Ember.js MutableArray find() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于Model-View-Controller(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产效率。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
find() 方法用于查找与给定回调函数匹配的元素。
语法:
find(callback, target)
参数:
- callback(回调函数): 要检查的回调函数。
- target(目标): 要检查其元素的对象。
返回值: 匹配的对象。
要运行以下示例,您需要有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在,您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码,生成该示例的路线:
ember generate route party
app/routes/party.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
item;
itemString;
itemList;
start;
end;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('itemString', this.itemString);
controller.set('itemList', this.itemList);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}
app/controllers/party.js
import Ember from 'ember';
import { without, toArray, unshiftObject, unshiftObjects,
removeAt, objectAt, find, replace, uniq }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
console.log(item)
let tempItems;
tempItems = this.partyItems.without(item);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
addItems(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(this.itemList[0]);
else
this.partyItems.unshiftObjects(this.itemList);
this.set('itemString', '');
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
getObject(idx) {
alert(`The item at index {idx} is
{this.partyItems.objectAt(idx)}`);
},
findMultipleWordItems() {
let reqItem = this.partyItems.find((item) =>
item.split(' ').toArray().length > 1);
alert(reqItem);
},
replaceItem(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length > this.partyItems.length)
alert('Error');
this.partyItems.replace(0,
this.itemList.length, this.itemList);
},
getUniqueItems() {
let tempItems = this.partyItems.uniq();
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
},
});
app/template/party.js
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Item"
{{action 'withoutItem' this.item}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="add-item"
value="Add Items"
{{action 'addItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-items"
value="Remove Items"
{{action 'removeItems' this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-item"
value="Get Item"
