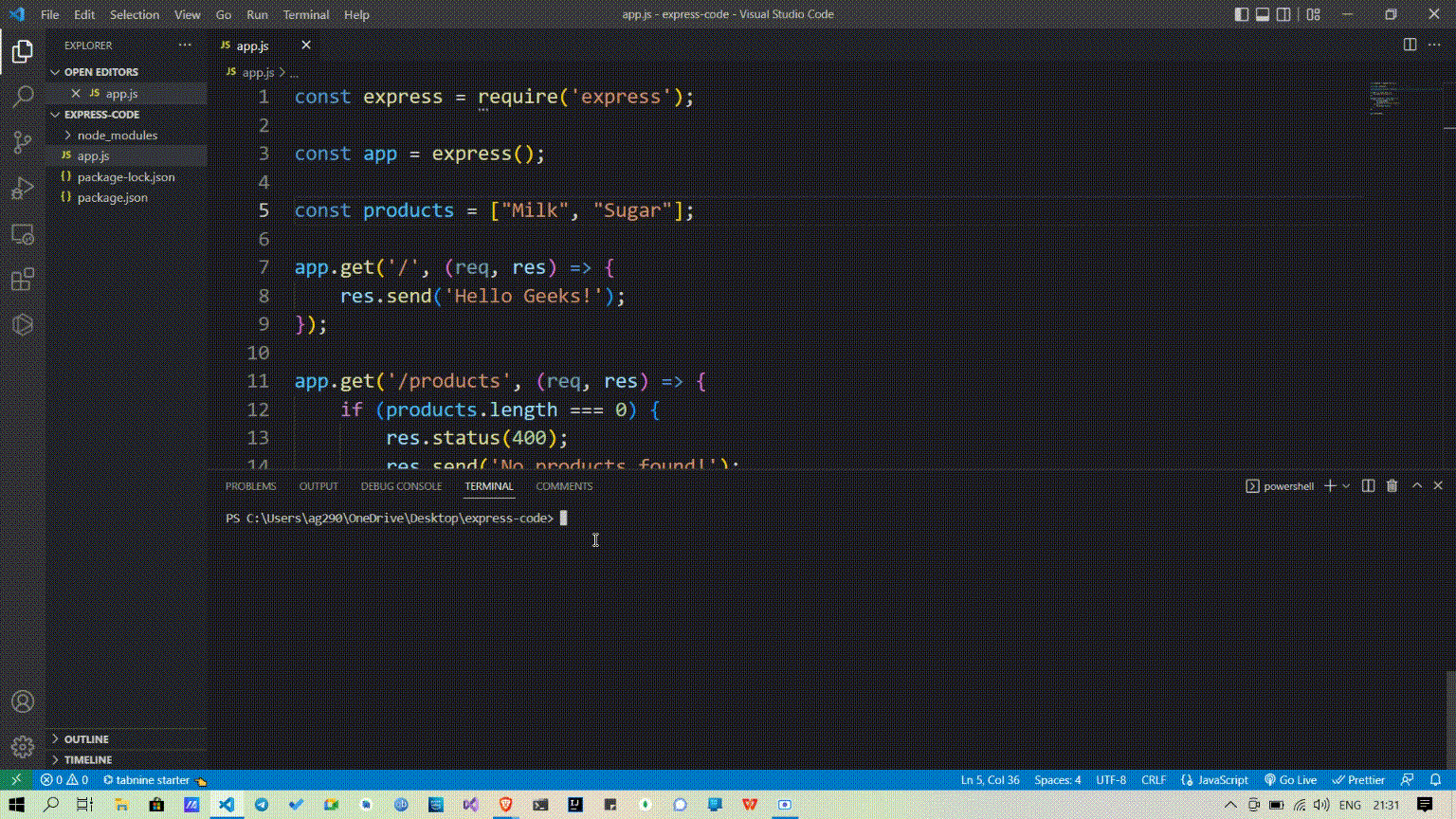
示例2:
const express = require('express');
const app = express();
const products = ["Milk", "Sugar"];
app.get('/', (req, res) => {
res.send('Hello Geeks!');
});
app.get('/products', (req, res) => {
if (products.length === 0) {
res.status(400);
res.send('No products found!');
} else {
res.json(products);
}
});
app.listen(3000);
运行应用程序的步骤: 在终端中键入命令以运行您的脚本。
node app.js
输出:

 极客教程
极客教程