如何在Node.js v12.x中设置Error.code属性
在Node.js v12.x或更高版本中设置setError.code属性是一个稍微复杂的过程,但是在本文中,您将学会以一种非常简单的方式来完成这个操作。
问题陈述: 有时候我们想要手动设置错误代码,即在抛出错误时显示我们自己的错误代码而不是预设的错误代码。
解决方法: 我们需要扩展预设的 Error类 ,并根据我们的需求设置 code属性 。在继承的类中,我们需要创建一个构造函数,用于设置错误消息。
class manualError extends Error {
constructor (message) {
super(message);
this.code = 'ERRORGEEK';
}
}
通过以错误消息作为参数创建子类对象,我们可以设置错误消息。
let err = new manualError('opps!');
示例1: 让我们通过这个示例来看看如何在Node.js v12.x中设置一个Error.code属性。按照以下步骤进行操作:
步骤1: 在代码编辑器中创建并打开一个项目文件夹。
步骤2: 在终端中定位到项目文件夹。
步骤3: 手动创建一个名为app.js的文件,或者通过输入命令创建。
touch app.js
步骤4: 在代码编辑器中打开文件。
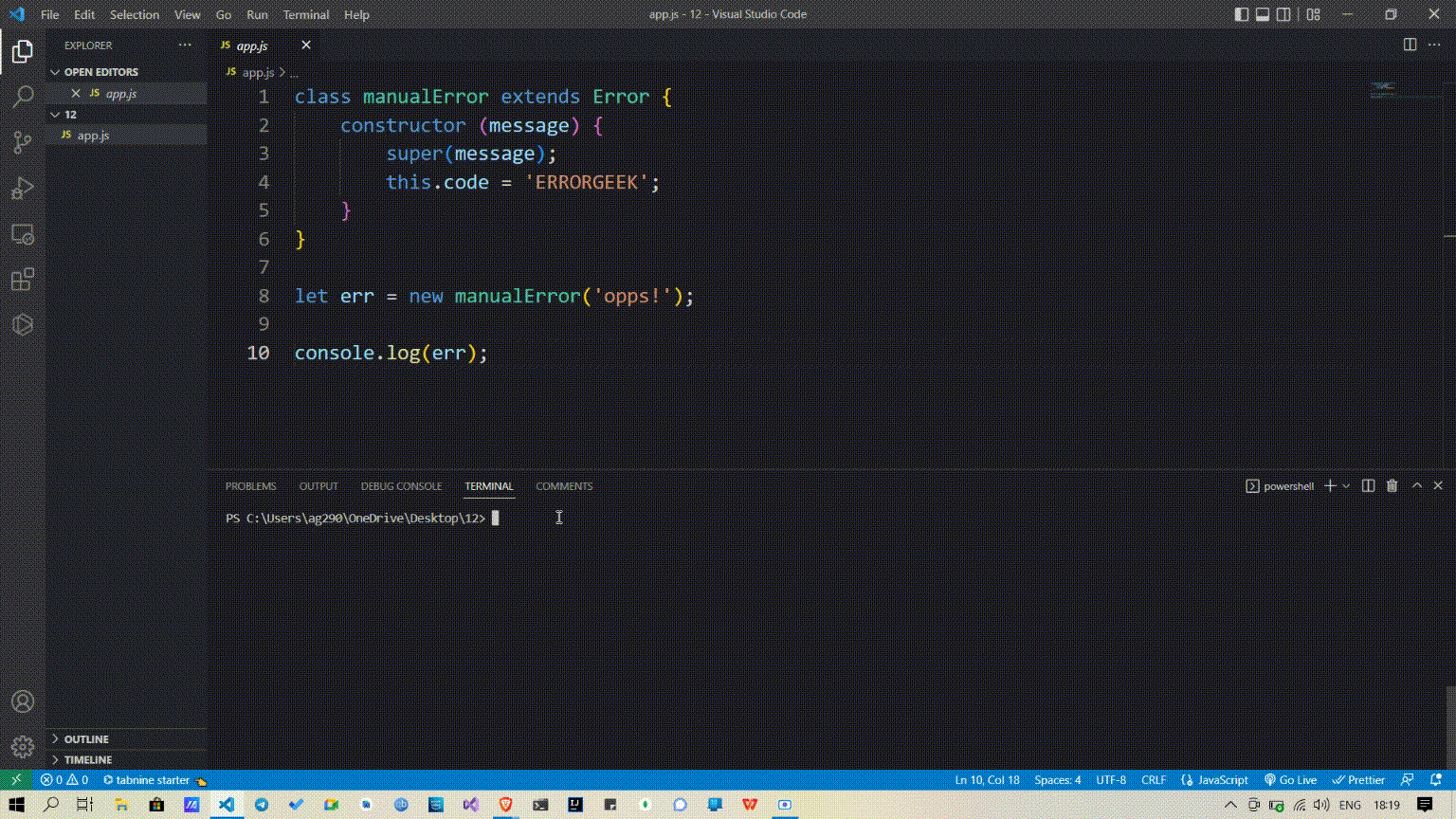
步骤5: 编写以下代码:
class manualError extends Error {
constructor (message) {
