Ember.js MutableArray length 属性
Ember.js 是一个开源的基于模型-视图-控制器(MVC)架构用于开发大型客户端网页应用程序的JavaScript框架。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并增加生产力。目前它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
length 属性用于检索数组的长度。
语法:
返回值: 数组的长度。
安装步骤: 要运行以下示例,您需要拥有一个ember项目。为了创建一个,您需要先安装ember-cli。在终端中写入以下代码:
现在你可以通过键入以下代码来创建项目:
要启动服务器,请键入:
示例1
输入以下代码以生成该示例的路径:
app/routes/richest-people.js
app/controllers/richest-people.js
app/template/richest-people.hbs
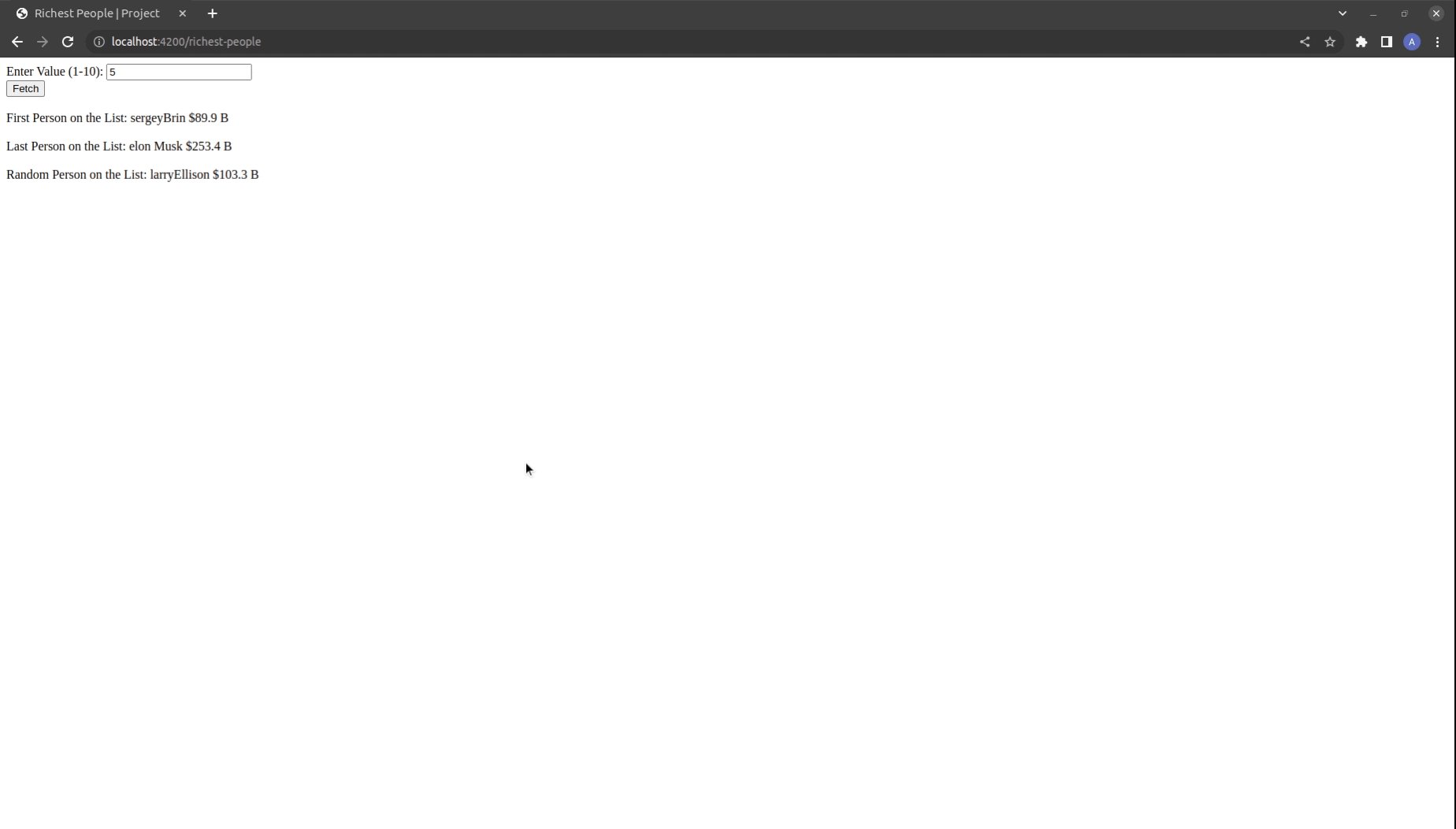
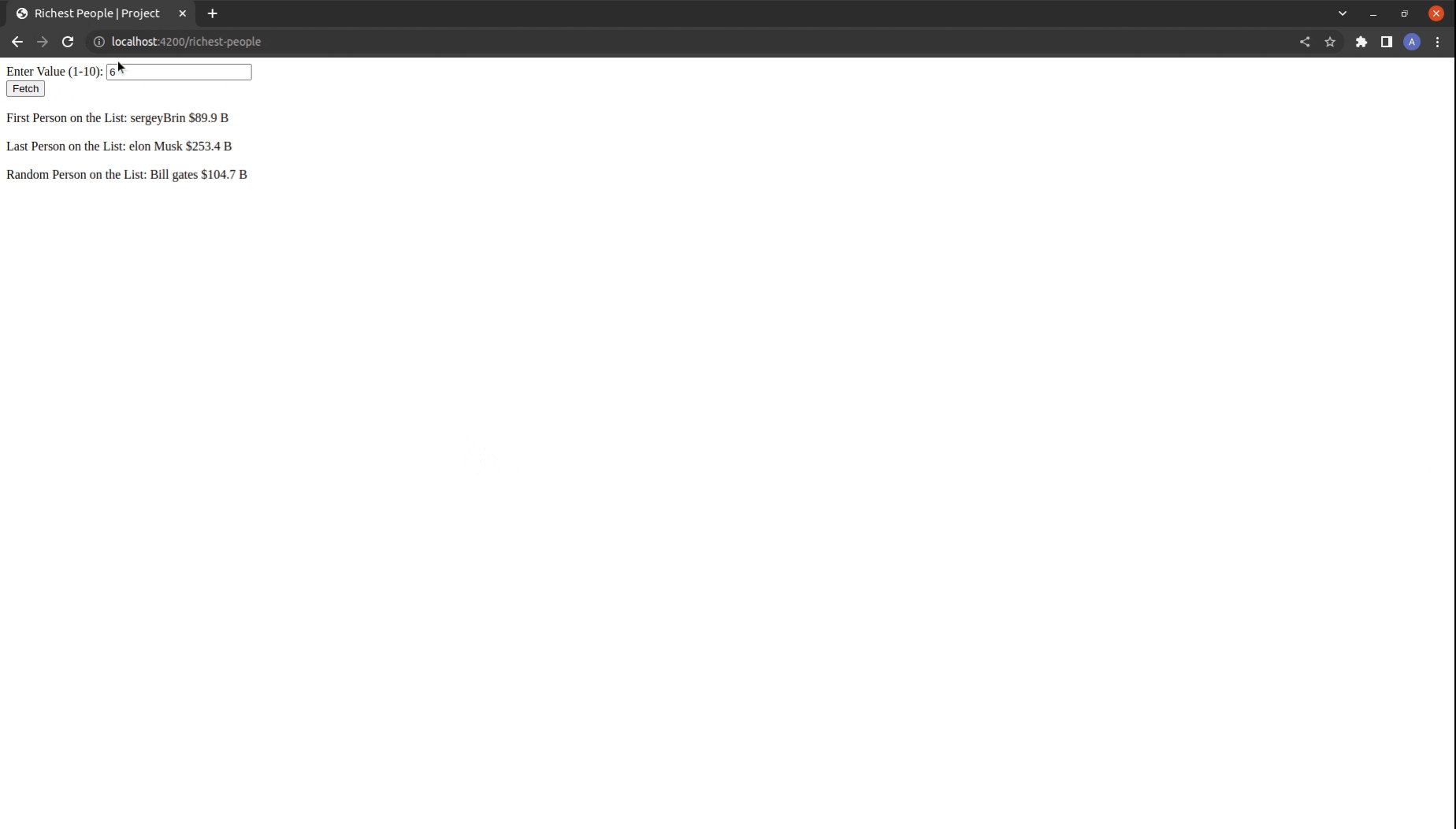
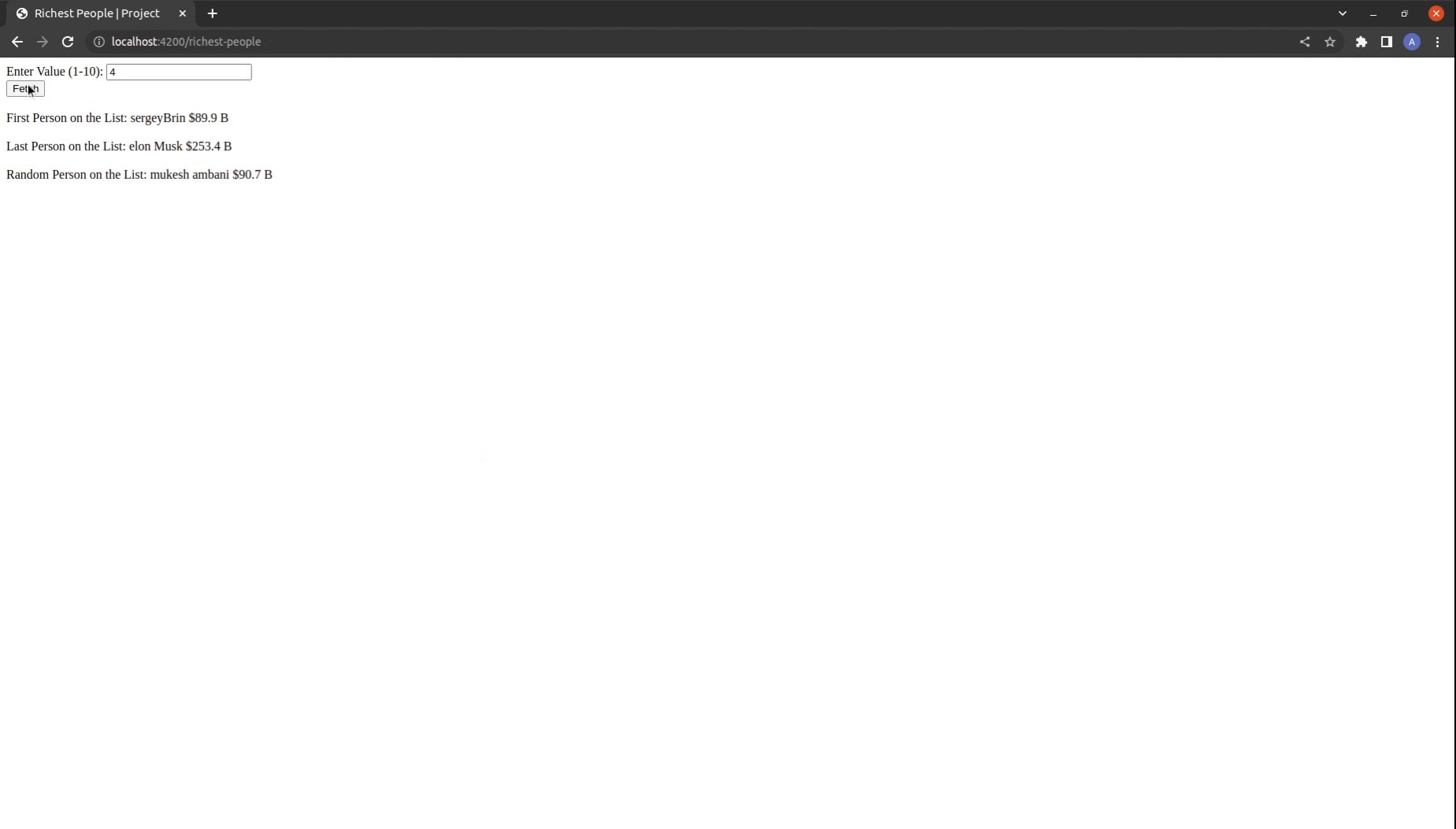
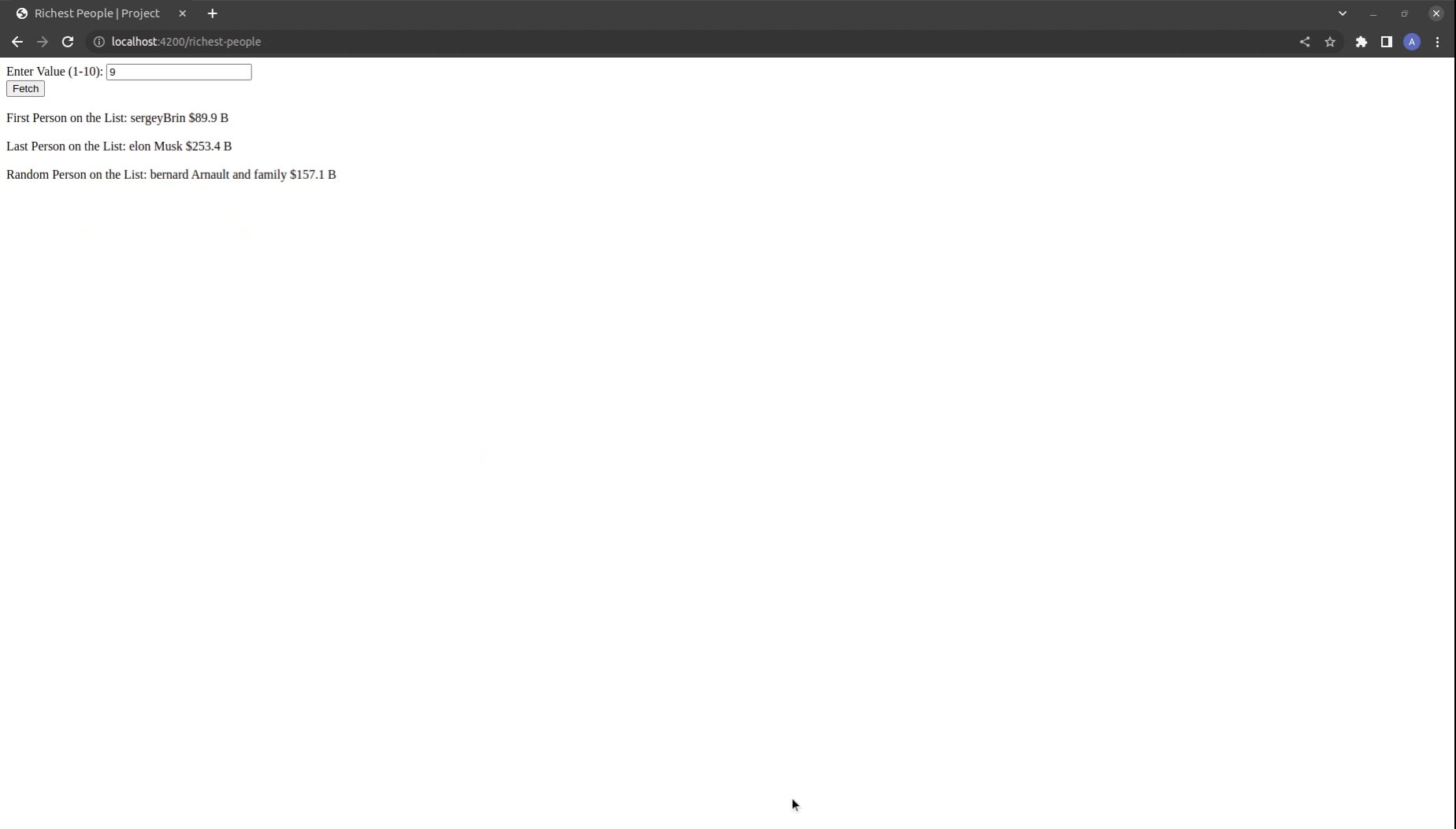