{{action 'getObject' this.idx}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action 'replaceItem' this.itemString}} />
</div>
<br /><br />
<input type="button" id="get-multiword"
value="Get Multiword Items!"
{{action 'findMultipleWordItems' }} />
<br /><br />
<input type="button" id="get-unique"
value="Get Unique Items!"
{{action 'getUniqueItems' }} />
{{outlet}}
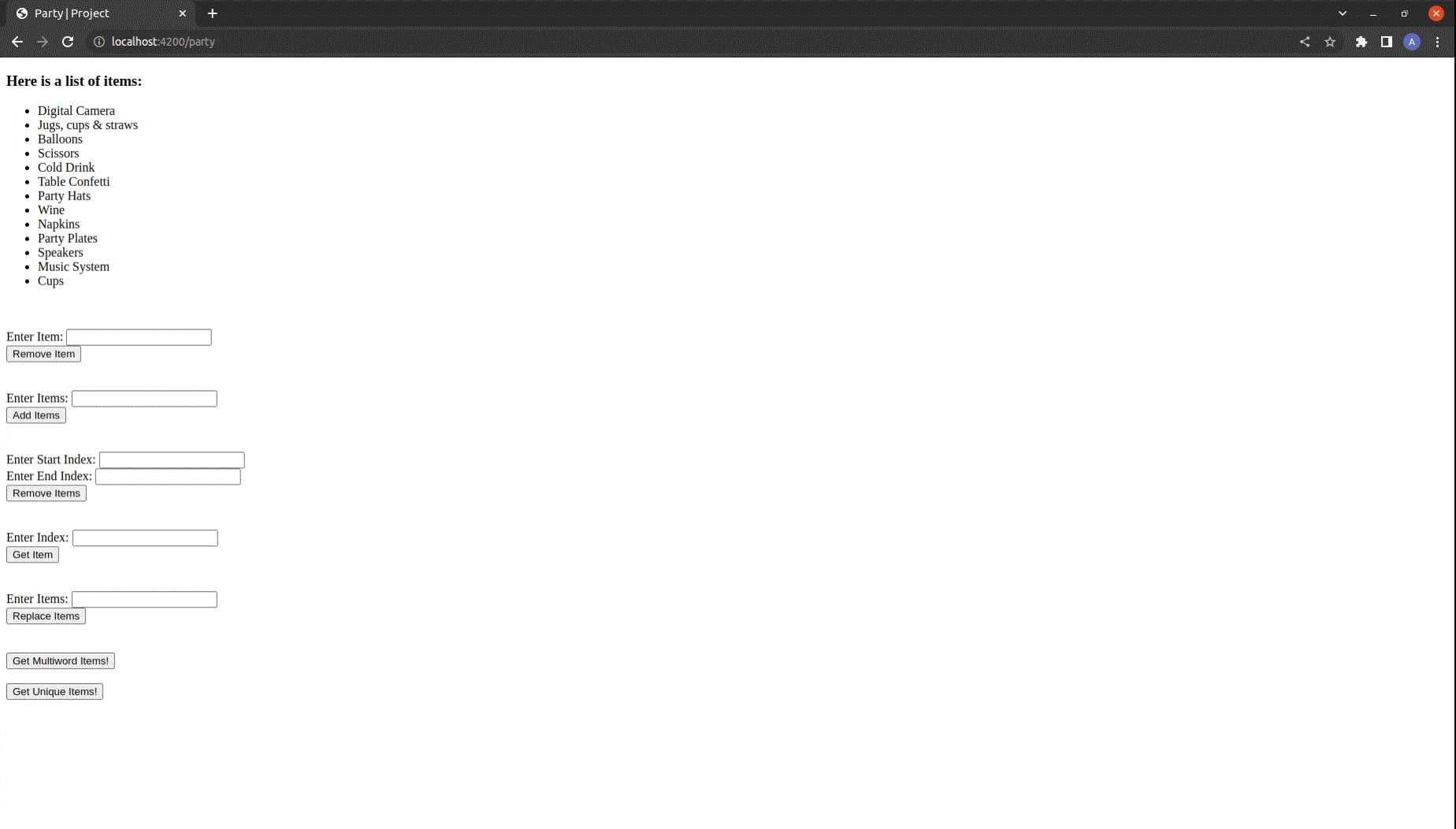
输出: 访问 localhost:4200/party 查看输出结果

示例2
输入以下代码以生成此示例的路由:
ember generate route details
app/routes/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yeshwant',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'M',
zipCode: '600001',
},
{
name: 'Siddhant',
mobile: '9911000000',
city: 'Mangalore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
start;
