Ember.js MutableArray uniqBy() Method
Ember.js 是一个基于模型-视图-控制器(MVC)架构用于开发大型客户端Web应用程序的开源JavaScript框架。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
uniqBy() 方法用于获取给定键的唯一值的对象。
语法:
uniqBy(key)
参数:
- key: 获取唯一值的关键字。
返回值: 具有给定关键字的唯一值的数组。
要运行下面的示例,您需要拥有一个 Ember 项目。要创建一个项目,您需要首先安装 ember-cli。在终端中输入以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route details
app/routes/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yeshwant',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'M',
zipCode: '600001',
},
{
name: 'Siddhant',
mobile: '9911000000',
city: 'Mangalore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
start;
end;
idx;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}
app/controllers/details.js
import Ember from 'ember';
import { removeAt, unshiftObjects, objectAt, uniqBy, find }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start, end) {
this.details.removeAt(start, end);
},
addMoreDetails() {
this.details.unshiftObjects(this.someMoreDetails);
},
getDetail(index) {
let foo = this.details.objectAt(index);
alert(foo.name);
},
getFirstMaleAndFemalePerson() {
let foo = this.details.uniqBy('gender').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
},
getFirstMale() {
let foo = this.details.find((detail) =>
detail.gender === 'M');
alert(foo.name);
},
},
});
app/template/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-details"
value="Remove Details"
{{action 'removeDetails' this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-detail"
value="Get detail"
{{action 'getDetail' this.idx}} />
</div>
<br /><br />
<input type="button" id="add-details"
value="Add More Details"
{{action 'addMoreDetails' }} />
<br /><br />
<input type="button" id="all-male"
value="Get First Male"
{{action 'getFirstMale' }} />