输出: 访问 localhost:4200/richest-people 查看输出

示例2
输入以下代码以生成此示例的路由代码:
app/routes/notepad.js
app/controllers/notepad.js
app/template/notepad.hbs
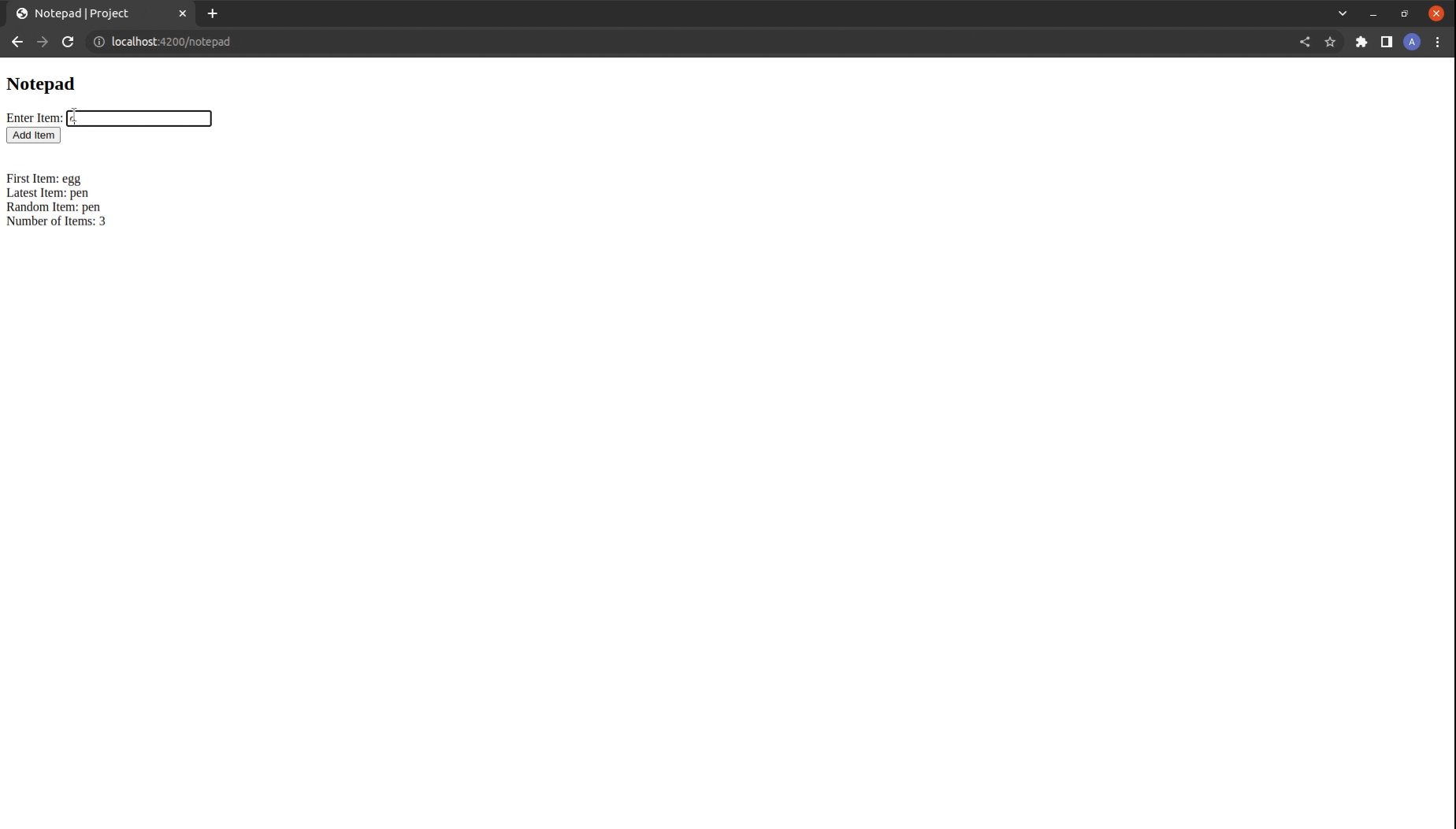
