Ember.js MutableArray replace()方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的用于开发大型客户端网页应用的开源JavaScript框架。Ember.js是最广泛使用的前端应用框架之一。它旨在加快开发速度和提高生产力。目前许多网站使用了Ember.js,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle等。
replace() 方法用于用给定的对象替换数组中的某些元素。
语法:
replace(idx,amt,obj)
参数:
- idx: 用于替换数组中的起始索引
- amt: 从数组中要删除的元素数量
- obj: 一个包含零个或多个要添加到数组中的项的数组
返回值: 它不返回任何东西。
要运行以下示例,您需要一个 Ember 项目。要创建一个项目,首先需要安装 ember-cli。将以下代码写入终端:
npm install ember-cli
现在,您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成这个示例的路由 ember generate route party
app/routes/party.js
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Balloons",
"Scissors",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",
];
item;
itemString;
itemList;
start;
end;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("item", this.item);
controller.set("itemString", this.itemString);
controller.set("itemList", this.itemList);
controller.set("start", this.start);
controller.set("end", this.end);
controller.set("idx", this.idx);
}
}
app/controllers/party.js
import Ember from "ember";
import {
without,
toArray,
unshiftObject,
unshiftObjects,
removeAt,
objectAt,
find,
replace,
uniq,
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
console.log(item);
let tempItems;
tempItems = this.partyItems.without(item);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
addItems(itemString) {
this.itemList = itemString.split(",").toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(this.itemList[0]);
else this.partyItems.unshiftObjects(this.itemList);
this.set("itemString", "");
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
getObject(idx) {
alert(
`The item at index {idx} is
{this.partyItems.objectAt(idx)}`
);
},
findMultipleWordItems() {
let reqItem = this.partyItems.find(
(item) => item.split(" ").toArray().length > 1
);
alert(reqItem);
},
replaceItem(itemString) {
this.itemList = itemString.split(",").toArray();
if (this.itemList.length >
this.partyItems.length) alert("Error");
this.partyItems.replace(0,
this.itemList.length, this.itemList);
},
getUniqueItems() {
let tempItems = this.partyItems.uniq();
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
},
});
app/template/party.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br/><br/>
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Item"
{{action 'withoutItem' this.item}}/>
</div>
<br/><br/>
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="add-item"
value="Add Items"
{{action 'addItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-items"
value="Remove Items"
{{action 'removeItems' this.start this.end}}/>
</div>
<br/><br/>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-item"
value="Get Item" {{action 'getObject' this.idx}}/>
</div>
<br/><br/>
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action 'replaceItem' this.itemString}}/>
</div>
<br/><br/>
<input type="button" id="get-multiword"
value="Get Multiword Items!"
{{action 'findMultipleWordItems'}}/>
<br/><br/>
<input type="button" id="get-unique"
value="Get Unique Items!"