super(message);
this.code = 'ERRORGEEK';
}
}
let err = new manualError('opps!');
console.log(err);
步骤6: 在终端中输入运行脚本的命令。
node app.js
输出:

示例2: 这是另一个示例,展示了如何通过这个示例在Node.js v12.x中设置Error.code属性。按照以下步骤进行操作:
步骤1: 在代码编辑器中创建并打开一个项目文件夹。
步骤2: 在终端中定位到项目文件夹。
步骤3: 创建一个名为 app.js 的文件,可以手动创建或通过命令输入。
touch app.js
步骤4: 在代码编辑器中打开文件。
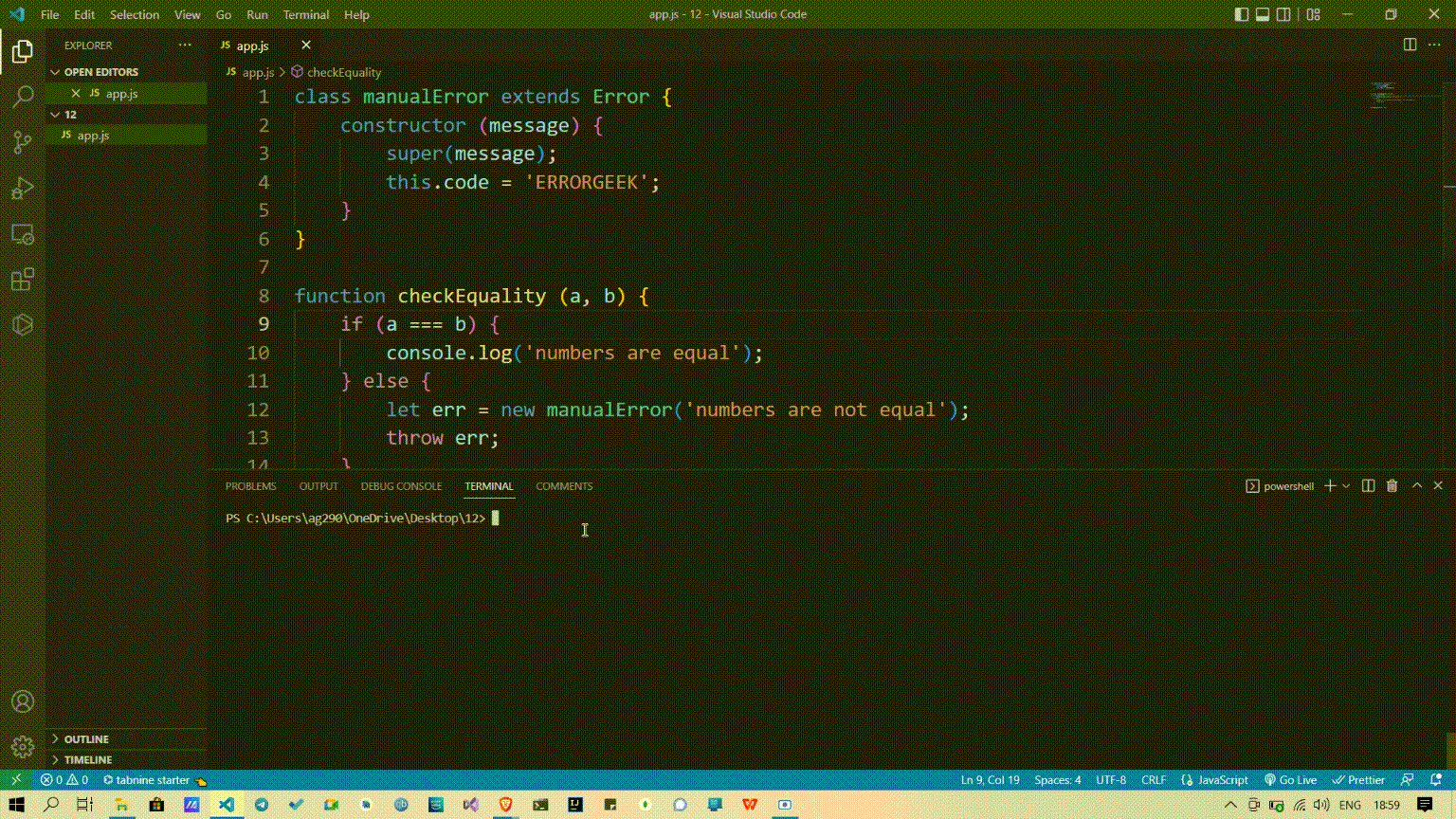
步骤5: 编写以下代码:
class manualError extends Error {
constructor (message) {
super(message);
this.code = 'ERRORGEEK';
}
}
function checkEquality (a, b) {
if (a === b) {
console.log('numbers are equal');
} else {
let err = new manualError('numbers are not equal');
throw err;
}
}
checkEquality(12, 14);
步骤6: 在终端窗口中输入命令来运行你的脚本。
node app.js
输出:

 极客教程
极客教程