<br /><br />
<input type="button" id="get" value="Get"
{{action 'getFirstMaleAndFemalePerson' }} />
{{outlet}}
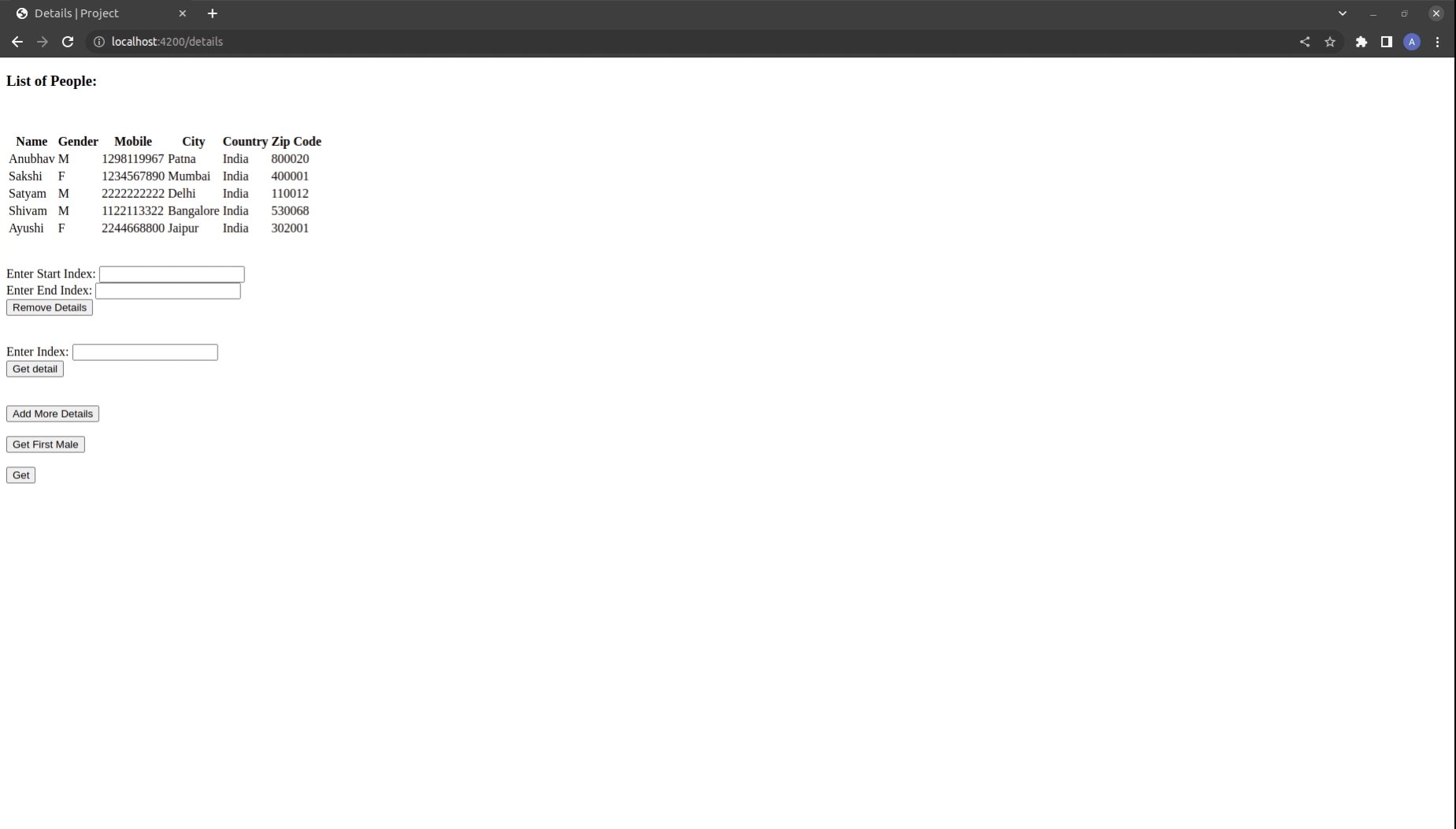
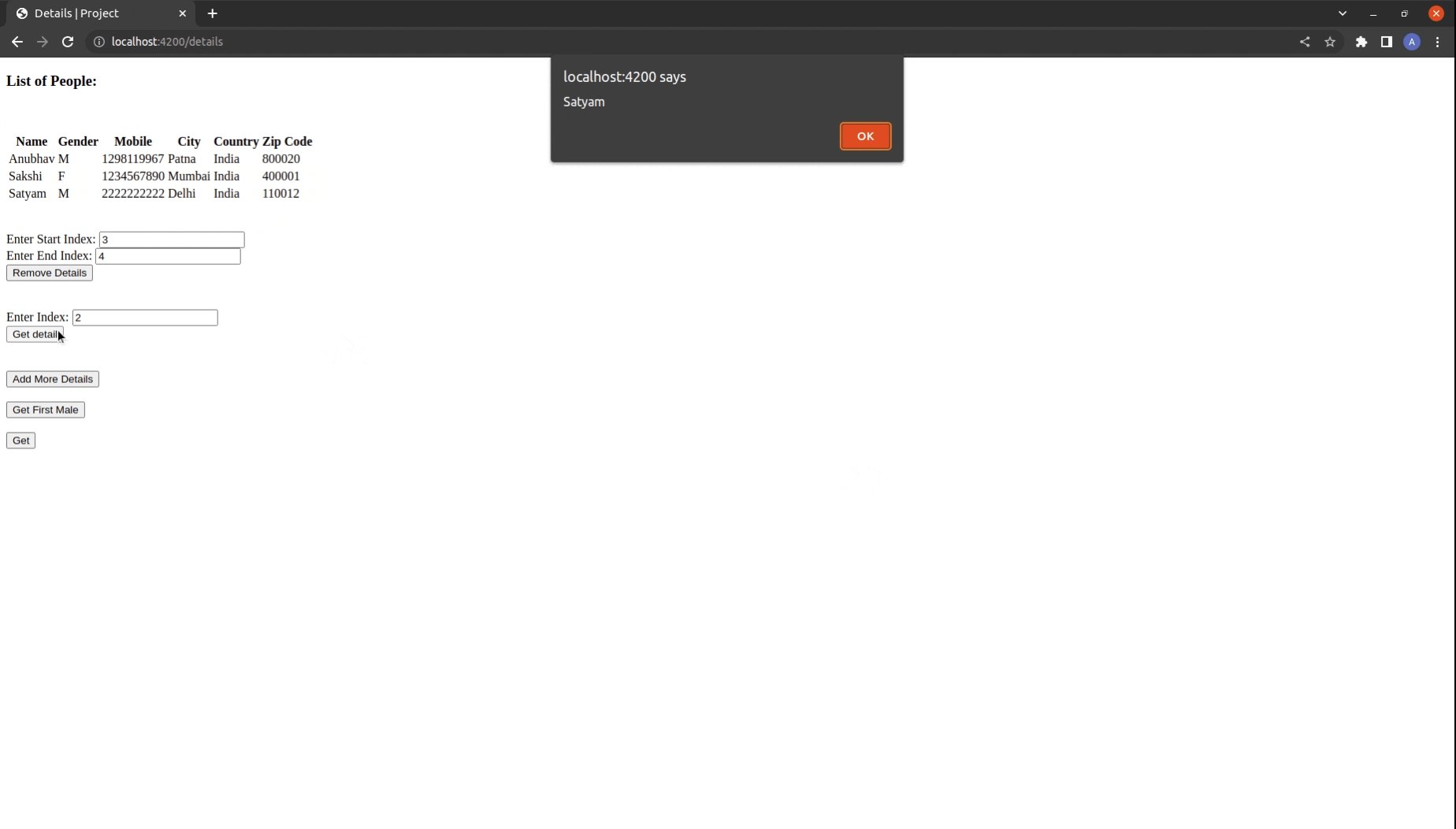
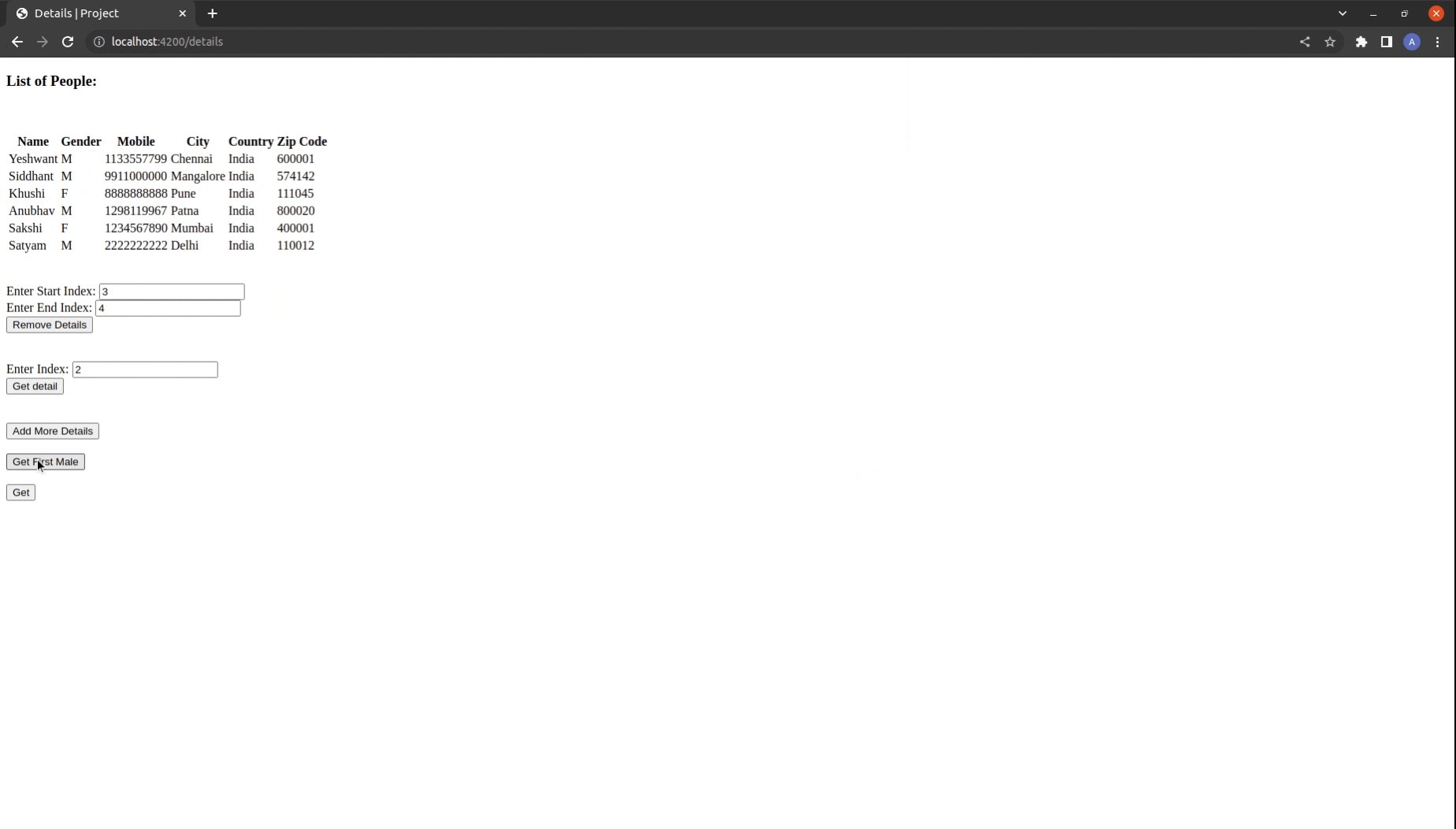
输出: 访问 localhost:4200/details 查看输出结果

示例2
输入以下代码以生成此示例的路径:
ember generate route websites
app/routes/websites.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
websites = [
{
name: 'Wikipedia',
link: 'www.wikipedia.com',
},
{
name: 'Facebook',
link: 'www.facebook.com',
},
{
name: 'Google',
link: 'www.google.com',
},
{
name: 'Twitter',
link: 'www.twitter.com',
},
];
moreWebsites = [
{
name: 'Google',
link: 'www.google.com',
},
{
name: 'Amazon',
link: 'www.amazon.com',
},
];
model() {
return this.websites;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('websites', this.websites);
controller.set('moreWebsites', this.moreWebsites);