{{action 'getUniqueItems'}}/>
{{outlet}}
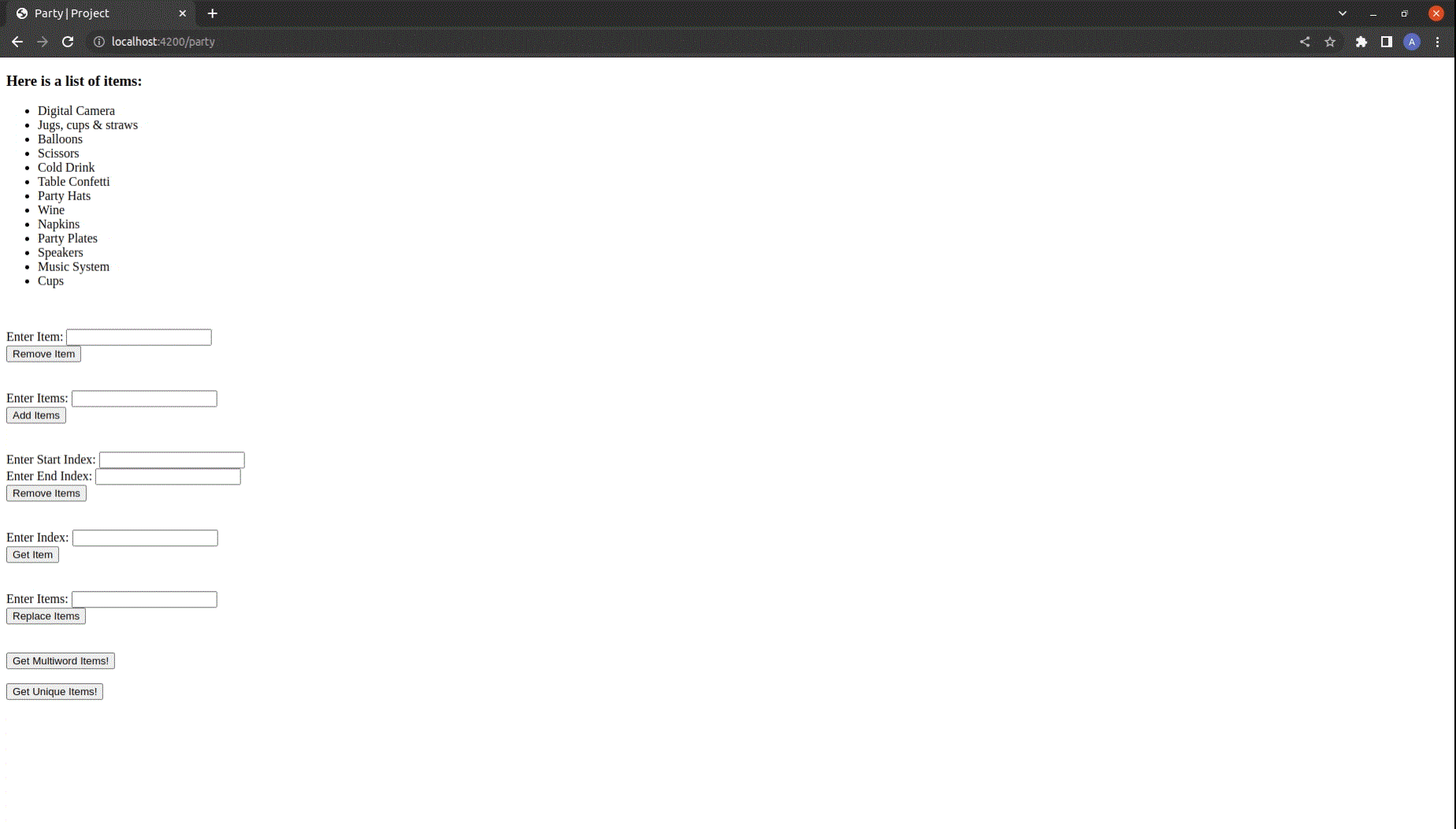
输出: 访问 localhost:4200/party 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route notepad
app/routes/notepad.js
import Route from "@ember/routing/route";
export default class NotepadRoute extends Route {
items = [];
item;
model() {
return this.items;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("items", this.items);
}
}
app/controllers/notepad.js
import Ember from "ember";
import { pushObject } from "@ember/array";
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
let tempItems;
tempItems = this.items.without(item);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
replaceItem(item) {
let itemList = item.split(",").toArray();
if (itemList.length > this.items.length)
alert("Error");
this.items.replace(0, itemList.length, itemList);
},
addItem(item) {
this.items.unshiftObject(item);
},
getUniqueItems() {
let tempItems = this.items.uniq();
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
},
});
app/templates/notepad.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Item"
{{action "withoutItem" this.item}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="add-item"
value="Add Items"
{{action "addItems" this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-items"
value="Remove Items"
{{action "removeItems" this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-item" value="Get Item"
{{action "getObject" this.idx}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action "replaceItem" this.itemString}} />
</div>
<br /><br />
<input type="button" id="get-multiword"
value="Get Multiword Items!"
{{action "findMultipleWordItems" }} />
<br /><br />
<input type="button" id="get-unique"
value="Get Unique Items!"