end;
idx;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}
app/controllers/details.js
import Ember from 'ember';
import { removeAt, unshiftObjects, objectAt,
uniqBy, find } from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start, end) {
this.details.removeAt(start, end);
},
addMoreDetails() {
this.details.unshiftObjects(this.someMoreDetails);
},
getDetail(index) {
let foo = this.details.objectAt(index);
alert(foo.name);
},
getFirstMaleAndFemalePerson() {
let foo = this.details.uniqBy('gender').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
},
getFirstMale() {
let foo = this.details.find(
(detail) => detail.gender === 'M');
alert(foo.name);
},
},
});
app/template/details.js
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-details"
value="Remove Details"
{{action 'removeDetails' this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-detail"
value="Get detail"
{{action 'getDetail' this.idx}} />
</div>
<br /><br />
<input type="button" id="add-details"
value="Add More Details"
{{action 'addMoreDetails' }} />
<br /><br />
<input type="button" id="all-male"
value="Get First Male"
{{action 'getFirstMale' }} />
<br /><br />
<input type="button" id="get" value="Get"
{{action 'getFirstMaleAndFemalePerson' }} />
{{outlet}}
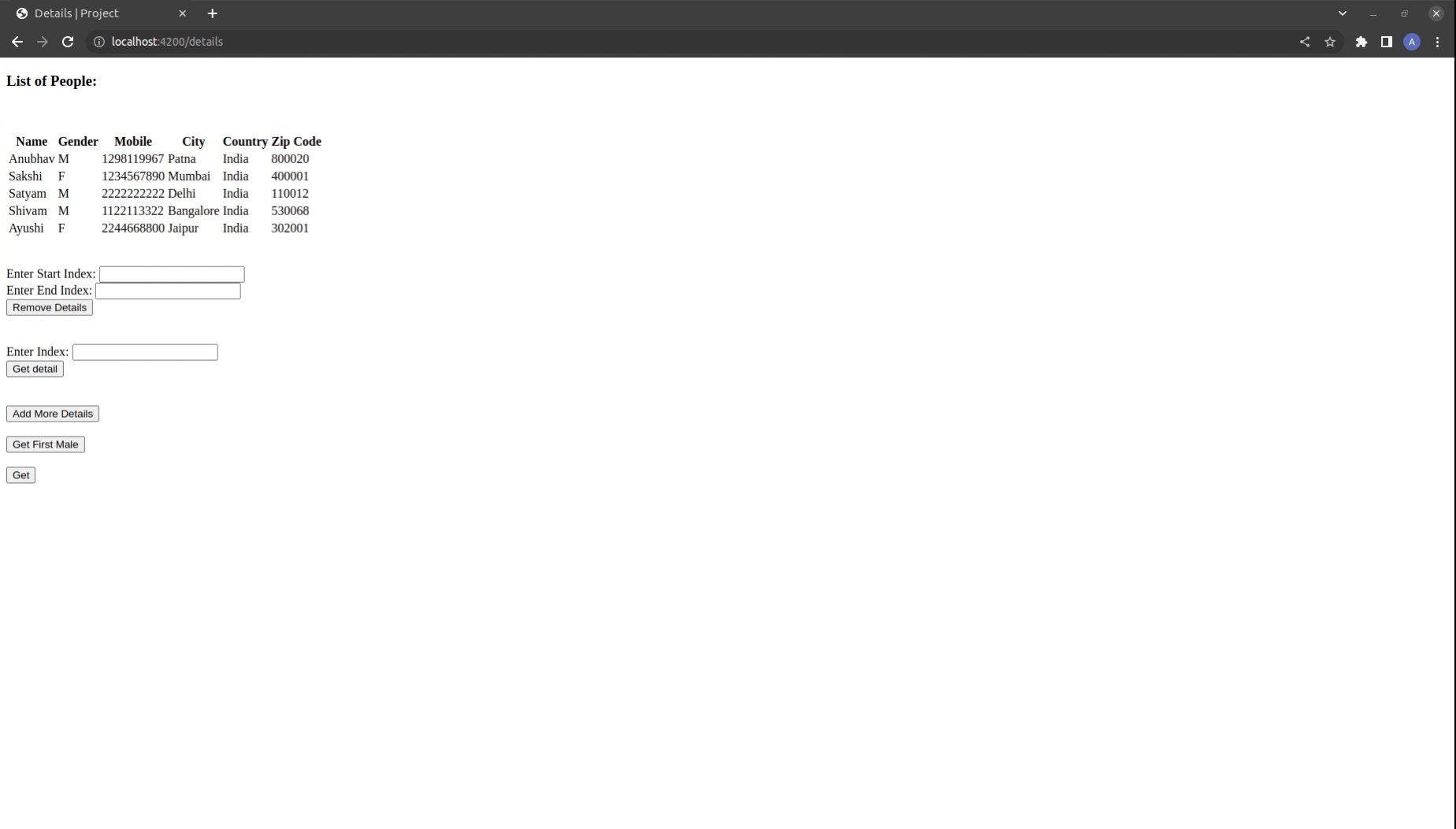
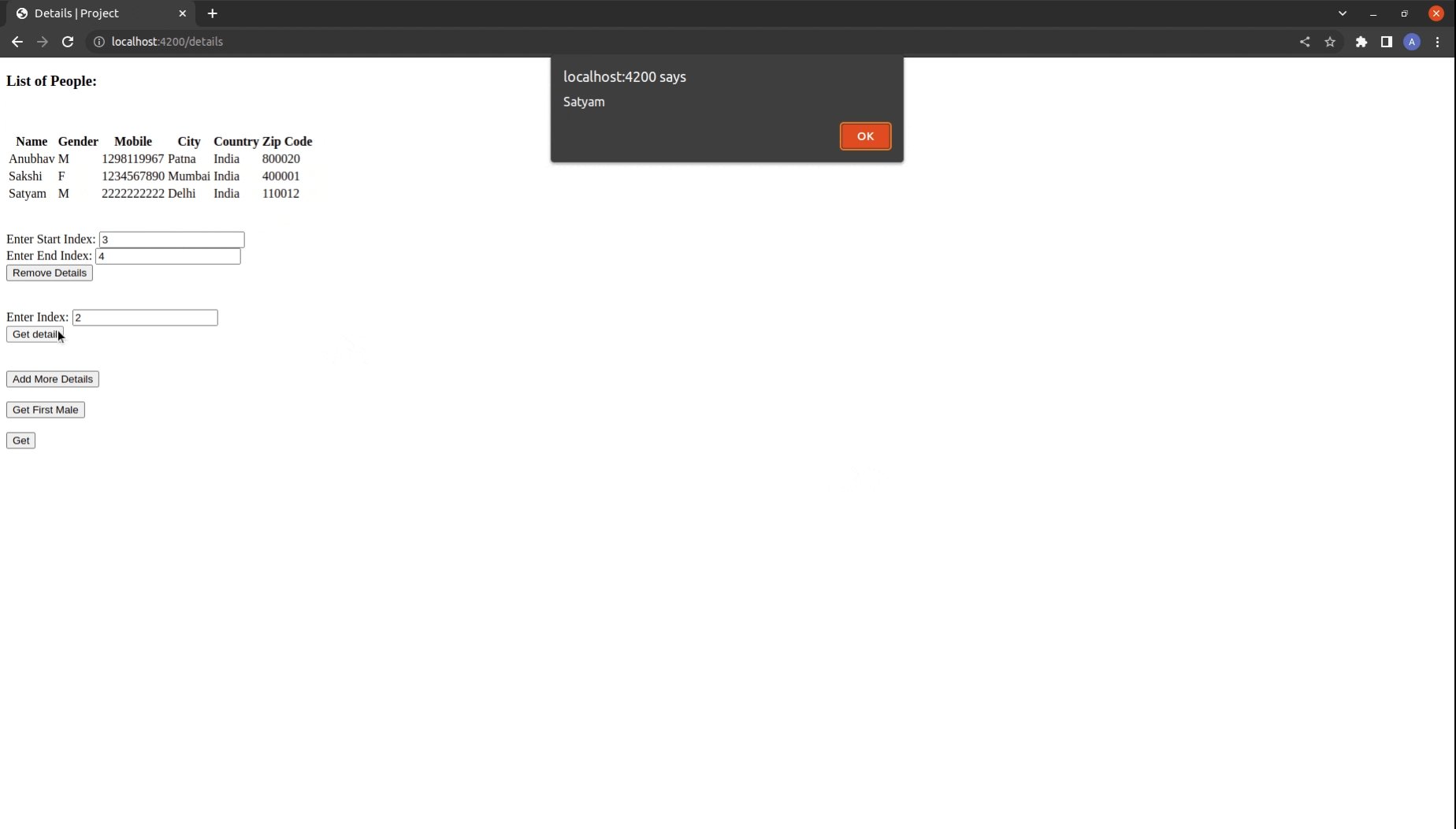
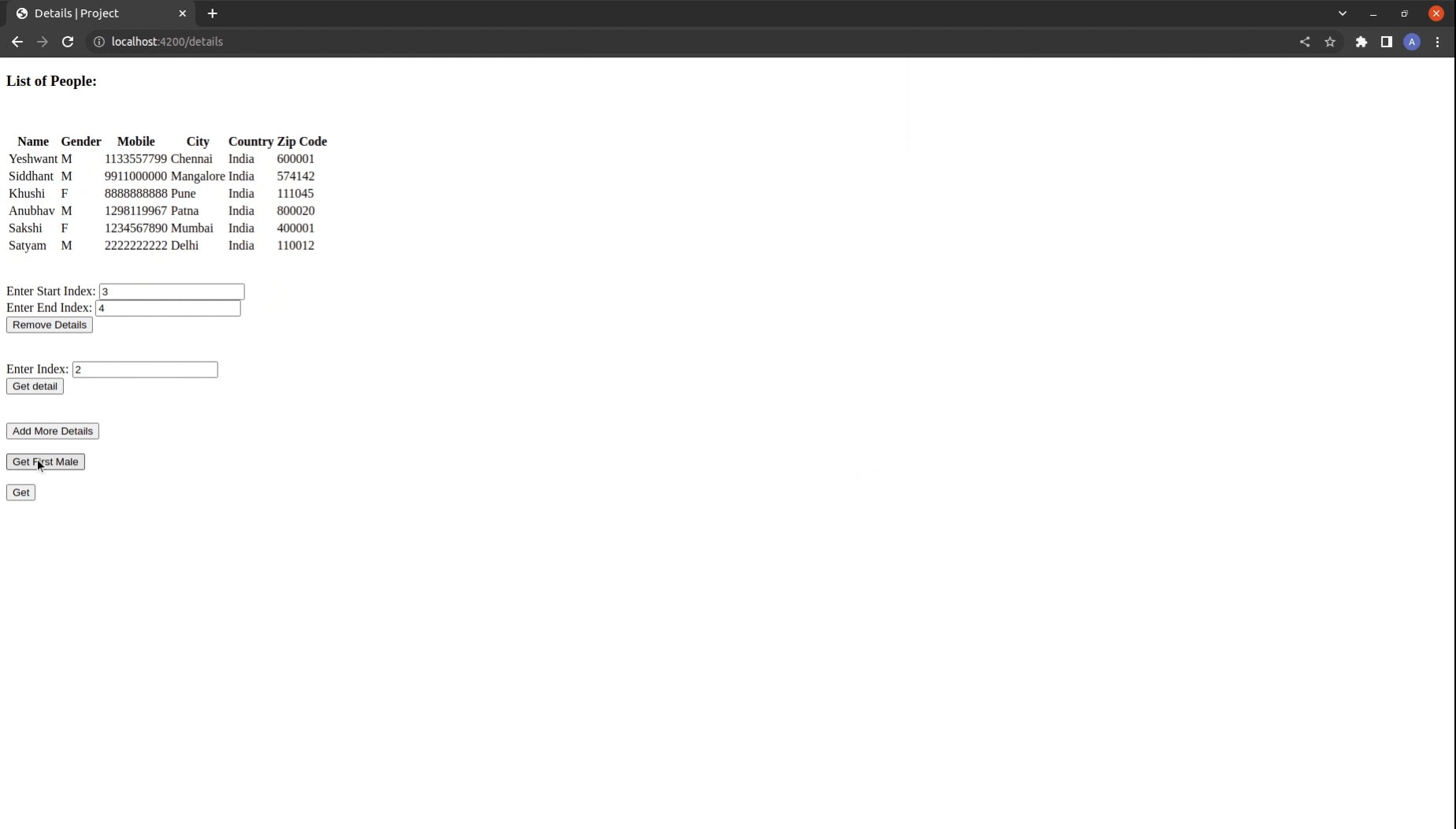
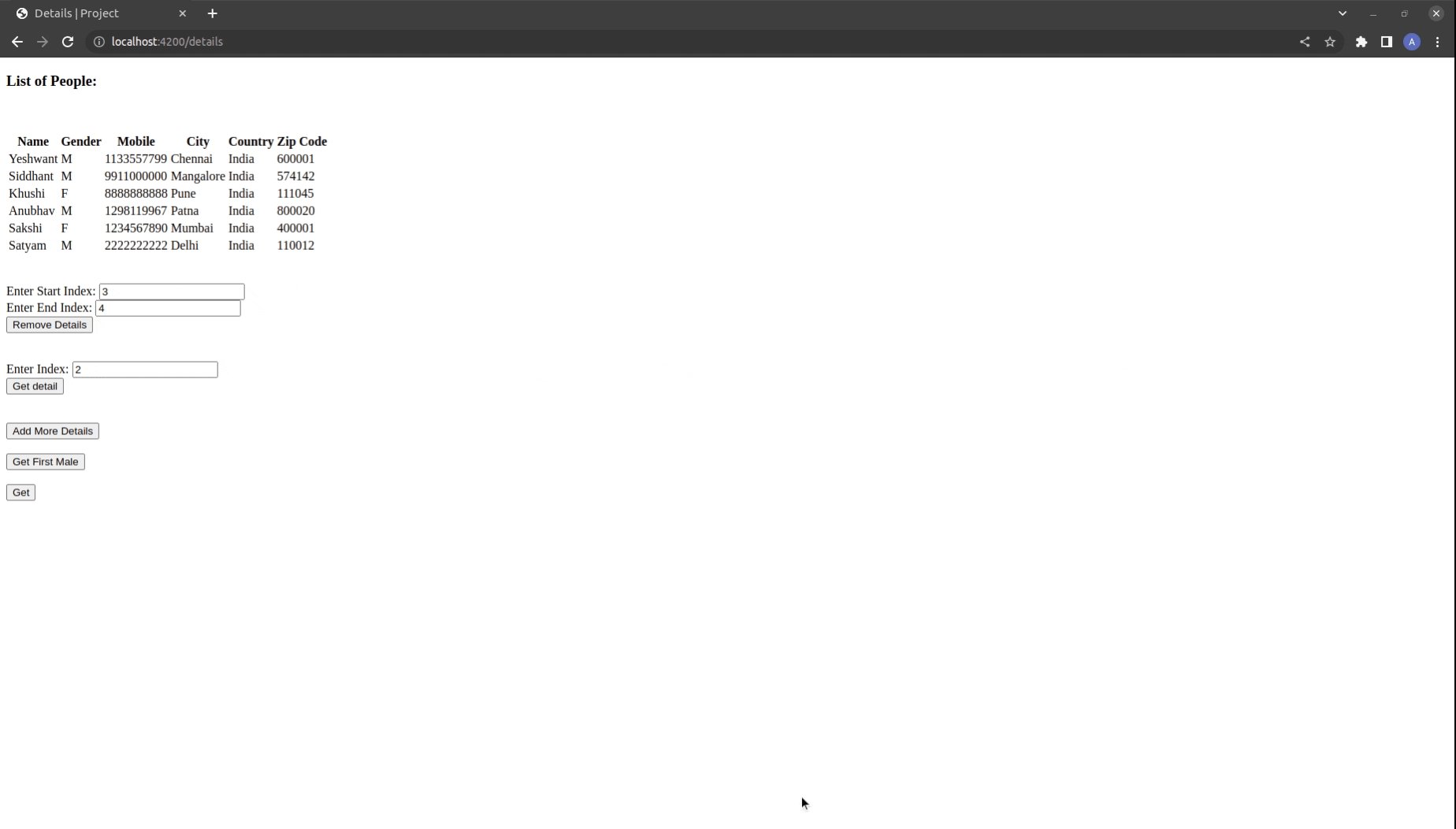
输出: 访问 localhost:4200/details 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
 极客教程
极客教程