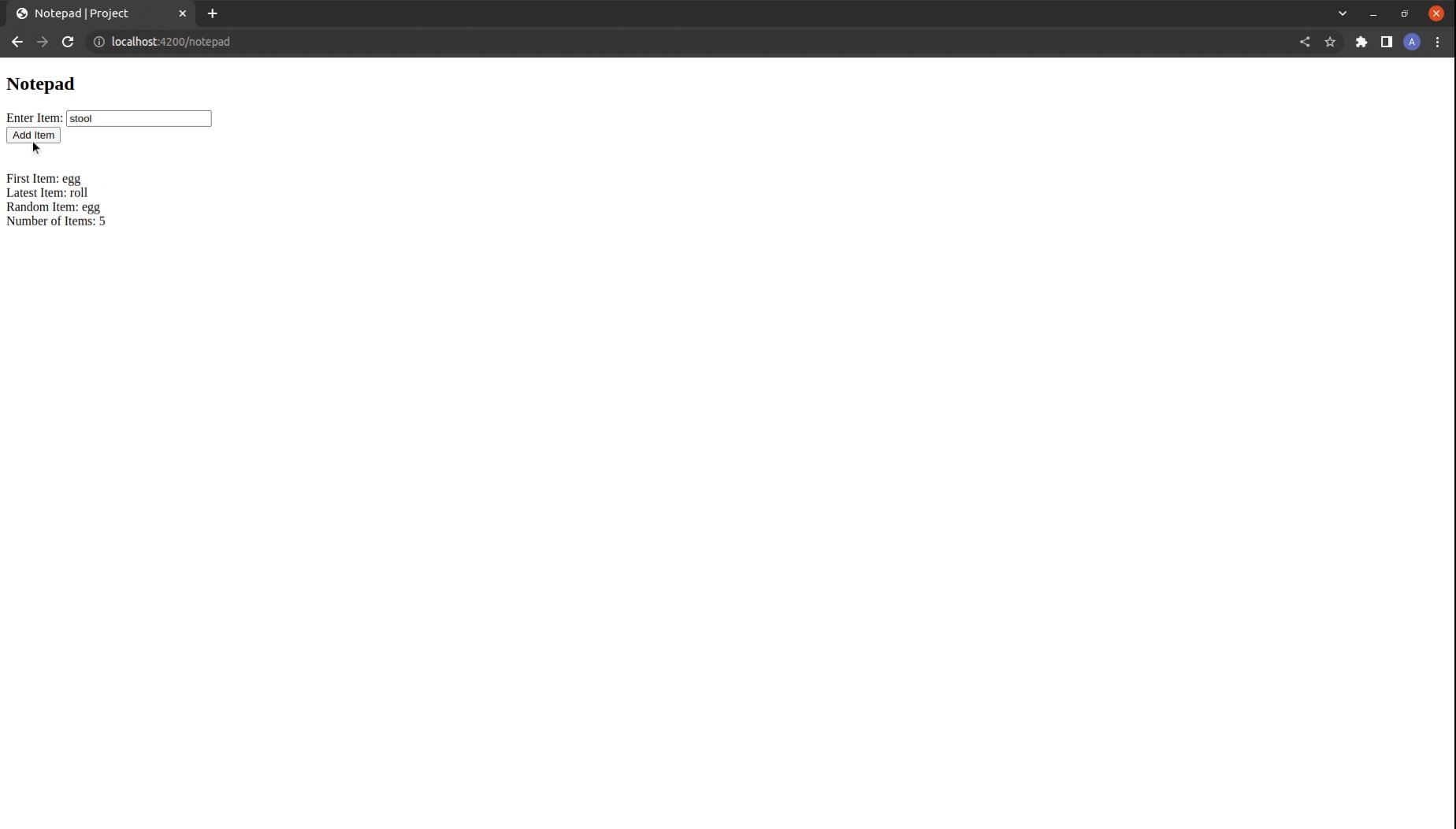
输出: 访问 localhost:4200/notepad 查看结果

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/properties
 极客教程
极客教程