{{action "getUniqueItems" }} />
{{outlet}}
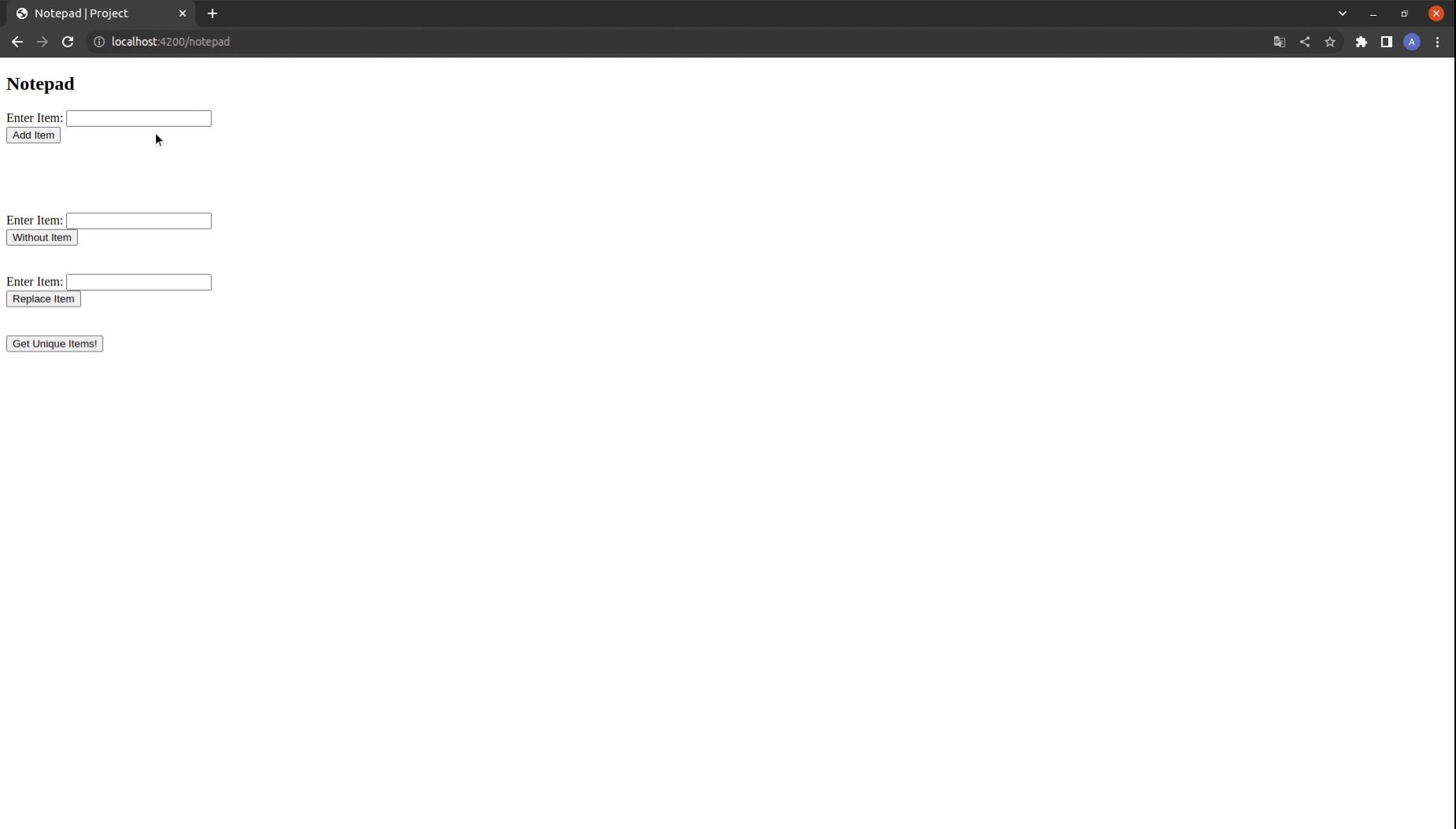