}
}
app/controllers/websites.js
import Ember from 'ember';
import { pushObjects, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
add() {
this.websites.pushObjects(this.moreWebsites);
},
getUnique() {
let foo = this.websites.uniqBy('name').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
}
},
});
app/template/websites.hbs
{{page-title "Websites"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Website Link</th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.name}}</td>
<td>{{website.link}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="add-website"
value="More Websites" {{action 'add' }} />
<br /><br />
<input type="button" id="get-website"
value="Click Here" {{action 'getUnique' }} />
{{outlet}}
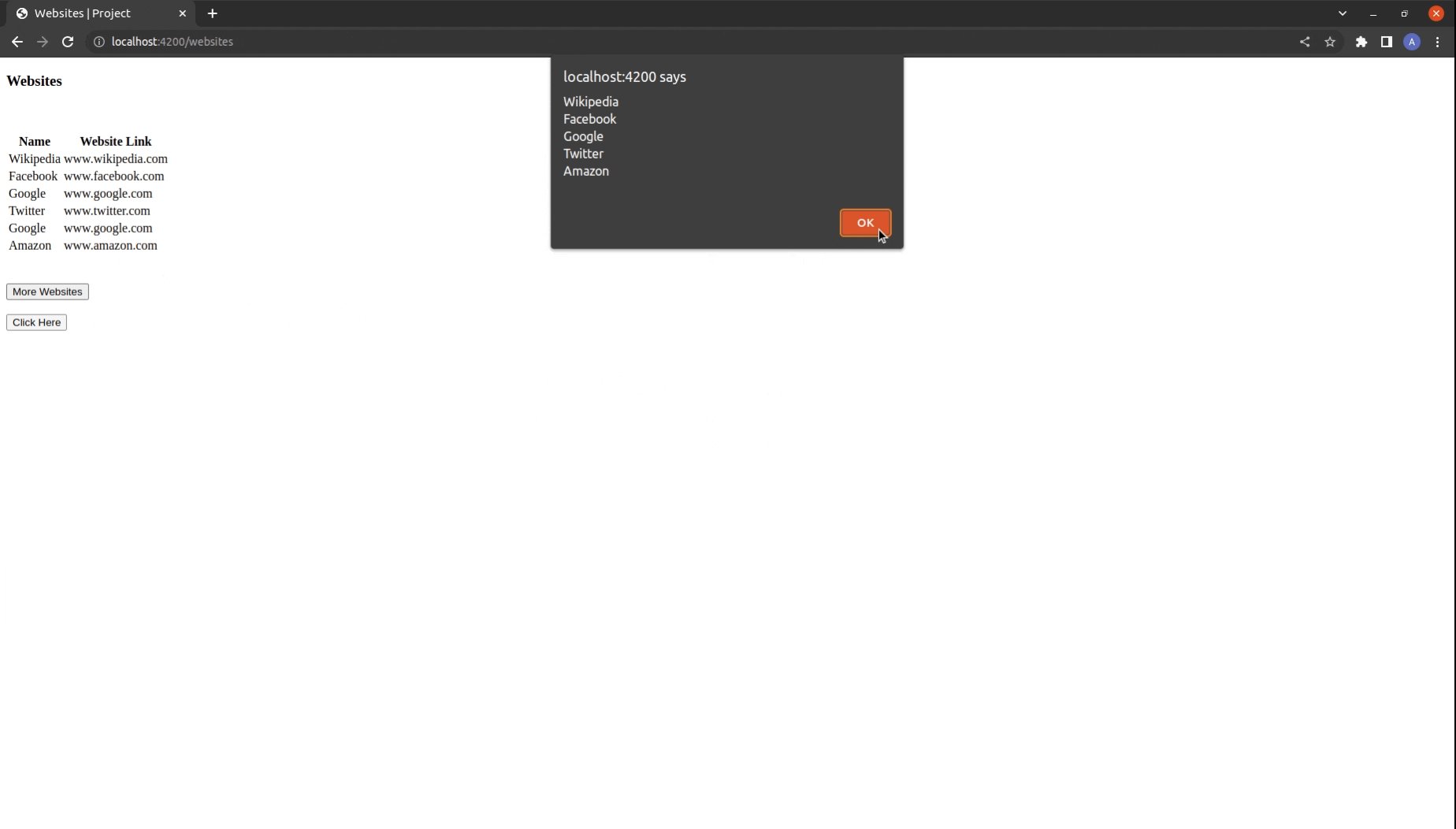
输出: 访问 localhost:4200/websites 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
 极客教程
极客教程