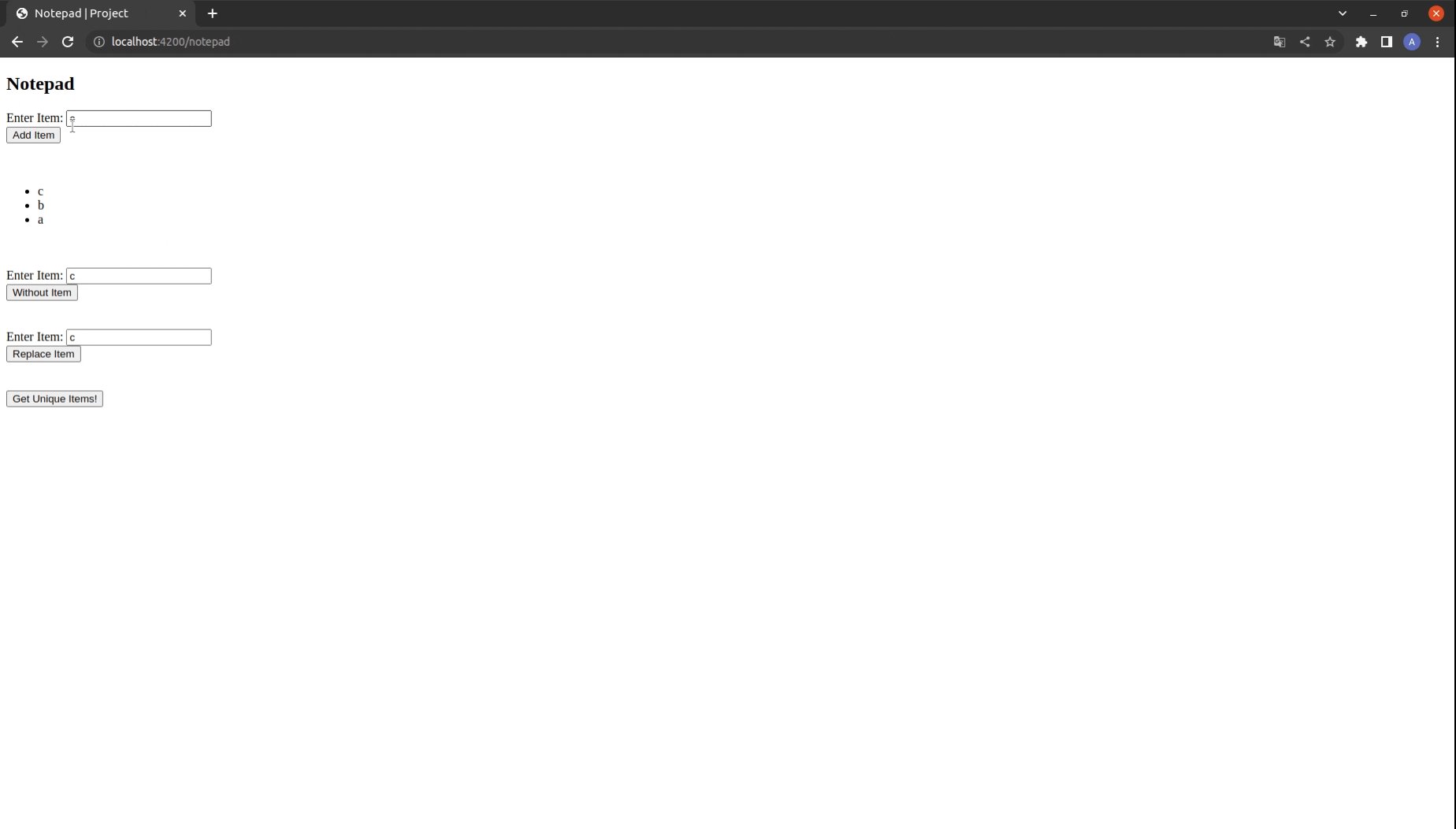
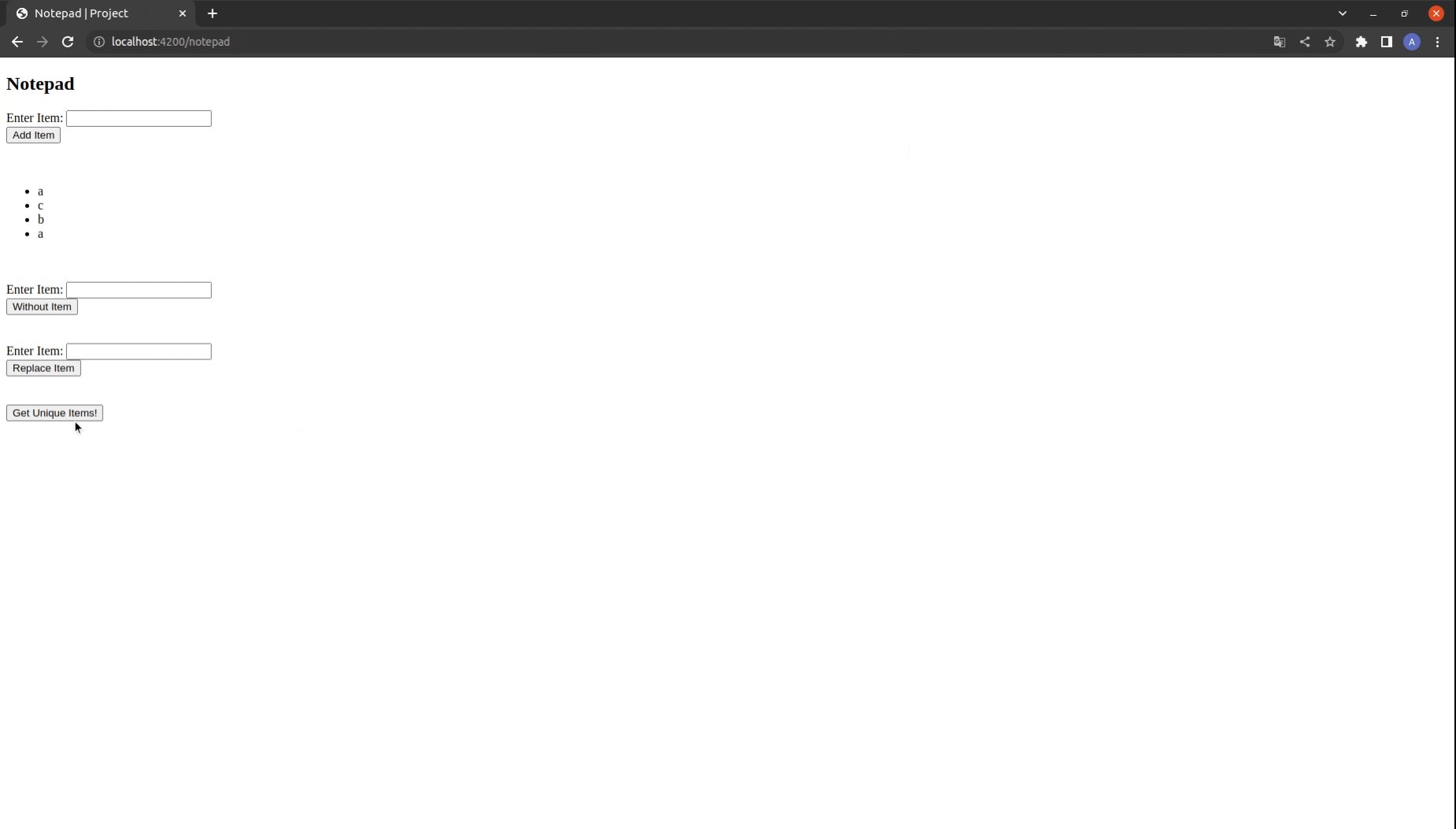
输出: 访问 localhost:4200/notepad查看输出:

参考文献: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods?anchor=replace
 极客教程
极客教程